
こんにちは。
元美術教師のうさぎ先生です。
「ブログ初心者でもOK!」な情報をお伝えします♪
開 始 :2020年2月末
テーマ :Cocoon
スキン :おでかけレモン
サーバー:エックスサーバー
ドメイン:Xserverドメイン
Google :アドセンス/アナリティクス/サーチコンソール
パソコン:MacBook Pro 14inch 2021
デザイン統一を目指して
前回勉強した記号をメニューに
前回の記事で、Font AwesomeのVer.4とVer.5の違いが分かりました。
あのあと結局、Ver.4を使っています。
最近サブカテゴリーを作ったので、このFont Awesomeをカテゴリー表示にも活用してみることにしました。
参考にさせていただいた記事です♪
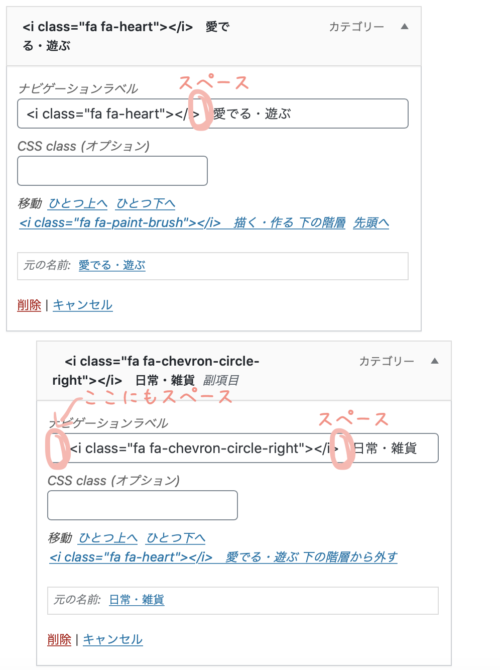
ダッシュボード→外観→メニューで設定することができます。
今回は記号とテキストの間を開けたかったので、スペースを入れました。

さらに、階層を一段下げた感じにしたいので、サブカテゴリーのほうにはclass表示の前にスペースを入れました。

これで、一段下がりました!

サイドバーにも記号
さらに、こちらの記事を参考に、サイドバーのカテゴリ表示にも記号を入れました。
ここでも階層の分かりやすさを意識した表示にしました。

サイドバーにおすすめ記事の表示
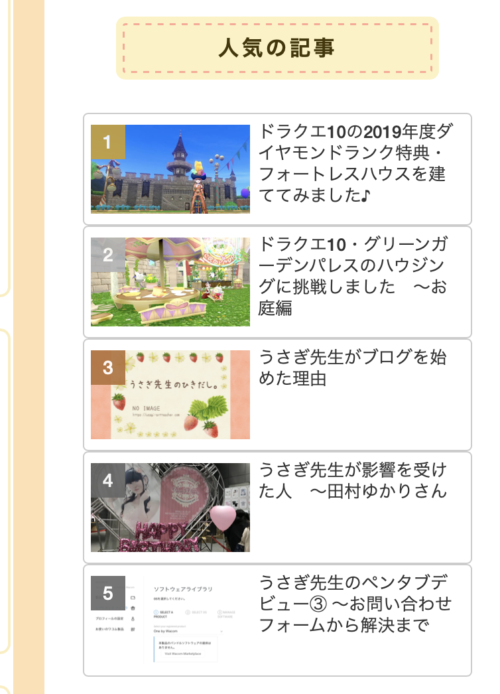
だんだん記事数が増えてきたので・・・サイドバーをいじりついでに、サイト内ランキングのようなものを表示することにしました。
こちらの記事を参考に設定しましたが、わたしのブログには文字が大きいかなぁと思い、13pxに変更しました。

文字が大きい小さいというよりは、記事タイトルが長いのかもしれませんが・・・。
カタカナ語が多いと、どうしても文字数が増えてしまいます(^ x ^;)
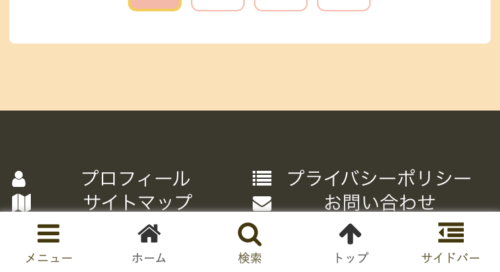
フッターモバイルメニューの色を変える
デフォルトだとこんな感じで、白い背景です。

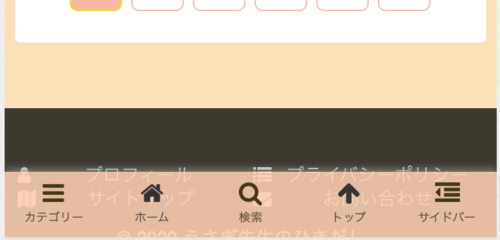
この部分を、なんと色だけではなく透過具合まで変えられるという記事を見つけました♪
これが0.9の透過具合です。

ほどよく透けています♪
画像の名前をあとから変えたい
画像がだんだん増えてきたことと、スクリーンショットなどで日本語を画像名に含んだものをアップ後に変える方法を探していました。
こちらの記事で紹介されていたのは、《Phoenix Media Rename》というプラグインです。
日本語だとエラーが出やすいみたいなので、始めからアルファベットにしておけばよかったです。
そういえば記事の名前(パーマリンクっていう部分かな?)が日本語のサイトさんは、ブログカードがうまく貼れないんですよね。
変換できるサイトを知ったので、最近はこちらで変換してから貼らせていただくようにしています。
URLエンコードっていうそうです。
「ピンバックの承認待ちです」
これが時々届くようになって、何かなぁと検索すると・・・
セルフピンバックと呼ぶそうです。
内部リンク(自分のブログ内でリンクを貼る)の設定がある記事を編集した時に、届いていたみたいです。
なるほど、言われてみれば確かにそういうタイミングでした。
タグというもの
カテゴリーとは別に、タグという記事の管理方法があるようです。
今はまだ50記事程度なので、タグを振るほどでもないのかなぁ・・・という気持ちと、あとから振るのは大変かなぁ・・・という気持ちと両方あります。
カテゴリーごとの振れ幅が激しいなぁとは思っているので、タグをつけるよりもサイト全体の見やすさを考えていった方がいいかもしれません(^ x ^;)
おわりに
ブログ開設から2ヶ月ほどが経ちました。
わたし自身がhtmlやcssで誰かを助けることはできませんが、こうして紹介させていただくことでこれからブログを始める人のヒントになれば嬉しいです(*^ワ^*)












コメント