
こんにちは。
元美術教師のうさぎ先生です。
ペンタブとCLIP STUDIO PAINT PRO![]() の使い方について、初心者が悪戦苦闘する様子をご紹介しているシリーズです。
の使い方について、初心者が悪戦苦闘する様子をご紹介しているシリーズです。
ブログ記事のアイキャッチ画像にはMacの標準機能である「プレビュー」を使っていましたが、もう少し装飾ができたら読みやすくなりそうだと感じることが増えてきました。
そこで今回は、画像の切り抜きと縁取り付きの文字入れをCLIP STUDIO PAINT PRO
![]() でやってみることにしました。
でやってみることにしました。
クリスタ初心者のわたしにも手軽に出来たので、詳しく知りたい方はぜひ最後までご覧くださいね。
クリスタで画像の切り抜きを行う方法
クリスタ公式のリファレンスガイドというページを参考に進めました。
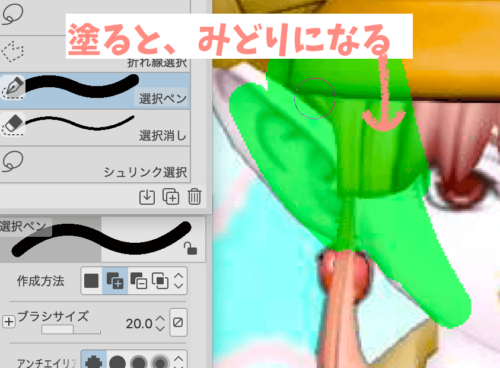
こちらのドラクエ10の画像を見本として使って、人物だけを切り抜きます。

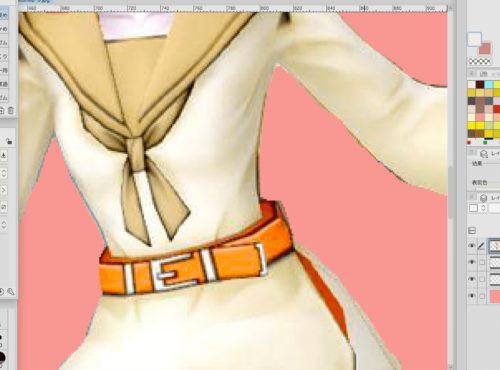
「選択ペン」を選んで、ペンで描くと、選んだ部分が緑色になります。

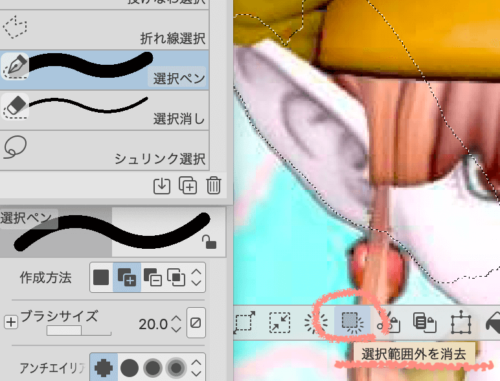
「選択範囲外を消去」を選ぶと

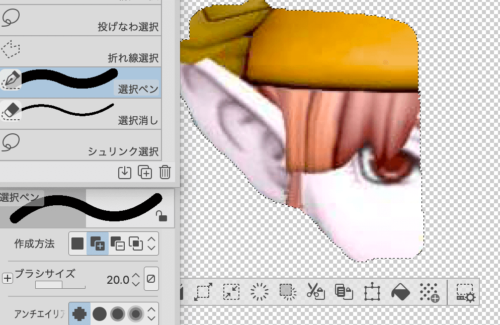
周りが消えます。

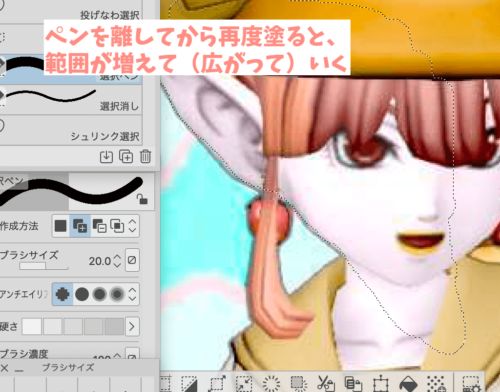
ペンを離してから再度塗ると、選択範囲が広がっていきます。
選びすぎたら「選択消し」で範囲を消せますが、どちらも緑色なので、時々間違えます…笑

この機能を使って、どんどん消していくと・・・

分かりやすいように背景に色をつけてみました。
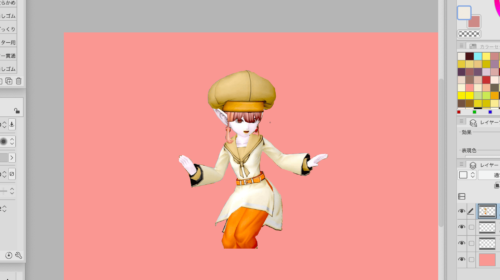
こんな感じで、画像の必要な部分だけを切り抜くことができます♪

今回は使わなかったのですが、背景が無地の場所から切り抜く場合は「シュリンク選択」という機能も有用みたいです。
こういった切り抜き画像を集合させたものを作ろうとしていたのです♪

縁取りがついた文字を入れる方法
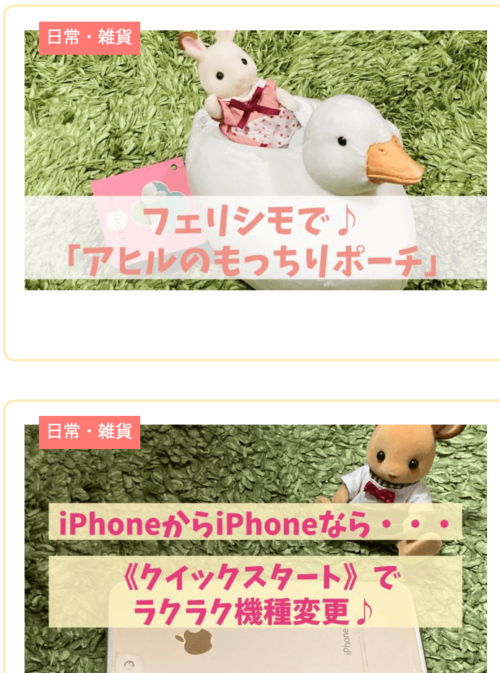
これまでのアイキャッチはこんな↓感じでした。

少し透けた色の帯を敷いてから文字を書くようにしていました。
でもこれだと、見た目がちょっと窮屈で…。
そんなときにラズメさんのこの動画を見て、文字に縁取りをする方法を知りました♪
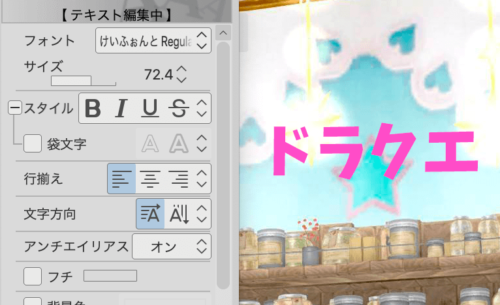
まず、テキストを打ちます。

「フチ」を選ぶと、白く縁取られます。
(これって白以外も選べるのかな?)

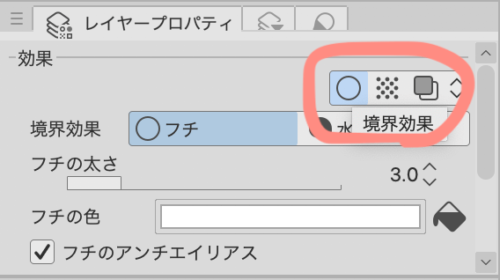
このあとさらに、「レイヤープロパティ」の「境界効果」を選ぶと…

白くフチがついた更に周りに、フチがつきます。

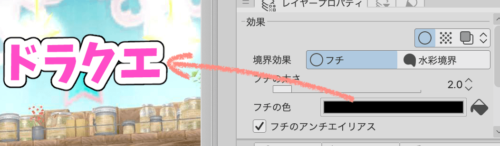
ここでは任意の色を選べるので、視認性が高くなるようにわたしは黒の太さ2.0を使うことが多いです。
この方法で文字を入れたアイキャッチがこちら↓

このフチの周りのフチがあることで、かなり読みやすくなりますよね!
おわりに
今回は、画像の切り抜きと縁取り付きの文字の使い方についてご紹介しました。
当初はアイキャッチ画像を付けていなかったり、付けていても文字までは入れていなかったりしたのですが、やっぱり文字が入っている方がどんな記事なのかが分かりやすいなぁとわたし自身感じたので、最近は入れるようになりました。
ちなみにフォントは、「けいふぉんと」というものをよく利用しています。
かわいくて読みやすいので、学校でもプリントやスライドづくりに重宝していましたよ。
この記事が、クリスタを使う方にとって少しでも参考になったら嬉しいです。
★このページでは、株式会社スクウェア・エニックスを代表とする共同著作者が権利を所有する画像を利用しております。
©ARMOR PROJECT/BIRD STUDIO/SQUARE ENIX All Rights Reserved.
当該画像の転載・配布は禁止いたします。





コメント