
こんにちは。
元美術教師のうさぎ先生です。
「ブログ初心者でもOK!」な情報をお伝えします♪
開 始 :2020年2月末
テーマ :Cocoon
スキン :おでかけレモン
サーバー:エックスサーバー
ドメイン:Xserverドメイン
Google :アドセンス/アナリティクス/サーチコンソール
パソコン:MacBook Pro 14inch 2021
今回はブログ開設から11ヶ月ほど経った時点で助けられた情報や、必要だと思ったプラグイン導入についてまとめています。
なお、記事作成時点でのWordPressは5.6です。
関連 ブログ初心者がWPアップグレードで気をつけるべきこと
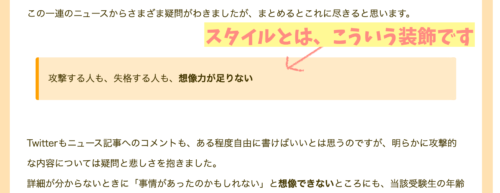
Cocoonの《スタイル》が使えない?
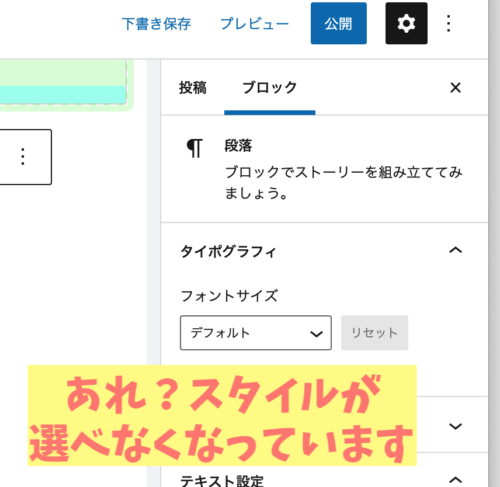
WP5.6に更新後、これまで使っていたCocoonの《スタイル》が表示されなくなってしまいました。


あれ?これまでは右側に設定が
表示されていたけれど……

Cocoon公式フォーラムに情報がありました。
不具合防止のため、Cocoon2.2.4.6以降は段落ブロックから直接スタイルを選ぶことは出来なくなっているそうです。
Cocoon公式 ブロックメニューの「スタイル」がWordPress5.6にしてから使えなくなりました。 | Cocoonテーマに関する質問 | Cocoon フォーラム
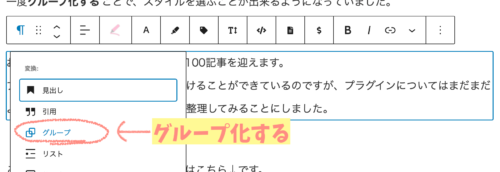
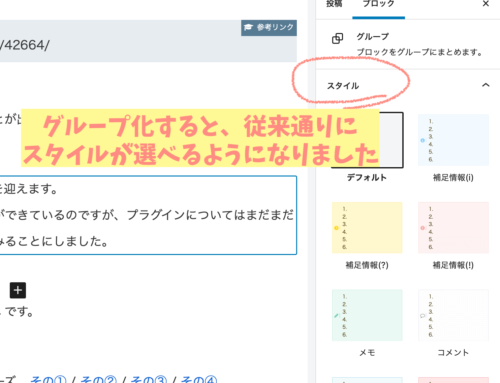
段落ブロックに文章を書いてから、変換でグループ化することで、スタイルを選ぶことが出来るようになっていました。


使えるようになってよかったです!
Cocoonのスタイルはどれもすっきりした見た目で好きなので、使えなくなってしまったのかと焦りました。
これまでに段落ブロックからスタイルに設定した部分も、もしかしたら今後不具合が出るかもしれないそうです。一手間かかりますが、グループに書き換えると安心ですね。
《Aurora Heatmap》ヒートマッププラグインを導入
以前に見かけたことがあって、使ってみたいと思っていたのがヒートマップというツールです。
ヒートマップとは、サイトのどの部分がクリックされたのか、よく読まれたのか、逆に離脱したのか等の情報をサーモグラフィーのように可視化してくれる便利な機能です。
ただ、有料のものが多そうなのと、そもそもある程度のアクセスがないと意味がないであろうということで、これまで使っていませんでした。
ではなぜ導入に至ったかというと、Cocoonの作成者であるわいひらさんのブログで無料かつ高性能なヒートマップが紹介されているのを見つけたからです。
参考 このヒートマップが無料だと!?インストールだけで使えるWPプラグイン「Aurora Heatmap」が凄い
《Aurora Heatmap》というプラグインです。
インストールして有効化すると、すぐに使えるようになりました。
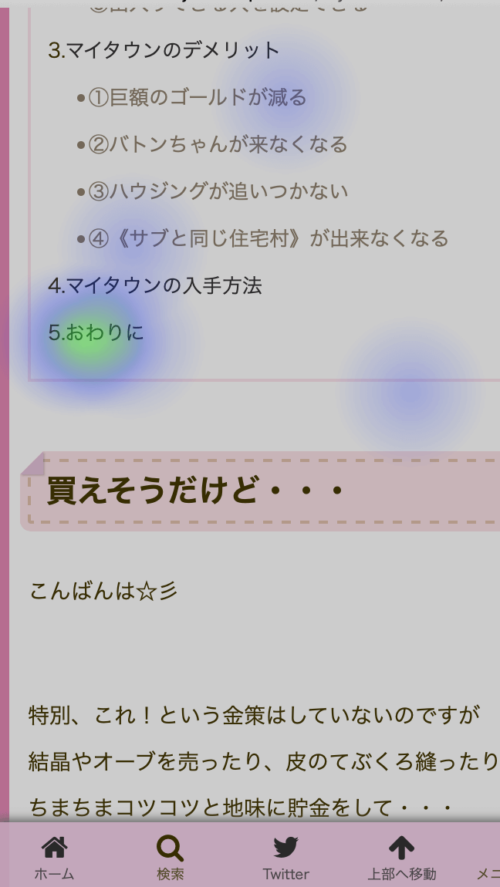
しばらく時間をおいてアクセスがたまってくると、色がついてきます。
たとえばこの画像からは、もくじの結論に近い場所の方がクリックされやすいということが、可視化されてよく分かりました。

無料版だとデータ保存期間は1ヶ月で、パソコン・スマホでのクリックヒートマップを見ることができます。
有料版だとさらに離脱や熟読に関するデータもわかるようになり、データ保存期間も6ヶ月に延びるそうです。年間で2万円ほどとのこと。
わたしは今のところクリック分析ができれば十分かな?と思っているので、無料版で使用していく予定です。
公式 Aurora Heatmap|wordpress.org
《Enable Media Replace》画像を差し替えるプラグインを導入
先日、アイキャッチ画像の入れ替えを行いました。
メディアにアップし直して、記事の編集から置き換え直して……としていたのですが、画像そのものを差し替えてしまえばいいと後から気付きました。
調べた結果、《Enable Media Replace》という画像差し替えプラグインを導入してみることに。参考にさせていただいた記事はこちらです。
参考 WordPressで同一ファイル名の画像を差し替えアップロードする方法
参考 WordPree 画像を上書き・差し替えする方法【画像のURLの変更なし】Enable Media Replace
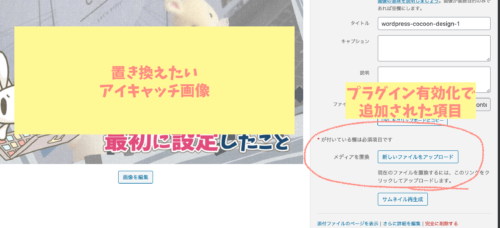
プラグインを有効化すると、メディアのメニュー部分に「新しいファイルをアップロード」という項目が追加されます。

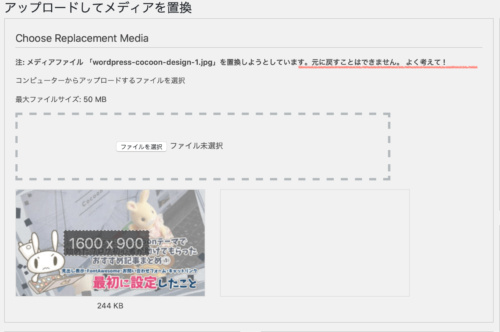
アップロードしてメディアを置き換えると、元に戻すことはできなくなります。

新しい画像が旧画像とまったく同じファイル名だと、うまくいかないことがあるそうです。
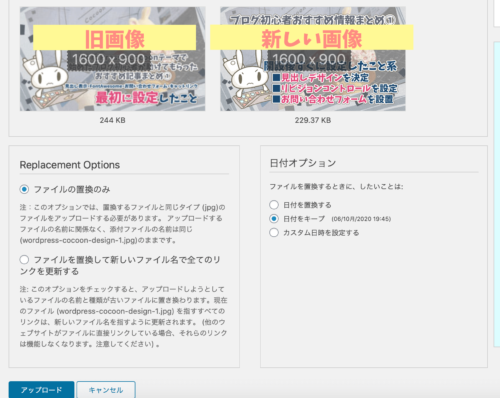
変換には2つの形式があります。
ファイル名を旧画像から変える必要がない場合は、一つ目の「ファイルの置換のみ」を選択します。
新画像のファイル名に変えたい場合は、二つ目の「ファイルを置換して新しいファイル名で全てのリンクを更新する」を選択します。

単純に差し替えが目的なら、基本的には一つ目の「ファイルの置換のみ」にすると問題ないと思います。
これで一つずつの記事を編集画面から開かなくても、アイキャッチ画像を新しいものに差し替えることができました。うまく表示されない場合が何度かあったのですが、キャッシュが影響しているみたいです。
公式 wordpress.org|Enable Media Replace
関連 アイキャッチのデザインを統一するメリット
関連 アイキャッチに縁取り文字を使う方法
もしものかんたんリンクを小さくすっきりさせたい
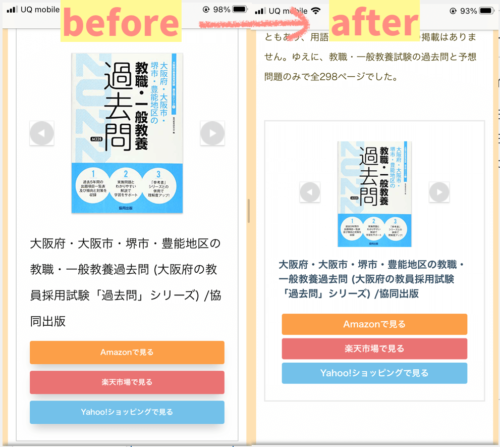
お役立ち情報まとめ②の時に触って以来久々に、もしもアフィリエイトのビジュアルを変えてみました。PC版だと支障はなかったのですが、スマホから見ると大きすぎてしまったんですよね。
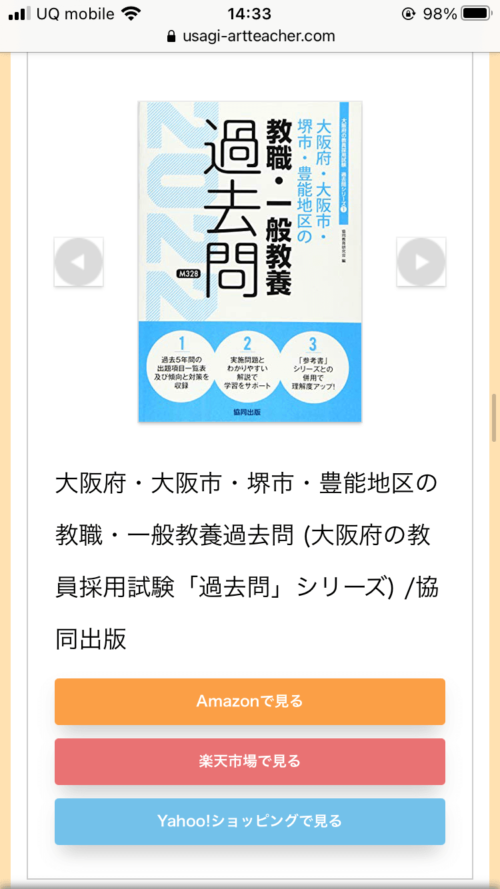
これまでのスマホ表示はこんな感じでした。
商品リンクが画面いっぱいを占めてしまいます。

全体的に、特にボタン部分をもう少し小さくしたいなと思い、CSSを修正しました。

実際のリンクはこちらです。色は以前修正した、柔らかい色のままにしました。
今回の修正で、参考にさせていただいた記事です。
参考 コピペOK!もしもの「かんたんリンク」CSSカスタマイズ
Twitterの埋め込みがうまくいかない
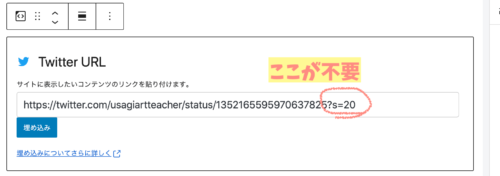
Twitterの引用をする際に、埋め込めないことがありました。元のツイートが削除されているというわけでもなさそうで、どうやらツリー形式の場合にうまくいかないのかな?という様子でした。
こちらの記事を参考に「?s=20」の部分を消すことで、正常に表示されるようになりました。
参考 CocoonでTwitterカード(埋め込みツイート)がうまく表示されない原因と改善方法

「?s=20」の“20”の部分(数字)は、ツイートによって変わる場合もあるそうです。
一旦埋め込んだあとに元ツイートの削除があってもブログ記事には表示され続けますが、その後に当該記事の編集を行うと、表示されなくなってしまうようです。注意が必要ですね。
アイキャッチ画像だけ置き換えたい時にはこれまで記事の編集を行なっていたのですが、上の《Enable Media Replace》で画像差し替えをすれば記事自体は更新されないので、親和性がありそうです。
関連 ブログにTwitterを埋め込み引用してもOK?
おわりに
今回は、ブログ開設から11ヶ月ほど経った時点で助けられた情報や新しく導入したプラグインについての情報をまとめてみました。
わたし自身がhtmlやCSSの知識で誰かを助けることはできませんが、こうして紹介させていただくことで、ブログ初心者さんやこれからブログを始める人のヒントになれば嬉しいです。




コメント