
こんにちは。
元美術教師のうさぎ先生です。
「ブログ初心者でもOK!」な情報をお伝えします♪
開 始 :2020年2月末
テーマ :Cocoon
スキン :おでかけレモン
サーバー:エックスサーバー
ドメイン:Xserverドメイン
Google :アドセンス/アナリティクス/サーチコンソール
パソコン:MacBook Pro 14inch 2021
Cocoon2.1.6から新たに追加されたフロントページタイプの設定を使うことで、カテゴリーごとに表示するいわゆるサイト型トップページを簡単に作成できるようになりました。
これまでは固定ページとショートコードを使ったカスタマイズが必要で、ブログ初心者にはとてもハードルが高かったんですよね。
今回の記事では、Cocoon設定でサイト型トップページを選んだ場合のブログカードタイプによる表示の違いやちょっとしたカテゴリータイトルとボタンのカスタマイズについて、「サイト型トップページに興味がある!」という初心者さん向けにご紹介します。
サイト型トップページとは
これまでのCocoonではいわゆるブログ型ということで、新着記事が時系列にずらりと並ぶタイプのインデックスリストと呼ばれるトップページ(フロントページ)でした。

新たに設定可能になったいわゆるサイト型というのはカテゴリーごとに分けて表示されるので、時系列よりも「表示したいコンテンツ」や「目立たせたいカテゴリー」など重視して見てもらいたいカテゴリーがある場合に有効な表示方法です。
のちほど詳しくご紹介しますが、このブログで選んだのは「フロントページタイプ:カテゴリごと」そして「カードタイプ:縦型カード2列」という表示方法です。

Cocoonでの設定方法
Cocoon公式でわいひらさんが詳しく解説してくださっていますが、本当に設定をクリックするだけで出来ちゃうというありがたくシンプルな方法です。
公式 Cocoonのフロントページを「タブ切り換え」や「カテゴリごと表示」にする方法 | Cocoon
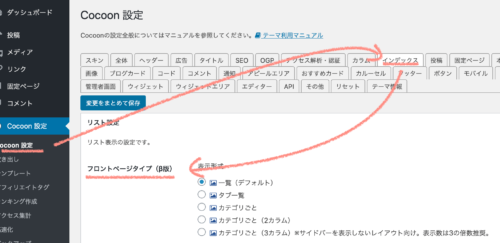
「Cocoon設定」→「インデックス」→「フロントページタイプ」から「一覧(デフォルト)」以外を選ぶと、CocoonVer.2.1.6以降に追加された新しい表示方法になります。

これだけです。とっても簡単!!
新しい表示方法は「カテゴリごと」「タブ一覧」など大体は項目名の通りなのですが、フロントページタイプとカードタイプの組み合わせ方によってはどんな表示になるのかすぐには判断できなかったものがありましたので、次の見出しでご紹介しますね。
カードタイプによる見え方の違い
左側がパソコン、右側がモバイルでの表示例です。
①カテゴリごと+エントリーカード

「フロントページタイプ:カテゴリごと」そして「カードタイプ:エントリーカード」です。
従来のデフォルト表示に最も近く、変わったところといえば単にカテゴリーごとに区切りがついただけって感じですね。
これまでカードタイプはこのデフォルトのエントリーカードしか使っていませんでしたが、他のカードタイプを試してみました。
②カテゴリごと+縦型カード2列

「フロントページタイプ:カテゴリごと」そして「カードタイプ:縦型カード2列」です。
この表示形式では左→右→左下→右下というように、Zの字を描くように進みます。
エントリーカードに比べるとアイキャッチサムネが大きく表示されていました。
エントリーカードだとカテゴリーラベルが切れてしまう(カテゴリー名が長すぎる。9文字ぐらいが限界?)ことがあったのですが、この縦型カード2列にすると切れずに表示されていました。
これだけ大きくアイキャッチが表示されるなら、スニペット(抜粋文)がなくてもタイトルとアイキャッチだけで要旨が伝わる気がしたので、スニペット(抜粋文)表示をオフにしてみました。

すっきりして見えますね!
カードの縦幅が短くなった分、次のカテゴリーが目に入りやすいのもメリットだと思います。
アイキャッチ画像に文字をあまり入れないタイプのブログだと、スニペット(抜粋文)表示はあった方がいいのかもしれません。
③カテゴリごと+大きなカード (先頭のみ)

「フロントページタイプ:カテゴリごと」そして「カードタイプ:大きなカード (先頭のみ)」です。
先頭のカードというのは新着記事の部分だけを指すわけではなく、カテゴリーの先頭も大きなカードになりました。残りの記事は従来のデフォルト表示と同じエントリーカードで、アイキャッチサムネがあまり大きくないタイプです。ちなみに上の画像では、スニペット非表示にしています。
先頭のみではなくすべて大きなカードになるものも試しましたが、スマホのスクロール量があまりに多すぎて、わたしの好みではありませんでした。
④カテゴリ(2カラム)だと、統一された表示になる

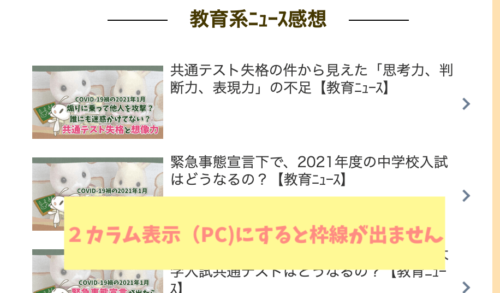
「フロントページタイプ:カテゴリ(2カラム)」を選ぶと、縦型カードや大きなカードになるのは新着記事のみで、カテゴリーの方は統一された表示になりました。
これもすっきりしていていいなぁと思ったのですが、スキンとの兼ね合いなのか、パソコンで見たときにブログカードの枠線が表示されなくなってしまいました。

これが結構見づらくて……。
Cocoon設定で枠線の有無を選べるのですが、残念ながら変化はありませんでした。
比較してみた結果、アイキャッチサムネが少し大きく見せられることに期待して②の「フロントページタイプ:カテゴリごと」そして「カードタイプ:縦型カード2列」を選ぶことにしました。
その他の気になったところ
カテゴリー名は正式名称になる
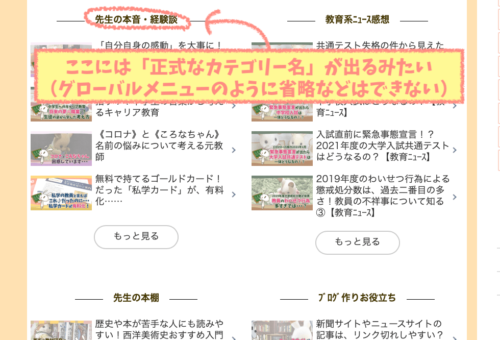
こちらも表示方法の例ということで、カテゴリー名の表示についてです。
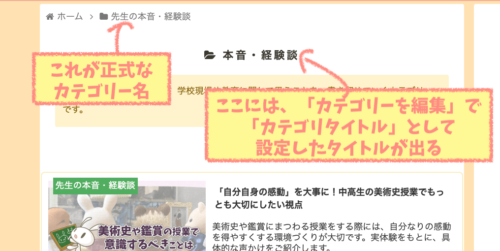
こんな感じでトップページにカテゴリータイトルが表示されるのですが、これはグローバルメニューのように指定や省略はできなくて、正式なカテゴリー名が表示されるようです。

「もっと見る」でカテゴリーに入ると、「カテゴリーを編集」で「カテゴリタイトル」に設定したタイトルが表示されます。

2カラムの場合は幅が限られるので正式名称は短めにしておいて、ここで本来設定したいカテゴリータイトルを表示するというのも一つの方法ですね。
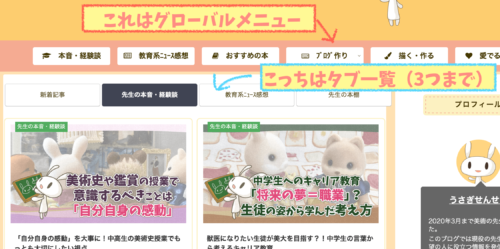
タブ一覧タイプにしなかった理由
実はこの機能を使ってできるもう一つの表示方法が、タブを設定して表示させるというものです。
「フロントページタイプ」の「タブ一覧」ですね。
こんな感じでカテゴリーを3つまで選んで、グローバルメニューの下に置いておくことができます。

おでかけレモンスキンだとグローバルメニューが角丸白背景なのでよく似ていて、このまま使うとちょっと分かりづらくなっちゃいますね。
しっかりと見た目のデザインを分けないとグローバルメニューとタブの見分けがつかなくなると思ったので、今回は見送りました。
ちなみにこのタブにも、正式なカテゴリー名のほうが表示されました。
グローバルメニューに表示される名称は簡単に変えられるので、重複が気になる場合は「外観」→「メニュー」で名称を変更するのも一つだと思います。
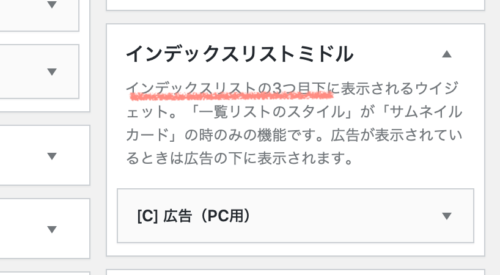
インデックスリストの広告設定に注意
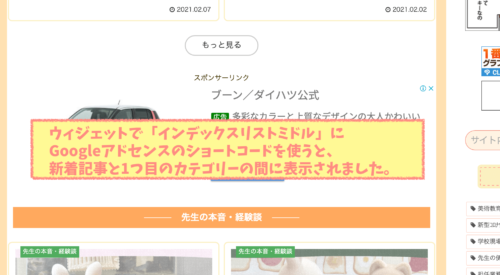
インデックスリストミドルに広告を設置すると……

こんな感じで新着記事の下・1つ目のカテゴリータイトルの上に広告が表示されました。

インデックスリストミドルに挿入した広告は本来3記事目のブログカードの下に表示されるので、カテゴリーページにいくとこんな感じで3記事目の右側(4記事目にあたる部分)にありました。

これにより記事1つ分ずれてしまい11記事目にあたる部分が空白になってしまったので、「設定」→「表示設定」→「1ページに表示する最大投稿数」から10件を9件に設定し直しました。
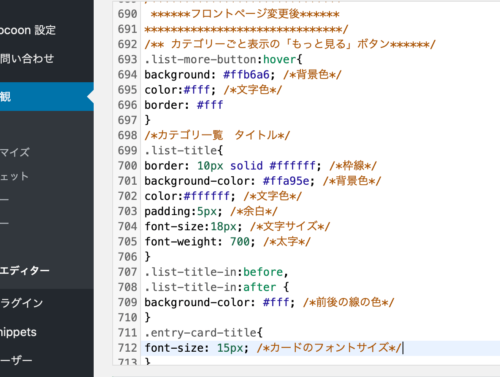
カテゴリータイトルとボタンのCSSカスタマイズ
カテゴリータイトルの背景色と「もっと見る」ボタンのホバー時の色を、カスタマイズしました。

カテゴリータイトルは左右ぎりぎりいっぱいまでの幅だと広すぎると感じたのですが、幅を狭める方法が分からなくて……。
枠線を白に指定して太くすることで背景と同化させて、擬似的に狭くしました(^ x ^;)
こちらの記事を参考にさせていただきました。
参考 Cocoonのフロントページ・カテゴリー別一覧をカスタマイズ | 綾糸.net・セカンド
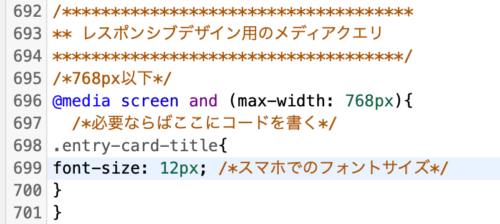
あとはカードタイプを変更したことでアイキャッチサムネのサイズが大きくなったので、フォントサイズを小さく変更しました。パソコンでは15px、モバイルでは12pxにしています。

おわりに
今回はCocoonのVer2.1.6で追加された新たな機能を使って、サイト型トップページを選んだ場合のブログカードタイプによる表示の違いやちょっとしたカスタマイズについて、初心者さん向けにご紹介しました。
もちろん、従来おこなわれていた固定ページを使ったサイト型トップページの方が、デザインのカスタマイズ性は高いです。
参考 【超簡単!】Cocoonトップページをスッキリとサイト型へカスタマイズ! | ぽんひろ.com
ただ間違いなく言えることは、今回のCocoonの標準機能を使った方法が圧倒的に楽です。
この件に限ったことではありませんが「CSSをコピペするだけ!」と紹介されていても、スキンとの兼ね合いでコピペだけで終わらない場合も多いですし、わたしのようにうまく行かなかった時の対処が自分で出来ない者にとってはいくら簡単と言われても、ハードルが高いものなのです……。
そういう意味では今回、Cocoonの標準機能で手軽にお試しさせてもらえて、「やっぱりサイト型トップページいいな、このブログに合ってるな」と実感できたことはとても大きな経験でした。
試してみて合わないなと思ったら、設定を戻せばいいだけですからね。
このブログはカテゴリーを跨いで時系列が重要になるというタイプではないので、新着順よりもカテゴリーごとの表示が可能なサイト型トップページが合っていると思っています。
また、どちらかというとカテゴリーを跨いでの閲覧はあまりないかな?とも想定していますので、先日カルーセル機能も外しました。
関連 表示速度が遅くなる原因かも!カルーセルは本当に必要な機能?
これからサイト型トップページをやってみたいなという方には、まずはこのCocoon標準機能で試してみて物足りなくなったら固定ページで作る方法にチャレンジするという動きをおすすめします♪

CSSを触る際は、必ず事前に
バックアップを取ってくださいね!




コメント