
こんにちは。
元美術教師のうさぎ先生です。
「ブログ初心者でもOK!」な情報をお伝えします♪
開 始 :2020年2月末
テーマ :Cocoon
スキン :おでかけレモン
サーバー:エックスサーバー
ドメイン:Xserverドメイン
Google :アドセンス/アナリティクス/サーチコンソール
パソコン:MacBook Pro 14inch 2021
さらに変えたい・・・いろいろな表示
使われている色のコードを知りたい
自分で決めた色でも、「この色どんなカラーコードにしたんだっけ?」となることがあり・・・画面を見るだけで使われている色のコードが分かったら便利なのになぁと思っていたら・・・ありました!
なんと、《Digital Color Meter》という機能がMacには標準装備されていました!こんな助かる機能があったとは・・・!
サイドバーの見出しについていろいろ
サイドバーについては、元のコードに組み込まれている記号がどうしても消えなくて・・・。
画像の中の《自己紹介》についているグレーの下線です。

線だと思ったけど・・・線が入るようにするCSSを入れると二重線になってしまったので、どうやら線ではないみたいです。
困った結果、Cocoonの公式フォーラムで質問してしまいました。
.sidebar h3:before {
display:none;
}
《https://wp-cocoon.com/community/より》このCSSで、元の設定を消せるとのことでした!
その後いろいろと触るも、ウィジェット同士の距離が近すぎて重なってしまっていて・・・。検索して見つけたCSSでは距離が変わりませんでした。

これについても、公式フォーラムの中にあったCSSを入れると解決しました。

.sidebar .widget h3 {
margin: 20px 30px;
}
《https://wp-cocoon.com/community/より》わたしが検索した時に見つけたCSSには、.sidebar と.widget のどちらかだけが入っていました。両方入れればよかったんですね。
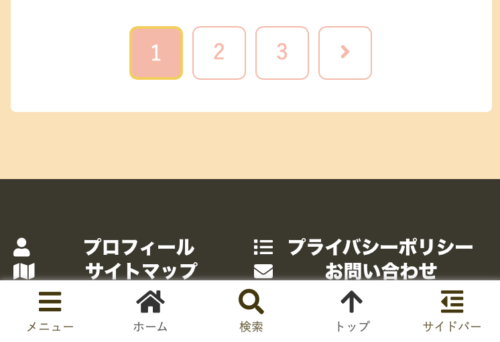
「次のページ」ボタンを整理
わたし自身が他のブログを見るときに、「次のページ」よりも「1、2、3…」という数字のボタンを押す派
なので、整理したいなと思っていました。
ページネーションというそうです。
どちらの記事もとても分かりやすくて、助かりました♪
シェアボタンを丸く小さく
TwitterやFacebookなどのシェアボタン、大きいなぁ・・・と思っていました。こちらの記事で1行に収める方法がわかって、すっきりしました♪
主張したほうがシェアしてもらえるのかもしれませんが・・・。見た目がサイトデザインになじむことを優先して、この表示を選びました。
カテゴリーの順番並べ替え
ヘッダーの順番とサイドバーの順番、違うなぁと思っていたんです。
こちらで紹介されている《Category Order and Taxonomy Terms Order》というプラグインで、並び順を変更できました!
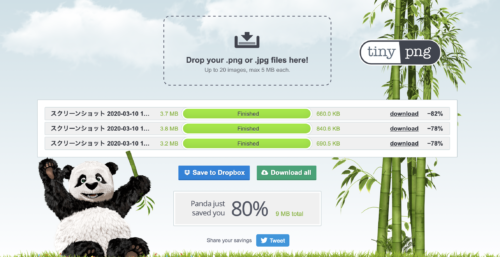
画像圧縮には、パンダが大活躍
表示スピードのことを考えると、避けては通れないのが画像圧縮です。
《TinyPNG》なる、パンダのページがすごく便利でした!

どうやらプラグインを入れると、自動で圧縮もできるそうです。
無料分は月に500枚とのことですが、1つの画像につき複数種類のサムネイルが作られるので、500枚は結構あっという間かもしれません。
FontAwesomeのバージョン
①の記事に書いたちょっとした記号ですが、新しいバージョンがありました。
これからはVer.5がベースになるだろうし、書き換えたほうがいいかな・・・と思ったのですが、Cocoonの標準はVer.4とのことです。
悩ましい・・・と思いながら試しにVer.5にしてみたところ、なぜかフッターの文字まで太くなってしまいました。

うーん・・・Ver4に戻しました(^ x ^;)

商品紹介にまつわる部分
「かんたんリンク」の色は変えられる
本紹介などの記事では、著作権上、表紙や中身の画像を載せることができません。
そこでこのブログでは《もしもアフィリエイト》の《かんたんリンク》を使用しています。
Amazonや楽天のボタンが付くのですが、かんたんリンクの標準色だと純色に近い色で、かなり主張が激しいです・・・。
こちらの記事を参考にカスタマイズして、柔らかい色に変更することができました!
こんな感じです。
こちらも、主張したほうがクリックしてもらえるのかもしれないけれど・・・。やはりシェアボタンと同じく、サイトデザインになじむことを優先しました。
開設から約20日
2月24日に初投稿ということで、20日ほどが経ちました。
毎日いろいろと検索していますが、助かる記事が本当にたくさんあって、おかげさまでなんとかなっています。
わたし自身がhtmlやcssで誰かを助けることはできませんが、こうして紹介させていただくことで、これからブログを始める人のヒントになれば嬉しいです(*^ワ^*)














コメント