
こんにちは。
元美術教師のうさぎ先生です。
「ブログ初心者でもOK!」な情報をお伝えします♪
開 始 :2020年2月末
テーマ :Cocoon
スキン :おでかけレモン
サーバー:エックスサーバー
ドメイン:Xserverドメイン
Google :アドセンス/アナリティクス/サーチコンソール
パソコン:MacBook Pro 14inch 2021
Googleアドセンスの関連コンテンツユニットを使うと、関連記事の欄に広告を組み込むことができます。一定のPV数や記事数を超えると許可されるようで、わたしは2軒目の特化型ブログのほうで先に使えるようになりました。
この関連コンテンツユニットは他の広告に比べると設置が少々複雑で、環境やバージョンによって適する設置方法が異なるようなのです。
先に書いてしまうと、成功した方法はこれでした。
■ウィジェットの[C]広告を使う
■AICPのコードは入れず、Googleのコードだけを入れる
■列や行のカスタマイズコードは使わない
この成功に至るまでに試した方法をご紹介します。
環境やバージョンによって適する方法が異なるようなので、わたしがうまくいかなかった方法でうまくいく場合もあるかもしれません。
これから初めて関連コンテンツユニットを設置する方の参考になると嬉しいです。
関連コンテンツの許可について
解禁というか許可というか、使えるようになるための基準は明確には明かされていないそうです。
わたしが2軒目の特化型ブログのほうで許可が出たのは、200記事を超えたあたりだったと思います。その時点で最もPV数が多い記事が1000PVぐらいでした。
こんな感じでいつのまにか「関連コンテンツ」を選択できるようになっていました。

ここに「関連コンテンツ」がない場合は、まだ許可が出ていないということになります。
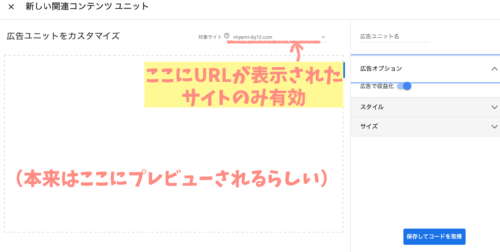
ユニット作成画面にはプレビューが出るらしいのですが、わたしの画面では表示されませんでした。
と言ってもレスポンシブにしちゃうので、設定の影響する箇所はほとんどないんですけどね。

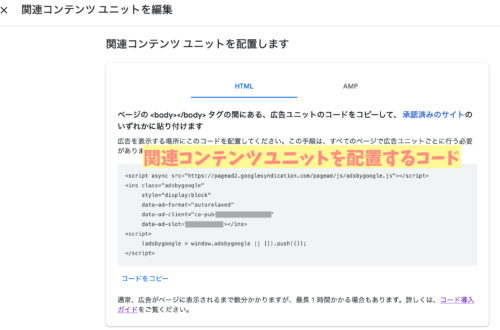
他の広告と同様、コードを取得します。

Cocoon設定の「関連記事」ではダメ?
実は表題の「ウィジェットで行う方法」の前に、いわゆるスタンダードな方法も試しました。
公式 関連記事部分に「関連コンテンツ」ユニットを表示する方法 | Cocoon
この方法だとわたしの環境ではうまく表示されなかったのですが、同じ状況でお悩みの方がいらっしゃるかもしれないので書き留めておきますね。
まずは「Cocoon設定」→「広告」→「アドセンス設定」→通常の「広告コード」とは別に、新たに「関連コンテンツ用コード」を入力しました。
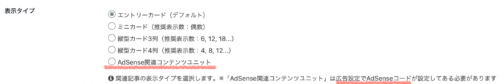
そして「Cocoon設定」→「投稿」→「関連記事設定」→「表示タイプ」から「AdSense関連コンテンツユニット」を選択します。

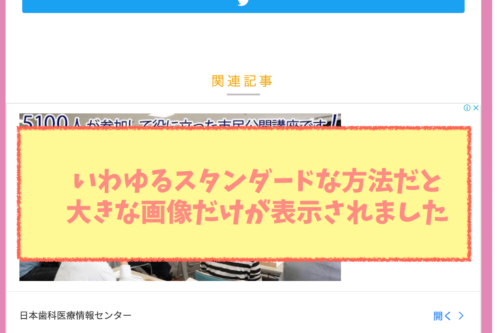
ところが……何時間待っても大きな広告が一つ出るだけで、関連記事は表示されませんでした。

どうやらdata-ad-slotの数値が他の広告のコードと関連コンテンツのコードとで異なる場合に、うまくいかないようです。
公式 レスポンシブ広告とAdSense関連コンテンツユニットでdata-ad-slotが異なる場合 | 要望 | Cocoon フォーラム
ウィジェットから反映させる
AICPのショートコードは使える?
以前アドセンス停止になってしまった時からプラグイン《AdSense Invalid Click Protector》を使用している(通称AICP)ので、Googleアドセンスのコードの前後に別のコードを足して広告をショートコード化しています。
今回はこのAICP用のコードをCode Snippetsに貼って作ったショートコードの状態で、ウィジェットに貼ってみようと思います。
関連 ブログ開始5ヶ月の初心者がAICPを導入
関連 Code Snippetsで苦手だったphp編集を克服
①[C]広告にショートコードだと真っ白のまま
他の広告と同様に[C]広告を使って、Code Snippetsに登録したショートコードを入力します。
[ ]の括弧でad01などを囲う形です。
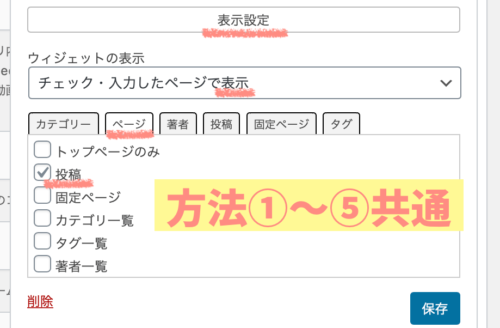
さらに「表示設定」→「ウィジェットの表示」→「チェック・入力したページで表示」→「ページ」→「投稿」にチェックを入れました。なお、このチェックはこのあとの①〜⑤すべてで選択しています。

しかし真っ白なままで「ここに広告が入るんだろうな」という隙間が空くわけでもなく、何時間待っても広告も関連記事も何も出ずでした……。
②カスタムHTMLにショートコードだと違う広告が表示される
[C]広告からカスタムHTMLに変更して、ショートコードを入力してみました。
大きな広告が表示されて、冒頭に書いたスタンダードな方法の時と似た表示でした。関連記事は出てきませんでした。
③ショートコードを使わずに[C]広告
AICP用のショートコードではなく、Googleアドセンスのコードを貼りました。

かなり大きな空白が現れて、関連記事が入るエリアって感じかな?という気がしました。
気がしましたが……現れず……

すぐには反映されないらしいので
毎回2時間程度は待つのですが
ヤキモキしてしまいます……
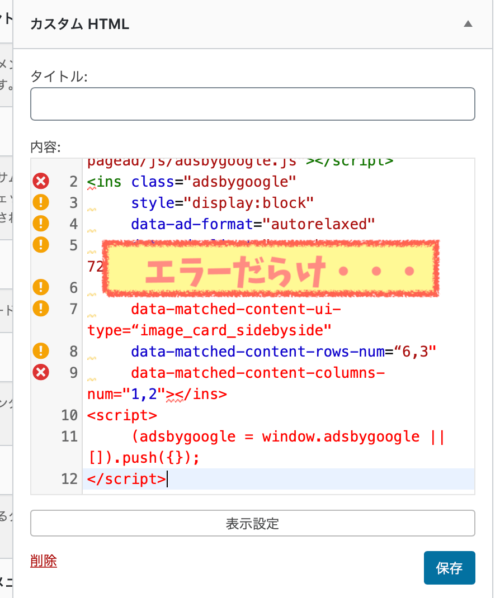
④ショートコードを使わずにカスタムHTMLだとエラー
カスタムHTMLを使って、ショートコードではなくGoogleアドセンスのコードのみを貼ろうとしましたが、エラーだらけだったので怖くて保存もできませんでした。

カスタムHTMLでうまくいってらっしゃる方の記事もあったので、環境によるのでしょうか……?
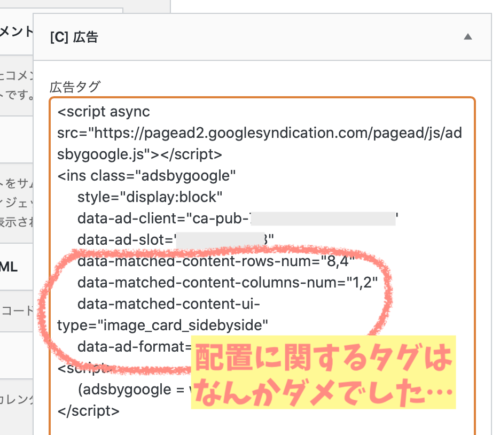
⑤さらに配置に関する要素を除いてから[C]広告
実は④までのコードには、関連コンテンツユニットにテキストと画像をどのように配置するかを指定するカスタマイズコードを含んでいました。
data-matched-content-ui-typeなどですね。
公式 レスポンシブ対応の関連コンテンツ ユニットをカスタマイズする方法 – AdSense ヘルプ

Google公式のコードをそのまま使ったのですが、なんだかうまくいかなかったみたいです。
data-matched-content-rows-num="8,4"
data-matched-content-columns-num="1,2"
data-matched-content-ui-type="image_card_sidebyside"この配置や数に関するコードを消すことで、正しく表示されるようになりました!


これです!
これを待っていました!!
20分ほどで反映されていました。
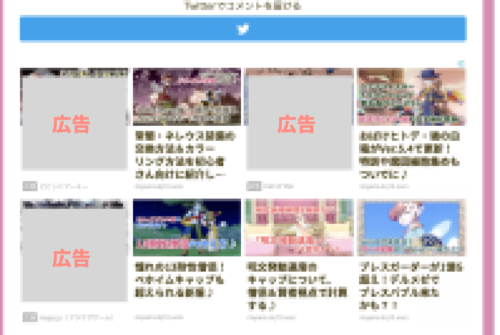
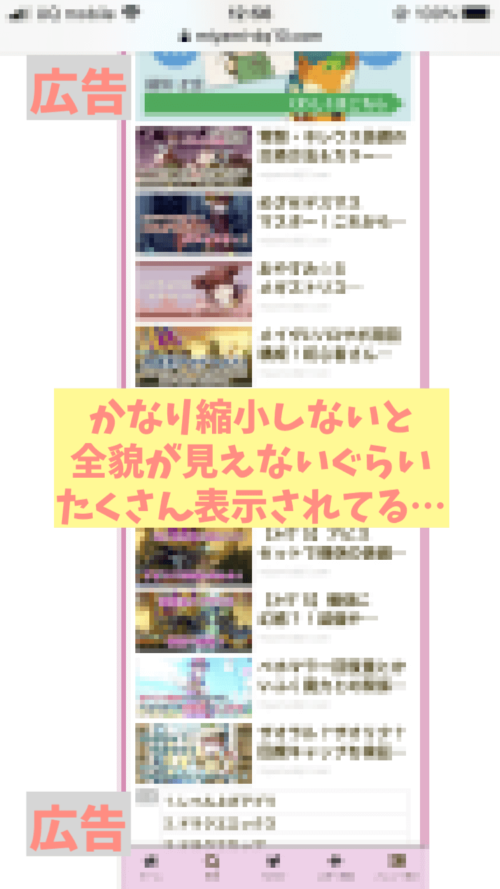
スマホだとこんな感じで、関連記事の間ではなく上下に広告が出るスタイルでした。

関連記事は10記事も出ていてさらに上下に広告があるので正直多すぎるのですが、先ほどの数や配置に関するコードがダメっぽいので仕方ないです。
実は正しく表示された後にもう一度配置に関するコードを入れてみたのですが、また表示されなくなってしまいました。元に戻しました……。
AMP用に別途設定をする方法あるそうで念のため試しましたが、わたしの場合は特に変化がなかったのでPCと同一の設定に戻しました。
おわりに・うまくいったのは⑤だけど環境に左右されるみたい
今回は、関連コンテンツユニットを使うための方法をいろいろと試してみました。
環境次第のようですが、わたしがうまくいった方法はこちらでした。
■ウィジェットの[C]広告を使う
■AICPのコードは入れず、Googleのコードだけを入れる
■列や行のカスタマイズコードは使わない
アドセンス狩りのことを考えるとAICPのコードが使えないのは痛手(プラグインの意味がない)なのですが、このまま様子を見てみることにしました。
参考にさせていただいた方々の記事を見ると、カスタムHTMLで設定した方やAMP用に別途設定が必要だったという方もいらっしゃるので、環境やバージョンによって適する方法が異なるようです。
これから関連コンテンツユニットを設置するという方の参考になると幸いです。
こちらの記事を参考にさせていただきました。
参考 アドセンスの関連コンテンツの広告が使えるようになった | 50代の副業ブログ
参考 Cocoon 関連コンテンツユニットの設置方法 | ウインドミル
参考 【Cocoon】Googleアドセンスの関連コンテンツを設置する方法 | ゆずゆろぐ。




コメント