
こんにちは。
元美術教師のうさぎ先生です。
「ブログ初心者でもOK!」な情報をお伝えします♪
開 始 :2020年2月末
テーマ :Cocoon
スキン :おでかけレモン
サーバー:エックスサーバー
ドメイン:Xserverドメイン
Google :アドセンス/アナリティクス/サーチコンソール
パソコン:MacBook Pro 14inch 2021
Cocoon 2.0.7から「ボックスメニュー」がウィジェットで利用できるようになっています。
ボックスメニューをグローバルメニューの代わりに使えないかな?といろいろと試した結果……
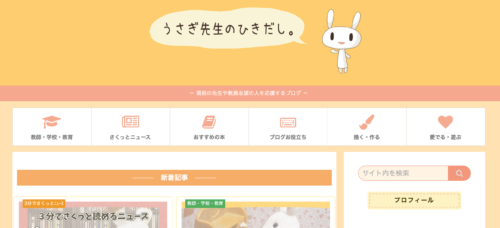
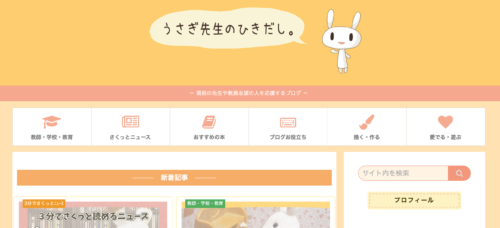
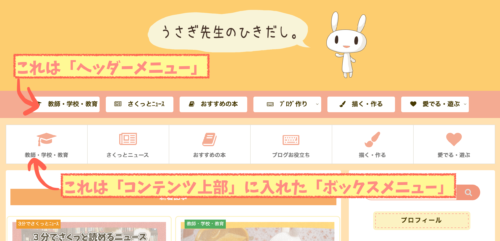
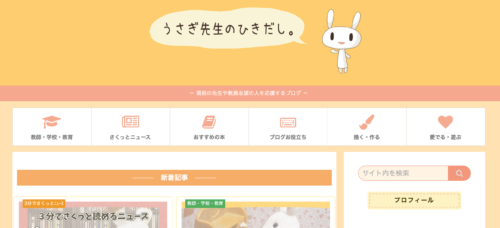
こんな感じ↓で表示できるようになりました!

ボックスメニューはパッと見ただけでもカテゴリーや記事の内容が伝わりやすくて、回遊率アップが期待できるメニュー表示です。
今回の記事ではこの「ボックスメニューをグローバルメニューの代わりとして設置する方法」と、参考としてそれに至るまでの失敗例をご紹介します。
ぜひ最後までご覧くださいね。
成功例の手順
結論から言うと、成功した方法はこちらです。
①ボックスメニューに使うためのメニューを、新たに作成する
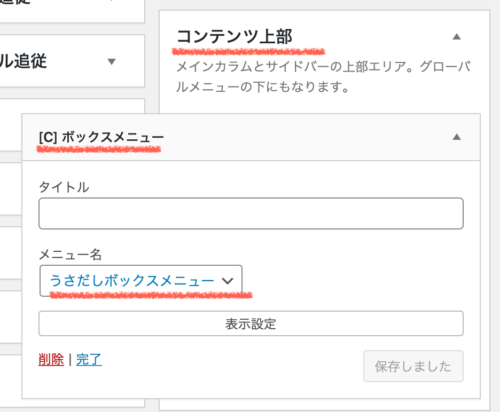
②[C]ボックスメニューをウィジェットで「コンテンツ上部」に追加する
③「コンテンツ上部」に追加後、①で作ったメニューを選択する
④グローバルメニュー(ヘッダーメニュー)のメニューを設定しない
この方法で出来上がるメニューがこんな感じです。

詳しく手順を見ていきますね。
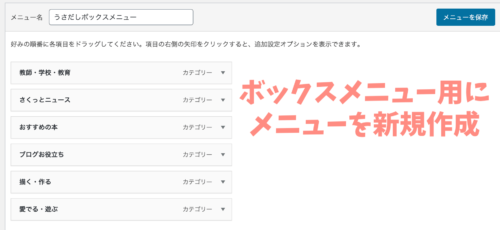
手順①ボックスメニューに使うためのメニューを新たに作成する
「外観」→「メニュー」から、メニューを新しく作ります。「ボックスメニュー」のような名称にしておくと後から分かりやすいですね。
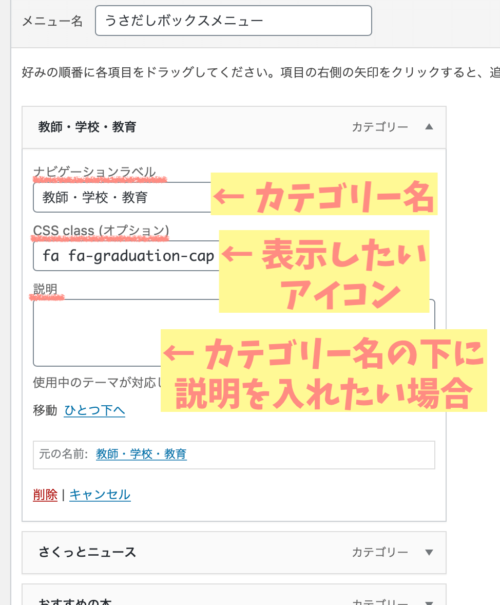
表示させたいカテゴリー名・アイコン・説明を入力します。このカテゴリー名は、元々のカテゴリー名と違った名称をつけることも可能です。

わたしは説明は不要だったので空白にしましたが、たとえばカテゴリー名を英語に、説明を日本語にするなどの使い方が出来ますね。
アイコンに使うFont Awesomeは、4でも5でも使えます。わたしは以前5を試した時にうまく表示されなかったので、ずっと4を使っています。
「Cocoon設定」の「サイトアイコンフォント」で指定したバージョンと同じであれば大丈夫です。
こちらのサイトにアイコン一覧があっておすすめです。見やすくて、いつも助かっています♪
参考 FontAwesome4.7のアイコンをクリックでコピーできる一覧表【日本語検索対応】 | ものぐさWEBノート

すべて入力できたら、「メニューを保存」を忘れずに押してくださいね。
Font Awesomeではなく、オリジナル画像を使うことも可能です。Cocoon公式で解説されています。
公式 「ボックスメニュー」ウィジェットの使い方 | Cocoon
手順②[C]ボックスメニューをウィジェットで「コンテンツ上部」に追加する
「外観」→「ウィジェット」の中にある[C]ボックスメニューを選び、「コンテンツ上部」に「ウィジェットを追加」します。
「コンテンツ上部」の表示場所は、グローバルメニューの下です。
ちなみにここで「サイドバー」を選んで「ウィジェットを追加」すると、サイドバーに表示されます。
手順③「コンテンツ上部」に追加後、①で作ったメニューを選択する
「コンテンツ上部」に入れた[C]ボックスメニューのプルダウンで、①で作ったボックスメニュー用のメニューを選択して保存します。

この時点では、こんな表示になります。

もともとグローバルメニュー(ヘッダーメニュー)に設定していたメニューが、表示されています。
ボックスメニューとグローバルメニューに表示させている内容が異なるならこのままでもいいかもしれませんが、わたしの目標はグローバルメニューの代わりとしてボックスメニューを使うことです。
実は、うまくいかなかったのはこの部分でした。
うまくグローバルメニューと共存できるかな?と色々と試した方法が、この後に紹介する失敗例です。
手順④グローバルメニュー(ヘッダーメニュー)のメニューを設定しない
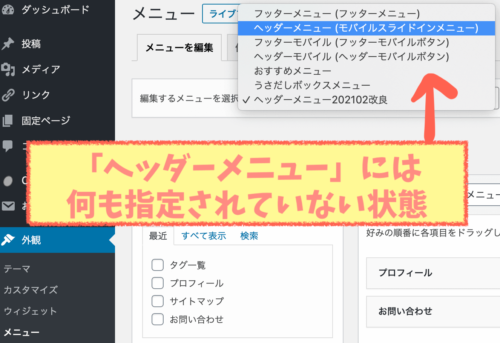
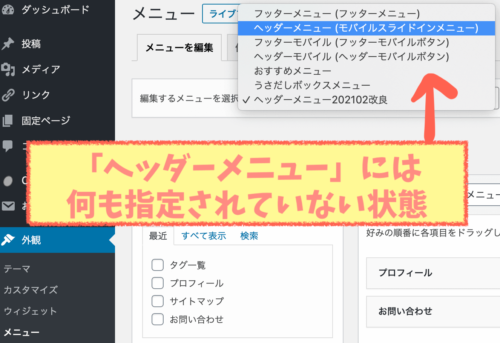
結果としては、「グローバルメニュー(ヘッダーメニュー)」にはメニューを指定しないことで解決することができました。

これまでヘッダーメニューとして使っていたメニューを「モバイルスライドインメニュー」に指定して使っているので表示がややこしいのですが、ヘッダーメニューとしては何も指定されていません。
グローバルメニューのメニューがない状態っていうことです。

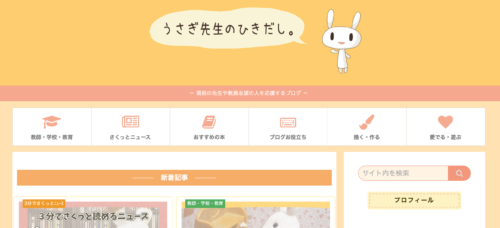
これで完成です♪
ここからは……
グローバルメニューとボックスメニューを共存させようとして初心者なりに戦った記録です。
失敗例1:ヘッダー画像の代わりに、アピールエリアに画像を使う
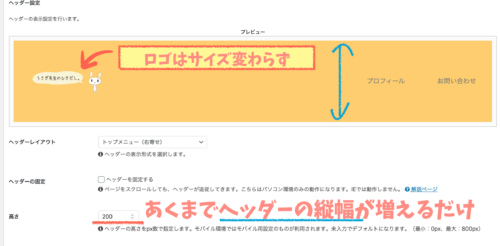
これまでのグローバルメニュー(ヘッダーメニュー)には「センターロゴ」を使っていましたが、試しに「トップメニュー」にしてみました。
変更箇所は「Cocoon設定」→「ヘッダー」→「ヘッダーレイアウト」ですね。
新たに「プロフィール」と「お問い合わせ」のみが入ったメニューを作成し、「ヘッダーメニュー」として指定しました。

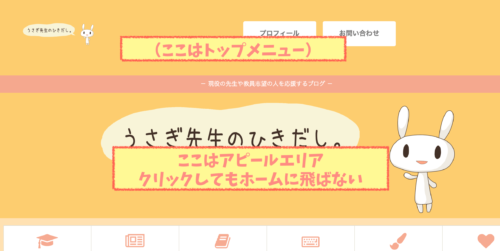
ロゴが小さすぎてアンバランスなのですが、それは作り替えればいいとして、次に「アピールエリア」を使って画像を表示させることにしました。

しかしアピールエリアの画像はあくまでも背景画像として組み込まれているそうで、ボタン機能を使わない限りはリンクを貼ることが出来ないということが分かりました……。
アピールエリアの画像をクリックしても、ホームに飛ばない状態ってことですね。
それは不便だなと思って、この案は却下しました。
失敗例2:ヘッダーレイアウトをセンターロゴにして、右寄せにする
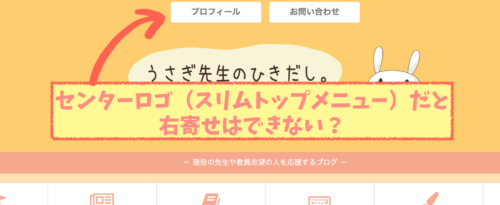
アピールエリアを使う案は却下したので、やはりグローバルメニューでヘッダー画像を表示させることにして「センターロゴ」に戻しました。

メニューが2つしかないので右寄せにできるとよかったのですが、Cocoonの設定では右寄せを選べるのは「トップメニュー」だけなんですよね。
プロフィールとお問い合わせの2つがど真ん中に鎮座してしまう感じがなんとも言えず……。
かと言ってこれ以上増やすメニューも特段思いつかなくて、この案は却下しました。
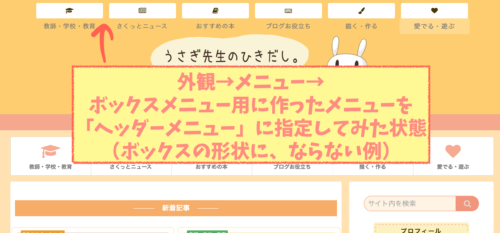
失敗例3:ヘッダーメニューにボックスメニュー用のメニューを入れる
ダメ元で試したのがこちらです。
「ヘッダーメニュー」として、ボックスメニュー用に作ったメニューを入れるという方法です。

予想はしていましたが、これだとそもそもボックスメニューの形にならないですね。
あくまでもウィジェットの[C]ボックスメニューを使うことで初めてボックスメニューの形になるということです。
ここでやっと「ヘッダーメニューを指定しなければいいのでは?」と気づいて、成功した方法の手順④になるわけですね。

おまけ・モバイルのボックスメニュー表示数を変更するCSS
わたしはモバイルでも「コンテンツ上部」にボックスメニューを表示させています。
メニュー数が6つなのでデフォルトだと2列×3段になるのですが、これを3列×2段に変更しました。

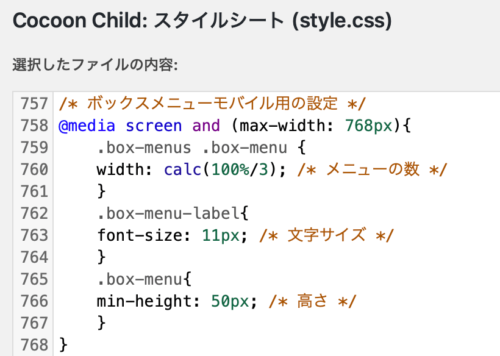
こちらの記事を参考にさせていただきました。
参考 【Cocoon】ボックスメニューをカスタマイズ【WordPress】 | さるのおもちゃ箱
CSSの中のwidth: calc(100%/3);の部分が、横に3つ並べるの意味です。

これで表示が3列×2段になりました。
サイドバーにも使いたい場合は2列×3段のほうが見やすいかもしれませんが、今のところ予定はないのでこのデザインでいこうと思っています。(ここで記述したCSSがサイト内の全てのボックスメニューに適用されます)
おわりに
今回の記事ではボックスメニューをグローバルメニューの代わりとして設置する方法と、それに至るまでの失敗例をご紹介しました。
うまくいった方法をおさらいしますね。
①ボックスメニューに使うためのメニューを、新たに作成する
②[C]ボックスメニューをウィジェットで「コンテンツ上部」に追加する
③「コンテンツ上部」に追加後、①で作ったメニューを選択する
④グローバルメニュー(ヘッダーメニュー)のメニューを設定しない
ボックスメニューを使うことで、パッと見ただけでもカテゴリーや記事の内容が伝わりやすくなったように思います。これからも読者に親切なデザインを目指したいです。

これからボックスメニューを使う方にとって、少しでも参考になると嬉しいです。

CSSを触る際は、必ず事前に
バックアップを取ってくださいね!




コメント
天才です( ・ิϖ・ิ)っ
分かりやすい説明ありがたいです
試行錯誤中なので勉強になります(´ω`)
ココさん、こんにちは。
ご覧いただきましてありがとうございます!
わたし自身はCSSやブログ作りに全然詳しくないのですが、いろいろな人のお知恵を拝借してなんとか形になりましたので、備忘録として手順を書かせていただきました。
少しでも何かの参考になったら嬉しいです♪