
こんにちは。
元美術教師のうさぎ先生です。
「ブログ初心者でもOK!」な情報をお伝えします♪
開 始 :2020年2月末
テーマ :Cocoon
スキン :おでかけレモン
サーバー:エックスサーバー
ドメイン:Xserverドメイン
Google :アドセンス/アナリティクス/サーチコンソール
パソコン:MacBook Pro 14inch 2021
2月末にブログを始めて、3ヶ月が過ぎました。
わたしはこれまで、クラシックエディタでブログを書いていました。
しかし……クラシックは2021年でサポートが終了する予定であるということと、新しいエディタの方がやれることが多いような気がしたことから、ブロックエディタ(Gutenberg)への移行を試みました。
この記事では、クラシックエディタとブロックエディタの違いを初心者なりに比較していきます。
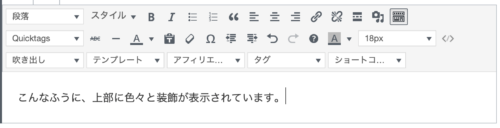
画像挿入について
《クラシックエディタ》は、この画面です↓

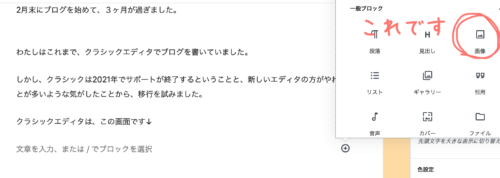
というように画像を入れるためには、ブロックエディタでは《画像ブロック》というブロックを、その都度作ります。

このボタンを押すと出てきます。

クラシックエディタのほうが、ぱぱっと感覚的に入れられた気がします……。
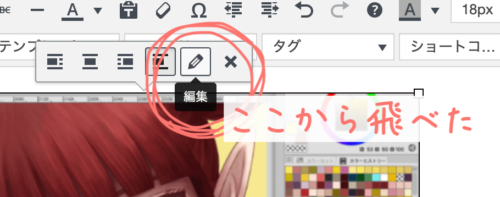
また、クラシックだと編集画面からすぐに画像の編集画面に移動できて便利だったのですが、ブロックエディタだと一旦《メディアライブラリ》を開いてから編集画面に行くみたいです。

大きな問題ではありませんが、こちらも感覚的に扱えるという意味ではクラシックの方が使いやすかった感じはあります。
一方、画像や文章の場所を途中で変えたい時には、ブロックエディタの方がすぐに移動ができていいですね。
見出しについて
わたしはこれまでも大きな見出しであるH2だけは、本文とは別のブロックで作っていました。
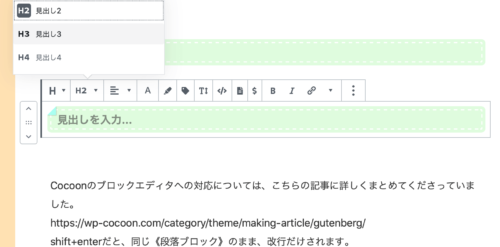
しかしブロックエディタの場合は、H3やH4を入れる場合も《見出しブロック》をその都度作る必要があります。
画像挿入もそうでしたが、その都度その都度、ブロックを作るんですね。
いわゆる、普通に文章を打ちたい。この部分は《段落ブロック》です。

これがH2
これがH3
これがH4です
段落、H2、H3、H4を書くたびに、それぞれブロックを作るんですね。
ブログカードについて
shift+enterの場合、文字の羅列になる
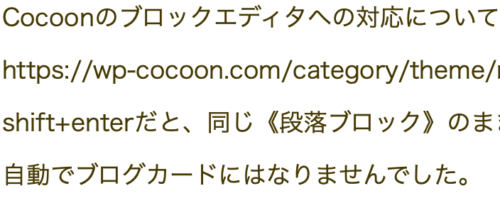
Cocoonのブロックエディタへの対応については、こちらの記事に詳しくまとめてくださっています。
https://wp-cocoon.com/category/theme/making-article/gutenberg/
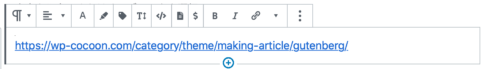
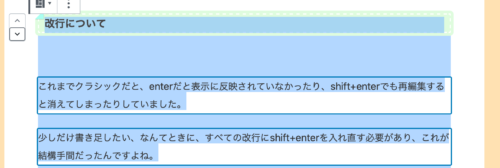
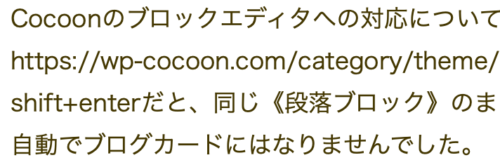
このようにshift+enterだと・・・同じ《段落ブロック》のまま、改行だけされます。
その影響からか、自動でブログカードにはなりませんでした。
URLがリンクされておらず、文字の羅列になっていると思います。
enterの場合、リンクされる
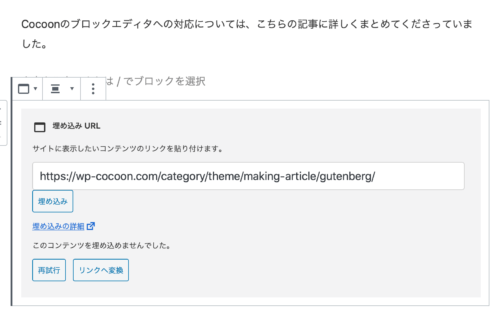
Cocoonのブロックエディタへの対応については、こちらの記事に詳しくまとめてくださっています。

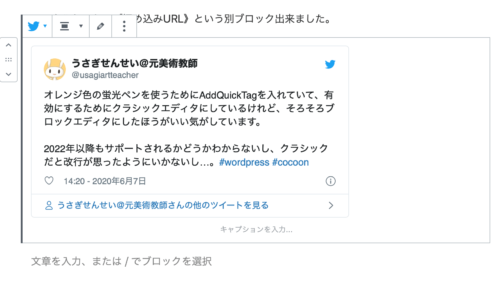
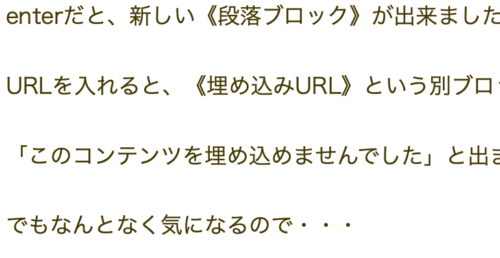
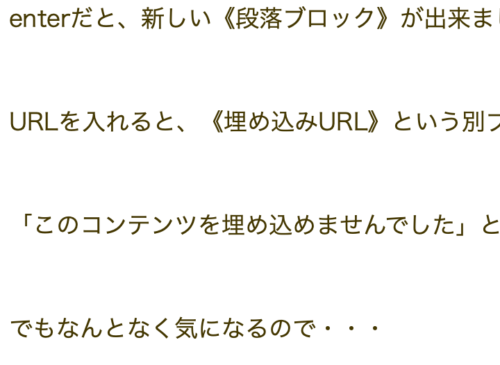
enterでブロックを区切ってからURLを入れると《埋め込みURL》という別ブロックが出来ました。

「このコンテンツを埋め込めませんでした」と出ますが、ブログカードとしてはどうやらこれで機能してるようです。
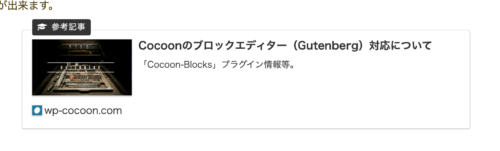
でもなんとなく気になるので・・・「リンクへ変換」するとこんな表示になりました。

どちらの入れ方でも、ブログカードとして表示されました。
また、《ブログカード》のブロックを作ると、「あわせて読みたい」「参考記事」などのラベルをつけることが出来ます。


ブロックを作る、という手間の数は同じなので、今後はこのラベル付きで書いた方が読みやすさにつながるかな?と思いました。
Twitterのリンクについて
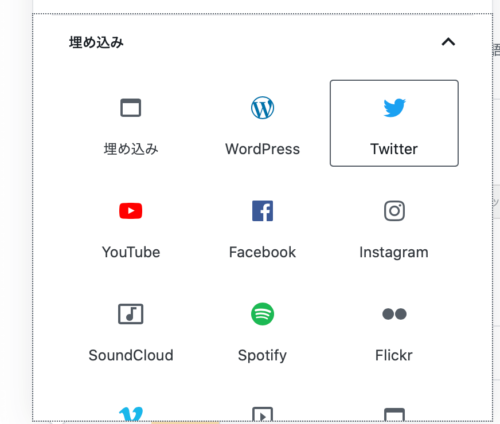
TwitterのURLを貼ると、こんな感じ。
TwitterとかYouTubeとか、それぞれに対応した《埋め込みブロック》が自動で作られるようです。


ブロックを複数選んで移動
shiftを押しながらブロックを選ぶことで、複数のブロックを同時に選ぶことが出来ました。

「この見出しの内容を、丸ごと動かしたいなぁ」という時に便利ですね。
移動に関しては、クラシックだとやりづらかったので、ブロックエディタの方が楽です。
改行について
クラシックエディタの改行はおかしい
これまでクラシックではenterだと改行が表示に反映されていなかったり、shift+enterでも再編集すると消えてしまったりしていました。
少しだけ書き足したい、なんてときに、すべての改行にshift+enterを入れ直す必要がありこれがかなり手間だったんですよね。ブロックエディタへの移行を考えた大きな理由でもあります。
こちらの記事で詳しくまとめてくださっているのですが、バージョンの違いなのか……
いわゆる捨てブロックを作ってもなんだかうまく出来ませんでした。
参考【Wordpress5.0】段落(改行)で余白を反映させる方法(続編)
再編集する時にうまくいかないっていうのが、身動きを取りづらくしていたんですよね。
改行の数値も変更
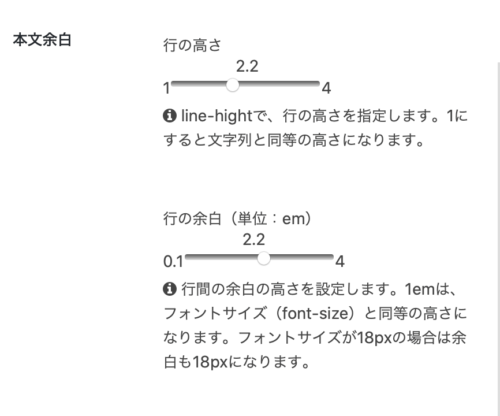
今回は、cocoon設定から改行の数字もいじってみました。



shift+enterは改行(いわゆる<br>)で、行の高さに関わります。
enterは段落変更(いわゆる<p>)で、行の余白に関わります。
行の高さを1.8→2.2に、行の余白を1.4→2.2に、それぞれ広げてみました。



スマホ表示だとこんな感じです。

これまでわたしが書いていた文章は、段落変更が多くて読みづらかったんじゃないかな?と思うのですが、今回の調整で改行と段落変更の使い分けができるようになりそうです。
たくさんスペースをあけたい時はどうする?
<br>を3回入れる(shift+enterを3回押す)感じにすると↓のようになります。
これまでのクラシックでは、shift+enterを3回押しても再編集するとすべて消えてしまっていました。
しかしブロックエディタであれば、保持されていました。嬉しい♪
たくさん開けたい場所は、これでいいのかな?と思ったのですが、SEO的にあまり良くないそうです。Googleに見つけてもらいにくくなってしまうのだとか。
参考 WordPress(ワードプレス)で1行分空ける、改行できない場合の対処法 | 女性を魅きつける・女性向けホームページ制作-BLAST FACTORY
参考 【WordPress】空白や改行が消える場合の対処法 | ゆずゆろぐ。
ここで初めて「自動整形機能の停止をするといいのでは?」と気づきました。
もしやわざわざクラシックからブロックに移行しなくても、この機能の停止だけでいいのでは?という気がしてきましたが……
改行に関しては《TinyMCE Advanced》というプラグインをよく見かけるのですが、正直Cocoonであればこれを入れなくても十分すぎるほど機能が整ってるので、段落のためだけに入れる感じになってしまうなぁっていう印象です。
おわりに
使ってみると、段落の入れ替えはスムーズだし、ブログカードもスムーズに貼れるし、ブロックエディタでも書けそうだなと思いました。
現在残っている、わたしなりに解消したい点は次の2点です。
①オレンジの蛍光ペンを使いたい
②TinyMCE AdvancedなしでWPの自動整形機能をオフにしたい
まだまだ改善の余地だらけですが、なんだか新しい技を覚えたような楽しい気分です♪
追記・WordPress5.5からはブロックエディタが必須?
この記事を書いた当時は「わざわざブロックエディタに直さなくてもよかったかも」ぐらいに思っていましたが、予想よりも早い段階でクラシックエディタからブロックエディタへの切り替えの時期が来てしまいました。
バージョン5.5では、クラシックエディタで作成された記事のレイアウト崩れが多発したそうです。
もちろんすべての記事やすべてのブログではないのでしょうが、「もしあの時に切り替えてなくて、急な対応をせざるを得なくなっていたら……」と思うとゾッとしました。







コメント