
こんにちは。
元美術教師のうさぎ先生です。
ペンタブとCLIP STUDIO PAINT PRO![]() の使い方について、初心者が悪戦苦闘する様子をご紹介しているシリーズです。
の使い方について、初心者が悪戦苦闘する様子をご紹介しているシリーズです。
さて、前回の④から時間が経ち、そのあいだに4月を迎えて、うさぎ先生は元美術教師になりました。
うさぎ先生には、中学生の頃から描いているうさぎのキャラクターがあります。
名前の代わりにこのうさぎが描いてあればわかる、という程度には身近な人に浸透していたもので、当時の同級生はもちろん、受け持ちの生徒からはよく《先生のマイキャラ》と言われていました。
学校を辞めるまでは、所属しているうちは、なんとなく使わない方がいいかなぁ…と思っていたのです。
今はもう4月も半ばということで、このブログも50記事を超えました。
そろそろヘッダーアイコンやプロフィール用のアイコンを作りたいなぁということで、今回はこの《先生のマイキャラ》を描いていきます!

ちなみに完成すると
←こんな感じになります!

さらに慣れると、
←こんなのも作れるように
なりました!
ツールの選び方を考える
もとの絵はこちら

鉛筆で描いたものをスキャンした状態です。
こういうのを都度スキャンして、プリントに載せていたんですよね。
これがデータになっていたら楽だったろうなぁ…と思いますが、先生をやっている期間にペンタブの練習をする余裕はなく…今に至ります(> x <)
参考に見たYoutubeがすごかった
記事もいろいろ読んだのですが、ツール名に似ている名称も多くて、いまいちしっくり来ませんでした。
ここは動画だなと思い、YouTubeを検索しました。便利な時代ですね。
そこで出会ったのが、ラズメさん!
めっちゃ分かりやすい…!!!
ものすごく噛み砕いて説明してくれるので、見ながら思わず「あーなるほど」「うわ、そうなの」などこちらも喋ってしまうぐらい、分かりやすいです。
なにより、ラズメさんの自キャラへの愛がすごくて…!
「かわいいなぁ」「かわいくなれよ」と思いながら、祈りながら描く。
これがなんか目から鱗というか…
そうだよなぁ、その姿勢だよなぁ、と、愛でるっていいなぁと、心洗われるメイキング講座です。
「これを選びます」とか「このツールが」とか用語を細かく言葉にしてくれるので、ここで初めて知る用語も多くて。
初めて知る用語をまた調べて、他の人の情報も見て…というふうに知識を広げていきやすくて、そういう点でもとても助けられました。
そういえば、ヒカキンさんと同い年らしくて。
それってつまりわたしも同い年で平成元年ずなので、そこも衝撃的でした。
30歳って、人のために何かできる、社会に向けて発信していける年齢なんだなぁ…いや、もっと若い方でももちろんいらっしゃるんですけど…。
そんなことを、なんだか実感してしまいました。
わたしも頑張ろう(> x <)
サンリオっぽい線にしたい
今回はアイコン的に使いたいというところもあり、サンリオみたいなイメージです。太さにあんまり差がない感じの線を目指そうと思っています。
前にイーブイで練習した時には、なかなか思っていた線にはなりませんでした。
ラズメさんの動画でいろいろ知識を得て調べたところ、《曲線ツール》がよさそうだと発見しました。
《曲線ツール》を使おう
adobeソフトやPagesでいうベジェ曲線ですね。
わたしはベジェ曲線にそこまで馴染みがあったわけではないのですが、生徒の平塗り練習用の枠線を作る程度には触れる機会があったので、なんかやれそうな気がするなぁと漠然と思ったのです。
《曲線ツール》についてはこちらの動画を参考に、練習しました。
こちらの天川詩月さんの動画もとってもていねいな作りで、疑問がするするっと解決されていく瞬間が何度もありました!
特に曲線ツールとペンや消しゴムを両方使っていくという発想がなるほど!で、変に「ベジェ曲線と一緒だろう」と思ってると辿り着かなかっただろうなぁと思います。
いざ、実践!!
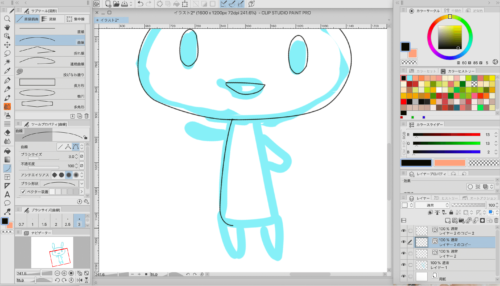
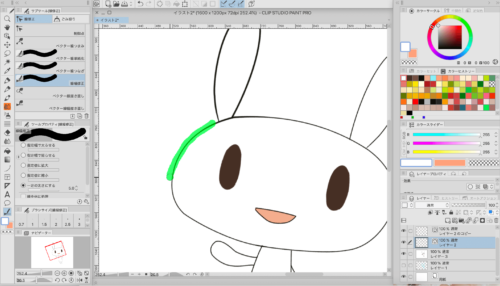
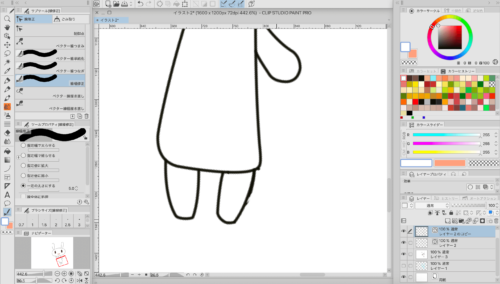
曲線ツールで描いていく
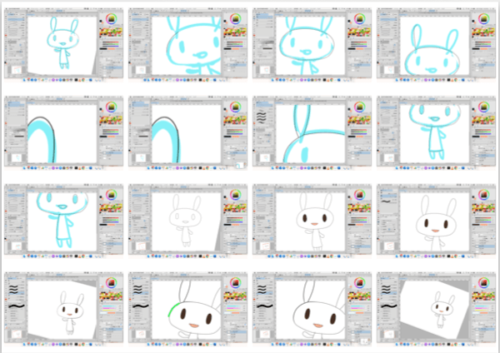
時々スクリーンショットを撮りながら進めました。

なんとかかんとか、《曲線ツール》で進めていきます。


試しに目と口を塗りつぶしてみると違和感が。
一旦全貌が見えてから調整するのは、アナログと同じですね。
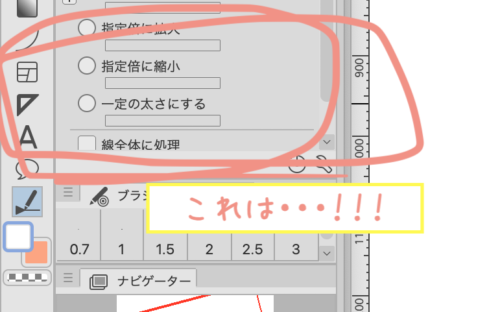
線を一定の太さにするツール
ここで《線修正》なるものを使うも…
抑揚がつきすぎて、思っている線ではない。

一定の太さにしたい…
うーん…

ん??

おお・・・!!!
なぞると緑になって、離すと、一定の太さになっているではありませんか!!!

太くしてから気づけた歪みもあったので、ここでペンツールや消しゴムツールで調整しました。
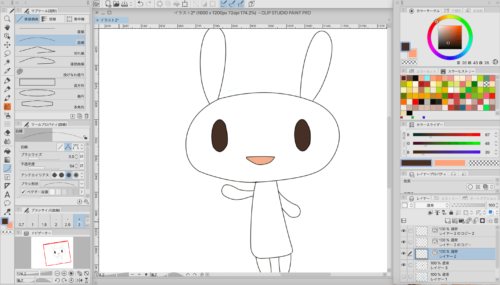
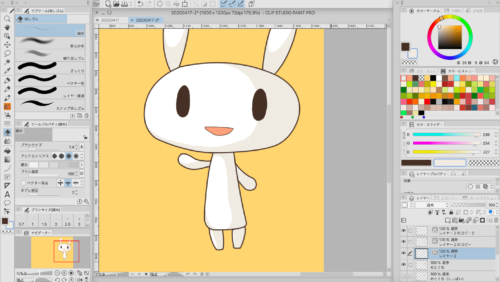
ちょっとだけ塗る
今回、塗りは最小限に・・・と思いつつ、少しずつ塗っていきます。
線画レイヤーを、意図せず謎の分け方にしてしまったことを後悔・・・。
意識しておくと、あとから楽なんだなぁ。

というわけで・・・完成♪

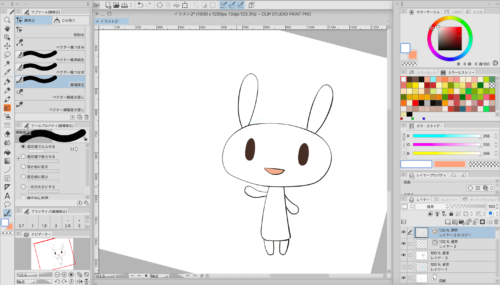
一夜明けて
そして一夜明けて見てみて・・・なんかちょっと変だなと思って、さっそく少し修正しました(笑
文章も絵も、ちょっと時間を置くと冷静に見ることができていいですよね♪
おわりに
ペンタブもクリスタもまだまだ初心者なうさぎ先生は、手描きなら数十秒で描けるうさぎに3時間かかりました・・・(笑
これまでお世話になった人、接した人、生徒たち・・・。いろいろな人が知ってくれているこのうさぎをブログに設置することで、自分への覚悟ができた気がします。
これからもがんばります(*^ワ^*)




コメント