
こんにちは。
元美術教師のうさぎ先生です。
「ブログ初心者でもOK!」な情報をお伝えします♪
開 始 :2020年2月末
テーマ :Cocoon
スキン :おでかけレモン
サーバー:エックスサーバー
ドメイン:Xserverドメイン
Google :アドセンス/アナリティクス/サーチコンソール
パソコン:MacBook Pro 14inch 2021
表示速度を少しでも改善するべく、先日カルーセル機能を停止しました。
サイトのどの部分がクリックされたのかという情報を可視化するプラグイン《Aurora Heatmap》で確認したところカルーセルへのクリックはほとんどなかったことから、このブログの場合はタイプ的に、カテゴリーを跨いでの閲覧は少ないだろうと判断したのです。
カルーセル停止後、多少のスコア改善は見られました。しかし大幅に改善と言えるほどではなく、他の項目についても見直す必要がありそうです。
なお表示速度改善の目安には、GoogleのツールであるPageSpeed Insightsを使用しました。
画像サイズがスコア悪化の原因?
CLSの次はLCP
カルーセル機能停止後のスコアは、パソコン表示が82、モバイル表示が53でした。
快適を表す緑色のスコアは90〜100なので、パソコンでももう一声欲しい感じですし、モバイルはまだまだ改善の余地があるんだろうなと思います。
カルーセル機能を停止することでCLS(Cumulative Layout Shift)というレイアウトのズレを表す指標はほぼ改善されました。
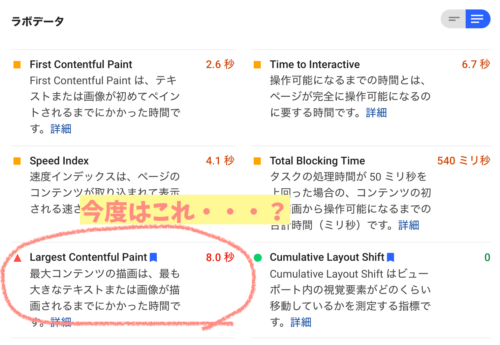
次に数値が悪いのはLCP(Largest Contentful Paint)という項目です。

説明文には“最大コンテンツの描画は、最も大きなテキストまたは画像が描画されるまでにかかった時間です”とあります。
単純に画像が重いってことかな?と思います。
改善できる項目は、適切なサイズの画像?
「改善できる項目」の欄を見ると、まず目に入るのは「適切なサイズの画像」という項目です。
説明文には“適切なサイズの画像を配信して、モバイルデータ量を節約し読み込み時間を短縮してください”とあります。
このブログのトップページについて、パソコン表示とモバイル表示で比較して見てみると……
あれ?

パソコン表示では640×360サイズのサムネイルが選ばれているのに対して、モバイル表示だと1024×576サイズのサムネイルが選ばれています。
つまり、モバイルの方が画面が小さいにもかかわらず、なぜか大きなサイズの画像が表示されている状態だということです。

なるほど!
それならモバイルのスコアが
悪くなるのも納得ですね……!
しかし……モバイル表示に何か特別な設定をしているわけでもありません。
なぜモバイル表示で大きな(大きすぎる)画像が選ばれてしまうのかが分からないのです。
そんなわけで、ここからが本題となります。
画像サイズを小さくするためにおこなったこと
①CSSでサイズを指定して、サムネイルを再生成する
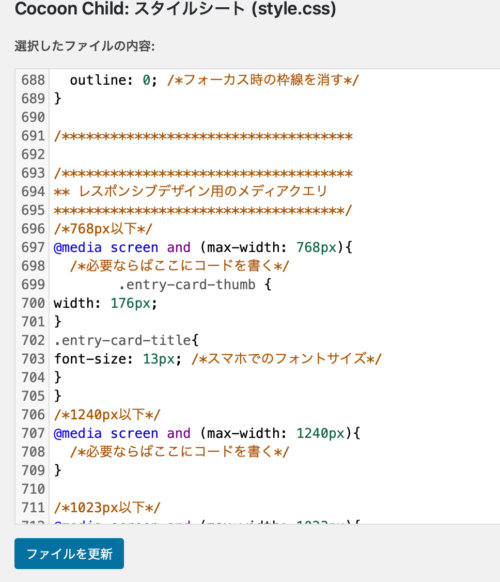
ブログテーマCSSのレスポンシブデザイン用のメディアクエリ(media screen and〜のところ)で、サムネサイズを幅(width)176pxに指定します。

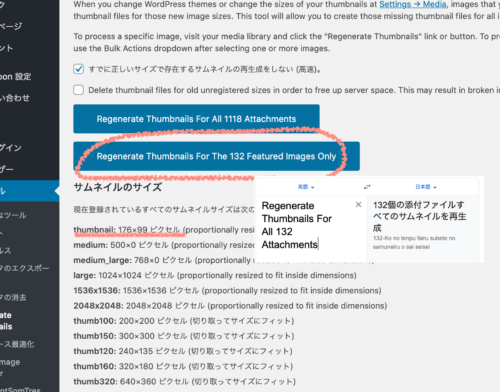
その後、プラグイン《Regenerate Thumbnails》で176×99のサムネイル画像の再生成を実施しました。



なお1024×576も640×360も
今回指定した176×99も、
すべて比率は同じ16:9です。
アイキャッチに使用している
元画像のサイズは1600×900です。
しかし、表示は幅176pxになるのですが、「改善できる項目」から見ることができる画像サイズは変わらず1024×576のままでした。
大きなサイズの画像を、ぎゅっと凝縮して小さく表示しているだけってことです。これってきれいなのですが、サイズは大きいですから当然重いんですよね……。
サムネ画像のサイズは本来、functions.phpで制御するもののようです。しかしわたしの場合は比率を変えたいわけではないので、これもちょっと違う気がするのです。
子テーマのfunctions.phpカスタマイズ例については、Cocoon公式でわいひらさんが解説してくださっています。
公式 Cocoon各部分のサムネイルサイズを変更するカスタマイズサンプル集
②Cocoon公式フォーラムで質問する
正直わたしの知識の範囲でできることはこれ以上なくて、Cocoon公式フォーラムで質問させていただきました。
Cocoonフォーラムには本当に親切な方が多くいらっしゃって、いつも頼らせてもらっています。
自分で質問をするだけではなく、過去トピックを検索して解決出来た困りごとが、これまでにもたくさんありました。
公式 エントリーカードのサムネが、モバイルで1024pxになってしまう | Cocoonテーマに関する質問 | Cocoon フォーラム
というわけでここからは、フォーラムでいただいたご意見や解説をもとに試してみたことになります。
③PageSpeed Insights反映には時差があるので待ってみる
カルーセルを停止した時にはすぐ反映されていたので、てっきりPageSpeed Insightsは変更内容がリアルタイムに反映されるものだと思い込んでいました。しかしどうやら時間差があるようです。
しかし一週間以上経っても変わらず大きいサイズの1024×576が表示されているので、今回は時間差が理由ではなかったみたいです。
④機種やブラウザによるのかもしれない
PageSpeed Insightsが言うモバイルが何を指しているのか分かりませんが、フォーラムで回答を下さった方のFirefoxでは367×206pxというサイズで表示されていたそうです。
ここで疑問が一つ。
たしかに367×206も16:9の比率なのですが、わたしそのサイズのサムネは生成していないんですよね。

一体どこからこの367×206という数字が出てきたのかが、分からないのです……。
ただ、WordPress側が「美しい見た目」と「表示の早さ」を天秤にかけた時に、もしかするとブラウザによって選択が異なるってことなのかな?って感じました。
⑤あえて画像の比率を変えて、srcset属性を変える
知らなかったのですが、WordPressの機能にsrcset属性というものがあるそうです。
これが本来は640pxだったり320pxだったりするはずが、現状このブログでは、srcset属性により1024pxの幅が選ばれているそうなのですね。
これを外すために、あえてアイキャッチ画像の比率を16:9ではないものに設定して試してみるということをご提案いただきました。
普段は1600×900なので、1600×1000のアイキャッチ画像を作ってテスト投稿してみると……

なんと!640×360サイズが採用されています!
比率を変えることそのものがsrcset属性の直接のトリガーと言うよりは、一旦リセットされたって感じでしょうか。
でも比率が違う画像をアイキャッチにするということは、上下がトリミングされることを前提にアイキャッチを作成することになります。
わざとサイズが合っていないものを作るって、それはちょっともやっとしてしまいます。結局試行で終わりました。
⑥largeを許容できる範囲で小さくする
largeの幅を16:9の比率で可能な範囲で小さく、たとえば800×450に設定する(そしてRegenerate Thumbnailsで再生成する)、ということですね。
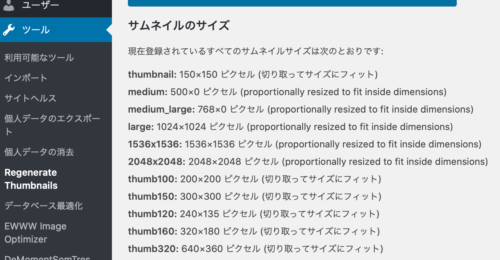
「メディア設定」の「大サイズ」のところです。

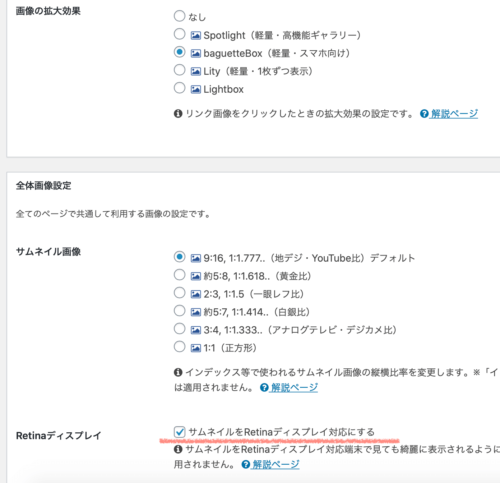
しかしRetinaディスプレイに対応させるためには、最低ラインとして800pxは必要ということですので、小さくするにしてもそこまで大幅な縮小は出来ないと思われます。
公式 テーマのサムネイルをRetinaディスプレイ対応させる方法(スマホで画像がぼやける対策)
チリも積もれば節約になるのかもしれませんが、根本的な解決にはならないような気もします。

サムネのサイズのことで、
まさかこんなに悩むことになるとは
予想外でした…
⑦スコアを気にしすぎないことも大事
PageSpeed Insightsのスコアは高いに越したことはないのでしょうが、本当にあくまでも目安程度というか、たとえばGoogleアドセンスやアナリティクスについても重くなる要因だって言ってくるぐらいなので……

「いや同じGoogleのサービスでしょ!」ってツッコミたくなりますよね(^ x ^;)
画像が多いブログで緑スコアの90〜100を目指すのは、難しいのかもしれません。
srcset属性も、画像を美しく見せることを優先しているみたいですしね。
難しそうで、まだ試していないこと
フォーラムで教えていただいたことの中で、今のわたしにはちょっとハードルが高いかなと思った内容です。いつか知識がついた時に試せたらと思うので、記録しておきます。
①Localでテストサイトを作る
「Local」というサービスを利用すると、PC上のローカル環境にテストサイトを作ることができるそうです。初めて知りました。
実際のサイトを弄らずにいろいろ試せるそうで、テストサイトで作った内容を実際のサイトに移行することもできるのだとか。なるほどこれは便利そうです!
旧名は「Local by flywheel(ローカルバイフライホイール)」というそうで、検索すると様々な利用方法がヒットしました。
参考 超簡単にローカル環境が構築できるLocalbyFlywheelの使い方
ただ登録などがわたしにとっては複雑そうに見えて、今すぐ試せるものではないなと思いました。
②拡張子をWebPに変換する
PageSpeed Insightsの項目にある「次世代フォーマットでの画像配信を推奨」の説明文に、“JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます”とあります。
わたしは全然認識できていなかったのですが、ここに名称が出てきていたのですね。
WebPは、ウェッピーと読むそうです。
Googleが開発している画像フォーマットだそうで、軽いし透過OKで、対応ブラウザも増えていることで選択肢になってきているのだとか。
PageSpeed InsightsはGoogleのツールなので、WebPのなじみがいいというのは納得ですね。
しかし拡張子を変えちゃうというのは、気持ちのハードルが高いです。もしも表示されない!となったときに、対応する知識・スキルが自分にないということもあります。
③「サムネイルをRetinaディスプレイ対応にする」を外す
「Cocoon設定」の「画像」にある「サムネイルをRetinaディスプレイ対応にする」をオフにするというものです。
Retina対応にしているから、大きな画像が選ばれてしまうのでは?ということですね。

たしかに前述の⑥largeを許容できる範囲で小さくするで、Retina対応にするには最低でも800pxはないと……という話がありました。
これって逆に言うと、Retina対応にしなければもっと小さくできるということですね。
ただ、せっかくCocoonの機能として入っているものをあえて外すというのは、少々もったいない気がするのです。多くの人が使うことを想定して入れられた機能でしょうしね。
そういった意味で言えばもしかして、「1024×576サイズが選ばれているとしても今時のマシンで閲覧するとしたら、大して重くないってこと?」という気もしてきました。
多くの人が困ることなく使っている(はずの)機能なわけですからね。
結論・サイト型トップページにしてから再生成する
今のわたしの知識で最もやりやすい対策は、⑥largeを許容できる範囲で小さくすることです。
でも、どうせサイズを変更してサムネイルの再生成をするなら……ついでにこのタイミングで、トップページの表示方法について考え直してもいいのでは?と思いました。
実はカルーセル機能を停止した時に、そもそもトップページの表示方法(1カラムエントリーカード)はこれでいいのか?ということを考えていたのです。
より具体的に言うと、いわゆるサイト型のトップページの方が見やすいタイプのブログなのでは?ということですね。カテゴリーを問わず新着記事がずらりと並んでいるスタイルではなく、カテゴリーごとに分けて記事が表示されるようなスタイルです。
以前は、Cocoonで実現するにはショートコードやPHPの編集が必要で、知識が必要とされるカスタマイズでした。このブログを開設した当時にも検討したことがあるのですが、わたしの持つある程度の知識では難しいと判断したスタイルだったのです。
しかしCocoon 2.1.6から追加された「フロントページタイプ切り換え機能」により、とっても簡単にサイト型トップページを設定することが可能になりました。
公式 Cocoonのフロントページを「タブ切り換え」や「カテゴリごと表示」にする方法
これまでも気になっていた表示形式ではあったのですが、サイトデザインの大幅変更になるので踏ん切りがつかなかったのです。
今回こうして表示のことをいろいろと考える中で、どうせ画像サイズを変更して再生成するならばいっそのこと、このサイト型トップページへの変更をしてみた上での見栄えを考慮してサイズを決定した方が効率的だと判断しました。

こういうときに……
上に出てきた「Local」で試すと
いいのだと思うのですが、
ハードルが高そう……うーん
余談・2軒目はもっと重い
実はこのブログよりも、2軒目に運営しているゲームブログの方がスコアは悪いです。
モバイルはなんと26……。
カルーセルを有効にしているからということもありますが、なかなか悪い数字だと思います。でもあちらはカルーセルのクリックもそれなりにあるので、できれば残しておきたいんですよね。
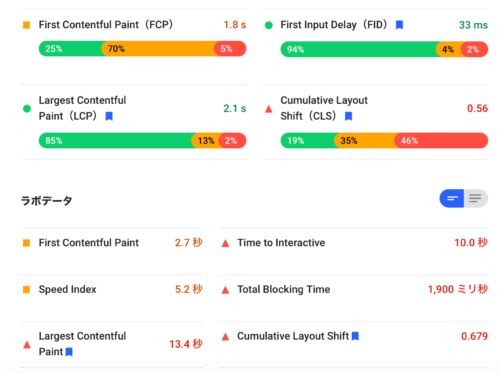
ゲームブログの方では、こんな指標も出ていました。
このブログ(うさだし)では表示されていない項目ですが、あちらのほうがアクセス数が多いことが理由だと思います。

FCPは“テキストまたは画像が初めてペイントされるまでにかかった時間”だそうなので、ざっくり「5%ぐらいの人にとっては重すぎる」ってことかなと解釈しています。
そういう意味ではこのブログはもうちょっと軽いはずなので、重すぎると感じている人は5%よりは少ないのかな?と予測できます。
低速モードのスマホなどの回線で閲覧している人が一定数いるとして、何を閲覧してもある程度は重いってことなのかもしれませんしね。
ちなみにゲームブログの方でも、サムネイルのモバイル表示にはやっぱり大きすぎる1024×576が選ばれていました。
おわりに
今回はPageSpeed Insightsから分かったモバイル版での大きすぎるサムネイル表示について、Cocoon公式フォーラムで助けていただきながらいろいろと試してみたことを書き留めました。
「モバイルで大きなサムネが選ばれる明確な理由はこれ!」というものは残念ながら分からないままですが、これまで気付いていなかったことではあるので、「大きな(重い)画像が選ばれていると知ること」ができてよかったです。
ブログ初心者さんやこれからブログを始める人のヒントになれば嬉しいです。





コメント