《ある程度》の知識しかない初心者ですが、2月末にWordPressでブログを開設しました。
設定を進めていく中で、助けてもらった記事や情報をまとめていくシリーズです。
テーマは「cocoon」
どんなテーマがいいのかわからないうちにいきなり有料テーマを選ぶのは怖いなぁ・・・というのもありまして、無料テーマから選ぶことにしました。
検索する中で、圧倒的に支持されていたのがこちらの《Cocoon》でした。
スキンには、かわいかったので《おでかけレモン》を選びました。
ですので今回ご紹介する記事は、WordPressかつcocoonかつおでかけレモンでブログを始めるときに助かった、という前提になります。
Cocoonの標準的なスタイルはこちら
アイコンやボックスなどの表示方法が、標準装備されています。
という感じです!
こちらの記事で、すべて紹介されていました♪
ちょっと変えたい・・・いろいろな表示
まずは見出し表示について
いよいよCSSをカスタムします!
外観>テーマエディター から編集するのですが、このあたりからだんだんうまく行ったり行かなかったり・・・試行錯誤しました(> x <)
見出しを変更するには、まずはスキンに設定されているコードを無効化するようです。
いろんなサイトさんにいろんな異なるコードが紹介されていたのですが、元のコードとの相性があるのか、入れ方を間違えたのか・・・入れてもリセットされなかったコードもありました。
わたしがうまくいったのは、こちらの記事で紹介されているコードでした。
次に、どんなデザインに変えるか?です。
こちらの記事で、いろんなデザインが、コードと共に紹介されています!
ありすぎて、とっても迷いました・・・。
デザインは決まったものの、前の文章と見出しの距離が近すぎたので、こちらの記事を参考に調整しました。
蛍光ペン風は、赤、青、黄が標準装備
こんなふうに蛍光ペン風にすることも容易です。しかしCocoonの標準装備は赤・青・黄です。
わたしはオレンジが好きなので、色を変える方法を探しました。
こちらの《AddQuicktag》を利用した方法で、オレンジ色の蛍光ペンを取得♪
カテゴリー表示について
サイトで使う標準的な文字色をこの色(#443800)に設定したところ、カテゴリー名を表す表示も同じ色になってしまい、濃い背景に濃い文字色になってしまいました。
そこで、こちらの記事を参考に調整。
キャットリンクと呼ばれているそうです。
本のページを折るのはドッグイヤーだけど、同じようなことかな・・・?
背景色についてはダッシュボードのカテゴリーで設定しています。
初めは反映されなくて焦りましたが、そのカテゴリーの記事を1つでも投稿すれば反映されるようです。
FontAwesomeというアイコン
メールのマーク、とか、本のマーク、とか、ちょっとした記号を入れる方法も分かりました。
《FontAwesome》という機能だそうです。
今回はフッターに使ってみましたが、他の場所でも使えそうな気がします!
リビジョンコントロールを設定
記事を書きながら、右側に表示されているリビジョンなるものが増えていくことに気づきました。
どうやら記事を保存するたびに、増えていく様子・・・。
記事を書いているこの場所の下にも表示されていることに気づきました。MacのTime Machineみたいな感じかな?
しかしそんなにいくつも保存されても・・・ということでこちらの記事を参考に、《リビジョンコントロール》を使って保存する数を5つに設定してみました。
お問い合わせフォームを作る
プラグインを入れる
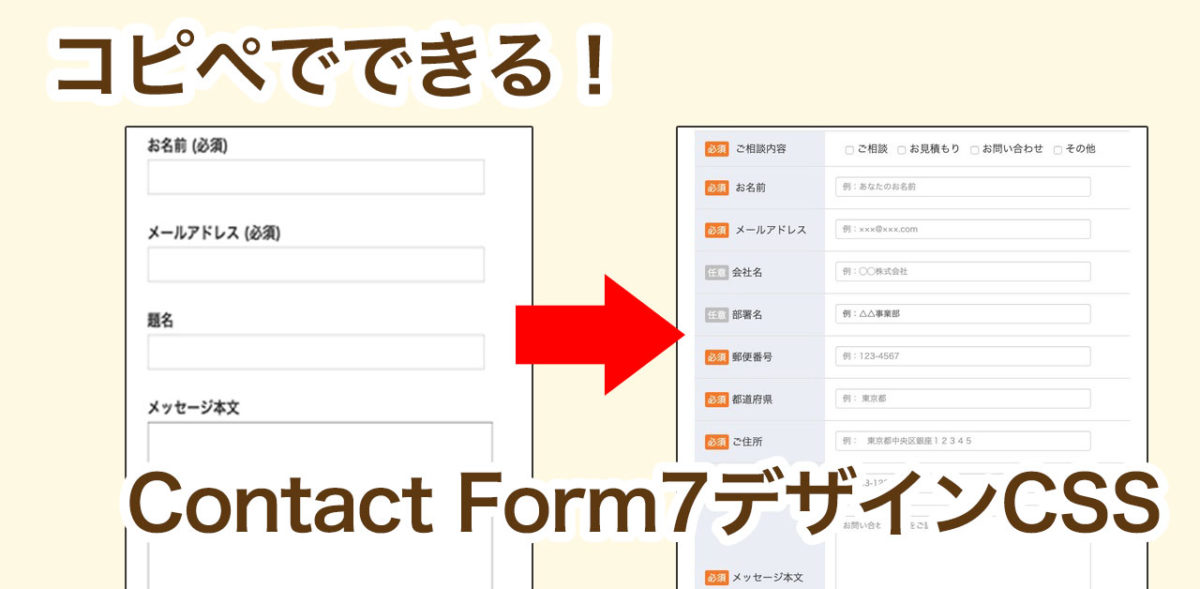
いわゆるお問い合わせフォームはプラグインで入れるといいらしい・・・ということで、こちらの記事を参考に《contact form 7》を固定ページに設置しました。
ここまではとてもスムーズでした。
コンタクトフォームとcssで、見た目を変更
見た目を変えようとしたところ、テキストボックスが微妙にズレたりボタンが大きくなったりして、思いの外大変でした・・・。スキンとの相性があるのかな?と感じました。
結果、いくつかの記事を参考にさせていただき、足したり引いたりして、なんとか見た目を決定することができました。
今のところこんな感じ
そんなこんなで様々な記事のおかげで、ある程度の知識しかないなりに・・・なんとかブログを運営させてもらっています。みなさま、本当にありがとうございます♪
助かる記事が見つけやすかったのは、WordPressやcocoonのユーザー数の多さゆえなんだなぁと思っています。
検索するときには、「cocoon css 見出し 幅」みたいな感じでヒットの範囲を狭めました。それでもかなりの記事がヒットしましたし、より確実な方法を得ることができました。
わたし自身がhtmlやcssで誰かを助けることはできませんが、こうして紹介させていただくことでこれからブログを始める人のヒントになれば嬉しいです(*^ワ^*)

















コメント