
こんにちは。
元美術教師のうさぎ先生です。
「ブログ初心者でもOK!」な情報をお伝えします♪
開 始 :2020年2月末
テーマ :Cocoon
スキン :おでかけレモン
サーバー:エックスサーバー
ドメイン:Xserverドメイン
Google :アドセンス/アナリティクス/サーチコンソール
パソコン:MacBook Pro 14inch 2021
Cocoonを更新したら、Font Awesomeが表示されない状態になってしまいました。

四角に×マークをつけたような記号に文字化けしています。
よくある原因は「Font Awesome4と5を間違えていた」「Font AwesomeのCSS記述が間違っていた」などだそうですが…
わたしの場合は新しくFont Awesomeを追加したタイミングでもありませんし、Cocoon更新前には普通に表示されていたんですよね。
(ちなみにFont Awesome4を使用中です)
そして、この不具合が起こったのは(確認できた限りでは)なぜかMacOSのSafariのみだったんです。

- MacOSのSafari→表示されない
- MacOSのChrome→表示される
- iOS(iPhone)のSafari→表示される
Cocoonのバージョンを戻すことで応急処置をしていたのですが、Twitterで親切な方が相談に乗ってくださったおかげで原因と対処法が分かりましたので、備忘録として記事に残しておくことにしました。
Font Awesomeの不具合にお悩みの方で特にMacユーザーの方は、ぜひ最後までご覧くださいね。

まったく同じ原因でなくとも、
お悩みを解決するための
ヒントがあるかもしれません!
Font Awesomeが表示されない原因は「CSS縮小化機能の競合」
結論から書いてしまうと、原因は「テーマとプラグインのCSS縮小化機能の競合」でした。
と言ってもそれを自分自身で見つけられたわけではないのですが…
親切な方にサイトを見ていただいたところ、CSS縮小化機能の競合によりFont Awesomeのフォントファイルを参照できなくなっていたのだそうです。
そういう原因でしたのでCocoon設定で高速化を解除する、つまり縮小化をやめるとFont Awesomeが表示されるようになったのですが、それでは閲覧者にとって優しくないサイトになってしまいますし、根本的な解決にはなっていません…
この原因に対する解決策は、「とあるプラグインの無効化」でした。
Font Awesomeを表示するための解決策は「とあるプラグインの無効化」
不具合の原因となるプラグインを探す
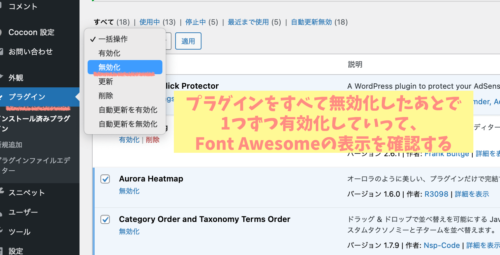
すべてのプラグインを無効化し、一つずつ有効にしていくことで、不具合を起こしているプラグインを特定していきます。

すべてのプラグインを無効化すると、Font Awesomeは正しく表示されるようになりました。
このことはいずれかのプラグインに原因があったことを裏付けていますね。
そして一つずつ有効化していくと…
わたしの場合は《マーカーアニメーション》というプラグインが不具合の原因でした。

え、でもこのプラグイン、
ラインマーカーを引くだけだし
一見するとFont Awesomeとは
全然関係なさそうだけど…?
《マーカーアニメーション》プラグインの設定を見直してみる
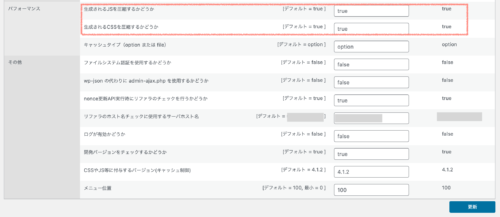
《マーカーアニメーション》の設定の中にはCSSの縮小化に関する項目があり、デフォルトだと有効になっています。

なるほどこれがCocoonの高速化(CSS縮小化)と競合してしまったみたいですね!
この項目さえ無効にすれば解決する…と思いきや、falseにして保存しても変化がありません。
どうやら設定変更が効かない様子です;;

残念ですが「このプラグインそのものを無効化するしかない」という結論に至りました。
《マーカーアニメーション》は、もう3年以上使っているプラグインでした。
今よりさらに知識の乏しかった超初心者の頃、ブロックエディタGutenbergに移行してもデフォルトカラー(黄赤青)以外のマーカー装飾が使える!ということで大変助けられたプラグインなので、名残惜しかったのですが…
PHP8以降に未対応ということでもありましたので、これを機に無効化することにしました。
《マーカーアニメーション》プラグインの代わりのCSS
じゃあ過去記事のマーカー装飾はどうなるの?ということになりますよね。
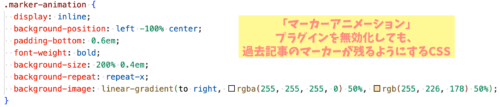
ありがたいことに親切な方に教えていただいたCSSを記述することで、「プラグインを無効化しても過去記事のマーカー装飾が生き残る」ようになりました!

.marker-animation {
display: inline;
background-position: left -100% center;
padding-bottom: 0.6em;
font-weight: bold;
background-size: 200% 0.4em;
background-repeat: repeat-x;
background-image: linear-gradient(to right, rgba(255, 255, 255, 0) 50%, rgb(255, 226, 178) 50%);
}

このオレンジ色が
#ffe2b2
rgb(255, 226, 178)です
そして今後の記事についてはまた別のCSSを書いて、プラグインとは別のアプローチでマーカーを引いていくことになりました。
今後は「黄色アンダーラインマーカー」をカラー変更して使う
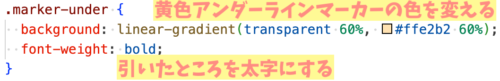
わたしは黄色のマーカーは使わないので、「黄色アンダーラインマーカー」のデフォルトカラーをオレンジ色に変更するCSSを教えていただきました。

.marker-under {
background: linear-gradient(transparent 60%, #ffe2b2 60%);
font-weight: bold;
}
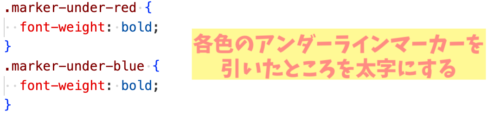
あわせてマーカー部分を常時太字にするCSSも教えていただいたので、「赤色アンダーラインマーカー」「青色アンダーラインマーカー」にも追加しました。

.marker-under-red {
font-weight: bold;
}
.marker-under-blue {
font-weight: bold;
}
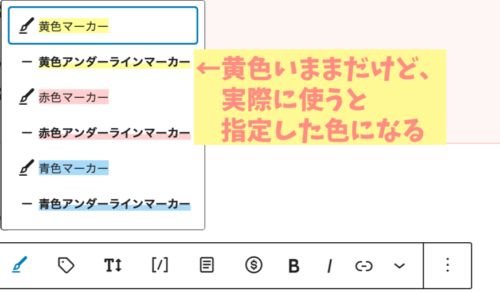
記事の編集画面で選択する際は黄色いままですが、実際に使用すると「黄色アンダーラインマーカー」がオレンジ色になります。
そして赤色と青色もあわせて、ラインを引くだけで太字になります。

デフォルトカラーの3色を残したままで色を追加する場合はさらに別のCSSが必要になりますし、「html挿入」機能でspanタグを使うことになるので、《マーカーアニメーション》ほど手軽にマーカーを引けるわけではありません。

やっぱりプラグインがあることで
便利になってたんですよね。
でも、どうしても負荷が増えるし、
今回のように別の不具合の要因に
なってしまう場合もあるという…
使わなくなったプラグインは安全のために削除する
うまくマーカー設定が出来たら、《マーカーアニメーション》は削除します。
無効化したプラグインをそのまま残しておくと、場合によっては何らかの攻撃対象になってしまって、セキュリティ的に問題が生じることもあるそうです。
今回の件に限らず、使わなくなったプラグインは無効化して、もう使うことはなさそうだなと判断したら安全のために削除したいですね。
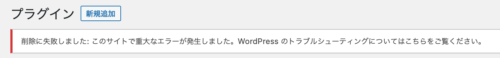
ちなみに《マーカーアニメーション》はPHP8系にしているとダッシュボードではうまく削除が出来ないみたいで、エラーが出てしまいました。

わたしはエックスサーバーのファイルマネージャから削除しましたが、PHP7.4に切替すればダッシュボードから削除出来るそうです。
おわりに・まとめ
今回はMacOSのSafariでFont Awesomeが表示されなくなってしまった原因と、その対処法についての備忘録をご紹介しました。

- 原因…CSS縮小化機能の競合
- 対処法…原因となるプラグインを特定し、無効化する
Font Awesomeが表示されない原因がまさかマーカーを引くプラグインにあるとは思わなかったので、とても驚きました。
それぞれの環境や設定にもよると思うので、この記事をご覧いただいている方のトラブルが必ずしも同じ原因とは限りませんが、プラグインの内容が直接的に関係するものではないとしても設定次第で競合してしまうケースがよくあるということ自体は共通しているかなと思います。

このプラグインに限らず、
更新されていないプラグインを
使い続けると、こういう不具合が
起こる場合があるんですね…
何か不具合が起きた場合は、こんな感じで原因が何なのかを一つずつ確かめていきます。
- 子テーマから親テーマに切り替える
(カスタマイズが原因かも) - プラグインを全停止する
(いずれかのプラグインが原因かも) - WordPressの公式テーマに切り替える
(テーマが原因かも)
わたしの場合は親テーマにしても効果がなく、次にプラグインを全停止してみたら変化があったので、「いずれかのプラグインが原因だと判明」したというわけですね。
プラグイン停止中などで「公開ページの見た目や動作が変わるのは嫌だな…」という方には、本番サイトに似せたテストサイトを初期ドメインなどで作っておくことをおすすめします。
ちなみにわたしの場合はCocoonの更新で不具合が起きてしまったのですが、これはCocoon2.6.6以降の縮小化ライブラリが変更になったタイミングと重なったからだそうです。
「WordPressは初心者にも簡単!」とよく言われますが、そうでもないというか、大手のブログサービスを使ったほうが断然簡単だと思います;;
大手のブログサービスとの決定的な違いはテーマもプラグインも自分で管理する必要があるところで、これはデザインなど自由にカスタマイズできる反面、メンテナンスの責任も伴うということなんですよね。
WordPressは放っておくことが出来ないというか…

なお、今回なぜChromeや
iPhoneのSafariでは
大丈夫だったの?という部分は
まだ謎のままです…
Font AwesomeやMacを使用している人にとって、わたしの経験が少しでも参考になると嬉しいです。







コメント