
こんにちは。
元美術教師のうさぎ先生です。
「ブログ初心者でもOK!」な情報をお伝えします♪
開 始 :2020年2月末
テーマ :Cocoon
スキン :おでかけレモン
サーバー:エックスサーバー
ドメイン:Xserverドメイン
Google :アドセンス/アナリティクス/サーチコンソール
パソコン:MacBook Pro 14inch 2021
ブログを始めてもうすぐ1年になりますが、苦手意識があるのがfunction.phpの編集です。
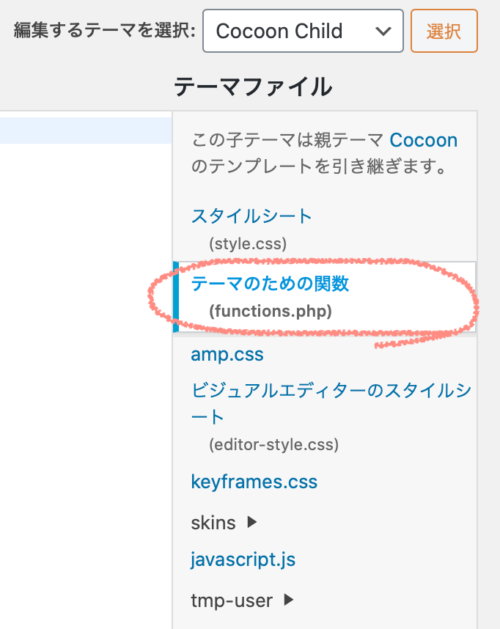
「外観」→「テーマエディター」→「テーマのための関数」の部分ですね。

一度サイトが真っ白になってしまったことがあり……できればfunction.phpの編集は避けたいのですがそうも言っていられず……。
いろいろ検討した結果、新たなプラグイン《Code Snippets》を導入してみることにしました。
この記事がブログ初心者さんやfunction.phpの編集は怖い・苦手だと思っている方の参考になると嬉しいです。
Code Snippets導入のメリット
プラグイン《Code Snippets》を導入してみて、わたしがメリットだと感じた点はこちらです。
- プラグイン《Code Snippets》を使うと、個別のphpファイルを作成することができる
- サイトに影響なくphpコードを試せる(エラーが出ても影響しない)
- 自分用のメモを活用して、phpコードを整理することができる
- 「最初から記述してあったコード」と「自分が新たに追加したコード」を分けて管理することができる
- サイトデザインの変更に合わせて、個別に「有効化」「無効化」することができる
- Googleアドセンスを守るプラグイン《AdSense Invalid Click Protector》と親和性が高い
今までにも何度か名前を見たことがあるプラグインなのですが、function.phpに関わるっていうだけで初心者のわたしにはすごく難しそうに思えてしまって、導入を避けていたんですよね。
どうやら日本語版がないらしいというところも億劫になる理由でした。
しかしだんだん経験を重ねるうちに、このプラグインを使うことでfunction.phpを直接編集する必要がなくなるので、むしろ安全ということが分かってきました。
それでは、インストールして実際に使ってみた様子をご紹介しますね。
Code Snippetsを実際に使ってみた
インストール&有効化
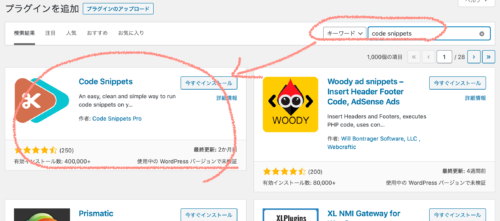
公式ページからもダウンロードすることができますが、わたしはダッシュボードからプラグイン検索でインストールしました。
公式 WordPress.org|Code Snippets

インストール後は、「有効化」します。
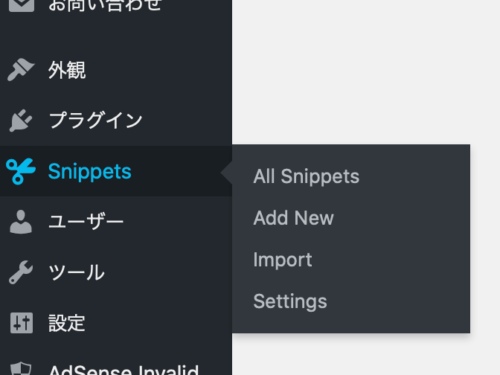
左側に「Snippets」が新たに表示されるようになりました。

「Add New=新規追加」ですね。
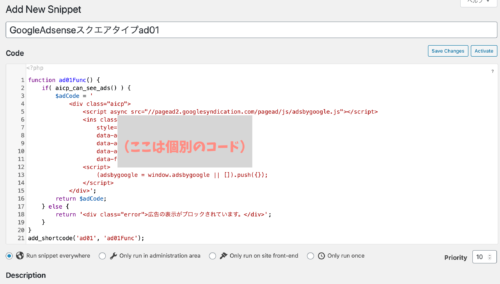
Add Newで新規追加してみる

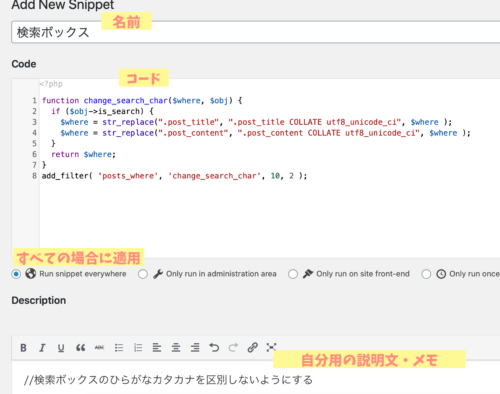
一番上には、名前(タイトル)を入れます。
その下の「Code=コード」です。
コードの下にはいくつか選択ボタンがありますが、一番左の地球のマークの「全エリアで実行する」を選びます。その他は「管理エリアのみ」とか「一度だけ有効」とかを意味しており、基本的には選ばないものと考えて良さそうです。
「Description=説明」です。
ここに管理用(自分用)のメモを書くことができます。ここにメモがあることで、タイトルは最低限の情報で済むということですね。
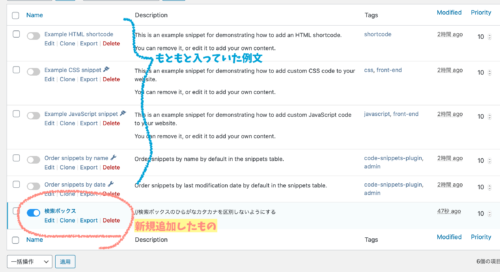
ここでは試しに、検索ボックスの中でひらがなとカタカナの区別なくヒットさせるためのコードを使いました。
コードと説明を入れて最下部の「Save Changes and Activate=保存して有効化」します。
無事に、一覧に表示されていました。

今回は使いませんでしたが「Tag=タグ付け機能」を使うと、phpをより整理しやすくなります。
エラーが出てもサイトに影響しない
実は試している最中に、Googleアドセンス用のコードを入れてみたところ……


ひえぇっ………
なんと!
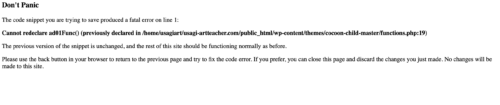
明らかなるエラー画面が出てしまいました!!
そしてすべて英語です……。

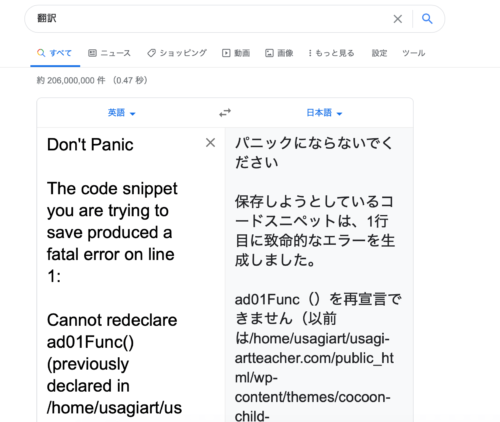
Google翻訳に貼り付けると、こんな内容でした。
パニックにならないでください
保存しようとしているコードスニペットは、1行目に致命的なエラーを生成しました。
ad01Func()を再宣言できません(以前は/home/usagiart/usagi-artteacher.com/public_html/wp-content/themes/cocoon-child-master/functions.php:19で宣言されていました)
つまり……
「え?そのコードって、もうあなたのサイトのfunction.phpに入ってるでしょ?重複してるよ?」ってことかなと思います。
たしかにこのコードは、既に使っているものを試しにコピペしたもので、function.phpを消さずに記入してしまったのです。なるほど、エラーが出て当然ですね。
そしてエラーの最後の部分にはこんなことが。
スニペットの以前のバージョンは変更されておらず、このサイトの残りの部分は以前と同じように正常に機能しているはずです。
ブラウザの戻るボタンを使用して前のページに戻り、コードエラーを修正してみてください。必要に応じて、このページを閉じて、今行った変更を破棄できます。このサイトは変更されません。
「本物のfunction.phpの方には影響はないし、サイトは変更されないから安心してね」ってことですね。今回はコード重複によるエラーでしたが、function.phpのエラーは本当に真っ白になってしまうことがあるので恐ろしいのです。
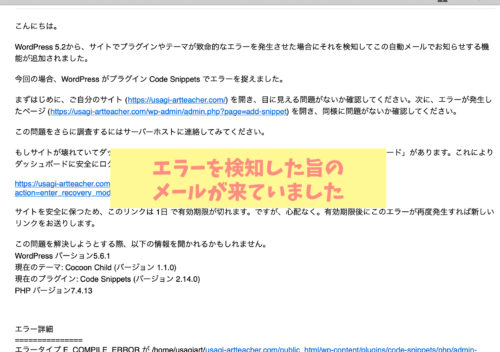
ちなみに、エラーを検知した旨のメールも届いていました。もしこれがfunction.phpで起こっていたらと思うと……サイトが壊れてしまう危険性を感じることができますね……

サイトに影響なくコードを試せるっていうところが、この《Code Snippets》導入のメリットなのだとよく分かりました。
function.phpを削除してCode Snippetsに書き直す
重複しないように、function.phpに書いていたコードを一度削除して、Code Snippetsに新たに書き直すことにしました。

これでfunction.phpには「最初から記述してあったコード」だけが残ることになりますね。自分が新たに追加したコードとは別々に管理することができるのも、《Code Snippets》導入のメリットだと思いました。
《Code Snippets》に入れたコードは簡単に有効化・無効化を指定できるので、サイトデザインの変更に対応させやすくなります。
これも、function.phpを直接編集するよりも便利な部分ですね。
《AdSense Invalid Click Protector》に必要なショートコード化が手軽にできる
Googleアドセンスを守るプラグイン《AdSense Invalid Click Protector》・通称AICPの利用には、ショートコード化が必須となります。AICPを利用することでアドセンス狩り対策ができる反面、Cocoon設定から手軽に広告設定ができなくなってしまうのですね。
閲覧数が少ない作りたてのサイトほど、アドセンス狩りの被害によって広告停止に陥りやすいと聞きます。つまりブログ初心者の状態でAICPの導入を考える人が多いということですね。
そしてショートコード化するためにはfunction.phpの編集が必須ですが、これはブログ初心者にはハードルが高いのです。サイトが真っ白になる恐れがある編集ですからね。
《Code Snippets》を使って安全に編集ができることは、ブログ初心者には大きなメリットです。

わたしはブログを開始して5ヶ月ほどの時に、AICPを導入しました。あの頃から《Code Snippets》を使っておけば……!と思います。
Googleアドセンスから発行される広告コードを使ってショートコード化のためのphpを書く方法は、こちらの記事で取り扱っています。
おわりに
今回は、プラグイン《Code Snippets》のメリットと導入方法についてご紹介しました。
- プラグイン《Code Snippets》を使うと、個別のphpファイルを作成することができる
- サイトに影響なくphpコードを試せる(エラーが出ても影響しない)
- 自分用のメモを活用して、phpコードを整理することができる
- 「最初から記述してあったコード」と「自分が新たに追加したコード」を分けて管理することができる
- サイトデザインの変更に合わせて、個別に「有効化」「無効化」することができる
- Googleアドセンスを守るプラグイン《AdSense Invalid Click Protector》と親和性が高い
他には、複数のブログがある場合などに使えるエクスポート・インポート機能もあります。これを活用すると、別のブログで同じショートコードを再利用することができるそうです。
《Code Snippets》はブログ初心者には少々とっつきにくい部分があるプラグインですが、使えるようになると安全にphpの編集ができるようになります。
phpに手を加える作業って案外多いので、「安全なら手軽に取り組もう!」って思えますよね。
この記事がブログ初心者さんやこれからブログを始める人のヒントになれば嬉しいです。
なお、今回の導入にはこちらの記事を参考にさせていただきました。
参考 プラグイン「Code Snippets」で機能を追加するとテーマを変更しても大丈夫 | ゆうそうとITブログ
参考 Code Snippets – functions.phpのコードを管理できるWordPressプラグイン – ねたわん
参考 【図解】AdSenseおすすめ配置とアドセンス狩り完全対策設定 | マイナスからのブログの始め方オコブロ





コメント