
こんにちは。
元美術教師のうさぎ先生です。
ずっと作ろう作ろうと思っていたのですが、ついに!
うさぎ先生のLINEスタンプを作成しました!

今回の記事ではわたしが実際にCLIP STUDIO PAINT PRO
![]() (クリスタ)で上記のスタンプを作成した時の様子を交えながら、知っていて便利だった機能や初心者だからこそ分かった行き詰まった時に助けられた小ワザをご紹介していきます。
(クリスタ)で上記のスタンプを作成した時の様子を交えながら、知っていて便利だった機能や初心者だからこそ分かった行き詰まった時に助けられた小ワザをご紹介していきます。
- 自分でLINEスタンプを作ってみたい
- お絵かきソフトを使ったLINEスタンプ作成方法を知りたい
- クリップスタジオペイントについて知りたい
- LINEスタンプ作成に知っておくと便利な情報を収集したい
こんな方におすすめの記事です。
LINEスタンプの作り方やお絵かきソフトについてはさまざまな手段がありますが、クリスタ以外のソフトで作る場合にも参考にしていただける内容になっています。ぜひ最後までご覧くださいね。
- LINEスタンプの制作環境について
- LINEスタンプ制作ガイドラインなど基本の確認
- その1:キャンバスは倍で作り、PNGに書き出す際に50%縮小する
- その2:キャンバスの周辺に、余白作りのためのマスクをつける
- その3:1と2の要素を入れたデータで雛型を作って、背景色をすぐに試せるようにする
- その4:「ベクター線つなぎ」を使わずに曲線の繋ぎ目をきれいに整える
- その5:縁取りはレイヤープロパティのフチ機能を使う、修正の効率化にも◎
- その6:効果線には平行定規を使うとスッキリして見える
- その7:テキストの字間は一つずつ決めると見やすくなる
- その8:おすすめのCLIP STUDIO ASSETS
- その9:ファイル名は完成後につければOK
- おわりに
LINEスタンプの制作環境について
まず始めに、わたしがスタンプ作りに使用している機器についてご紹介しますね。
- PC:MacBook Pro(2021/M1 Proチップ)
- ソフト:CLIP STUDIO PAINT PRO(Ver1.10.10)
- ペンタブ:One by Wacom(CTL-672/K0-C)
- 片手入力デバイス:CLIP STUDIO TABMATE
液タブやiPad(Apple Pencil)を使用している人も多いようですが、わたしはいわゆる板タブタイプの中でもかなりシンプルなOne by Wacomというペンタブを使用しています。
6,000円程度と安価なんですよね。お試しのつもりで購入したのですが、気付けば3年使っていました。
特に不便もないので、このまま使い続けることになりそうです。
片手入力デバイスのTABMATE(タブメイト)は通称・左手デバイスと呼ばれていて、左右反転や拡大縮小、やり直しなどさまざまな操作がとてもスムーズにできて、作業効率が格段に上がります。
これがあるから、シンプルな板タブでも不自由なく描けているとも言えますね。
あまり多くのボタンを割り当てすぎると押し間違いのもとになるので、少しずつ欲しい機能を当てはめていくと使いやすいと思います。
購入特典としてOne by WacomならCLIP STUDIO PAINT PRO 3ヵ月ライセンスが、TABMATEなら入門版クリスタのCLIP STUDIO DEBUTが付いてくるので、クリスタを買うかどうか検討中の人にもおすすめの機器です。
LINEスタンプ制作ガイドラインなど基本の確認
LINEスタンプの個数やサイズの規定について
LINEスタンプを申請するためには、個数やサイズの規定に合わせてイラストを描いていく必要があります。
| 種類 | サイズ | 必要な個数 |
|---|---|---|
| スタンプ | 横370px × 縦320px以内の偶数 | 8/16/24/32/40個 |
| アニメーション スタンプ | 横370px × 縦320px以内で 横/縦のどちらかが270px以上 | 8/16/24個 |
| 絵文字 | 横180px × 縦180px | 8〜40個 |
| デコ文字 | 横180px × 縦180px | 104〜305個(英数字、かなカナなど内容による) |
まず、一般的に「LINEスタンプを作ろう」という人が最初に取り掛かるのは、一番上の「スタンプ」になるかと思います。
8の倍数なら申請可能ですが、ほとんどのスタンプが40個セットで販売されています。「同じ値段なら種類が多い方がお得」というのが購入者の考え方ですからね。
「アニメーションタイプ」のスタンプや小さい中に視認性が求められる「絵文字」、大量に絵の準備が必要な「デコ文字」は、「スタンプ」の作成に慣れた人向けと言えるでしょう。

今回の記事では、
「スタンプ」について
書いていきますね!
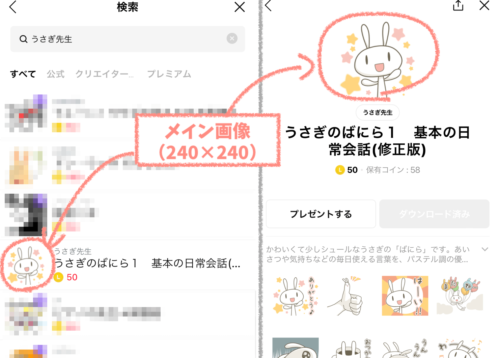
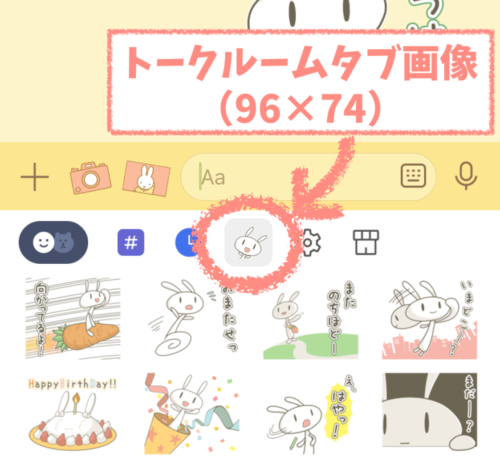
メイン画像とタブ画像が別途必要
スタンプそのものとは別に「メイン画像」と「トークルームタブ画像」を作成する必要があります。
| 種類 | サイズ | 必要な個数 |
|---|---|---|
| メイン画像 | 横240px × 縦240px | 1個 |
| トークルームタブ画像 | 横96px × 縦74px | 1個 |
スタンプと同じ画像でも別の画像でも、文字など一部変更したものでも、どれでも構いません。
ただ、スタンプとは縦横の比率が異なります。
後述する周囲への余白は不要である点も異なるので、同じ画像を使う場合は特に気をつけてくださいね。
「メイン画像」は基本的に購入前に見る画像で、名前の通りそのスタンプのメインとなる画像です。

検索画面に表示されるのもこの「メイン画像」になります。スタンプの特徴をよく表している画像や、特に思い入れのある画像を選ぶといいですね。
一方、「トークルームタブ画像」は基本的に購入後に見る画像です。

トーク画面でスタンプを選択するときに目印となる画像ですがとても小さいので、描写が細かすぎる画像や文字入りの画像は不向きだと言えます。
なお、これらの規定は2023年3月時点での情報です。最新情報は公式ページでご確認くださいね。
公式ガイドライン – LINE Creators Market
「1セット描き上げる」がすごく勉強になる
40個目まで描いた後に、実は最初の半分ぐらいのスタンプはすべて描き直したんですよね。
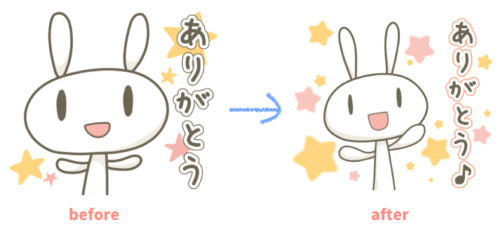
1個目に描いた「ありがとう」のスタンプはこんな感じです。

40個描き上げた後にもう一度描いた「ありがとう」は、こうなりました。

40個のイラストを仕上げることが、とても練習・勉強になったんですよね。
見比べてみると、線の伸びやかさや線同士のつなぎ目の処理、色の付け方などがあまりに違いますね!


どんな色がいいだろう?とか
どうすれば線がきれいになる?とか
調べたり試したりしながら進めると
いろんな機能を知れました♪
それではここからは具体的に、知っていてよかった機能や行き詰まった時に助けられた機能をご紹介していきますね。
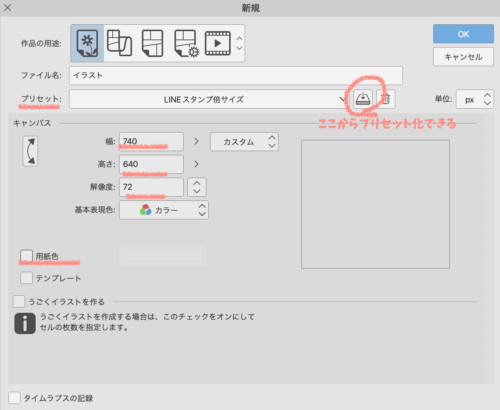
その1:キャンバスは倍で作り、PNGに書き出す際に50%縮小する
規定の横370px × 縦320pxのキャンバスだとかなり小さいので、2倍の横740px × 縦640pxで作成しました。

背景は透過(「用紙色」のチェックを外す)、カラーモードはRGBに設定します。
ファイルサイズは1個1MB以下になるように作らなければなりませんので、画像の解像度を上げすぎると規定をオーバーしてしまいます。わたしは72dpiで作成しました。

同じイラストをTシャツなど
印刷物にも流用したい場合は
72dpiだと荒すぎるので、
300dpiぐらいがいいです
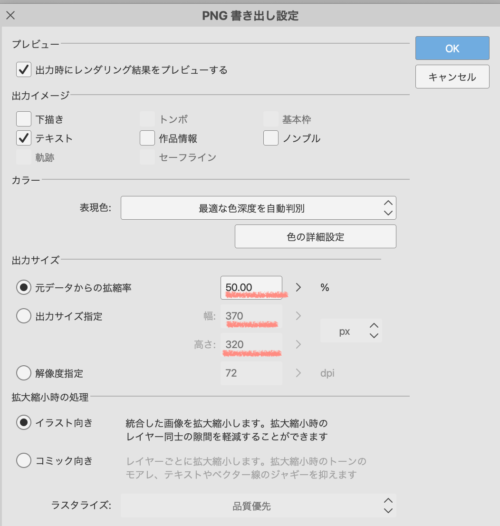
作業はCLIP形式で進めていきますが、最終的に書き出す際のフォーマットはPNG形式です。
「ファイル>画像を統合して書き出し」でPNG形式を選び、サイズは50%に縮小します。

こうすることでキャンバスが広い状態で、それでいてデータが重くなりすぎることなく描くことができました。
その2:キャンバスの周辺に、余白作りのためのマスクをつける
LINEスタンプは周囲10px分の余白が必要です。
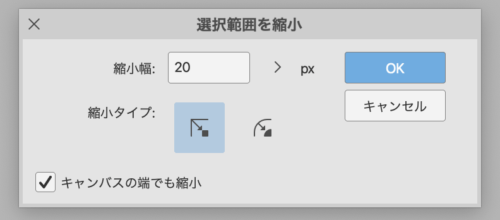
「選択範囲>すべてを選択>選択範囲を縮小」で20pxと指定します。


キャンバスを2倍にしているので、
余白も倍にするんですね。
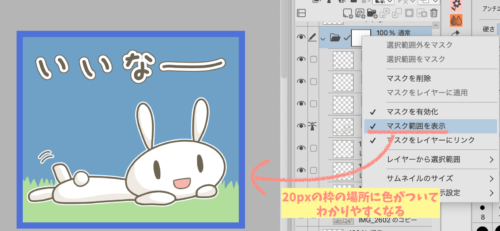
そして「レイヤー>レイヤーマスク>選択範囲外をマスク」を選択すると、キャンバスの周囲20px分が何も描かれていない状態(何か描いてあれば消える)になります。
「マスク範囲を表示」にしておくと、範囲に色がつくので分かりやすいです。

レイヤーごとにいちいち作業すると大変なので、フォルダーを選択してレイヤーマスクを使うと、中のレイヤー全てに適用されて便利ですよ。
その3:1と2の要素を入れたデータで雛型を作って、背景色をすぐに試せるようにする
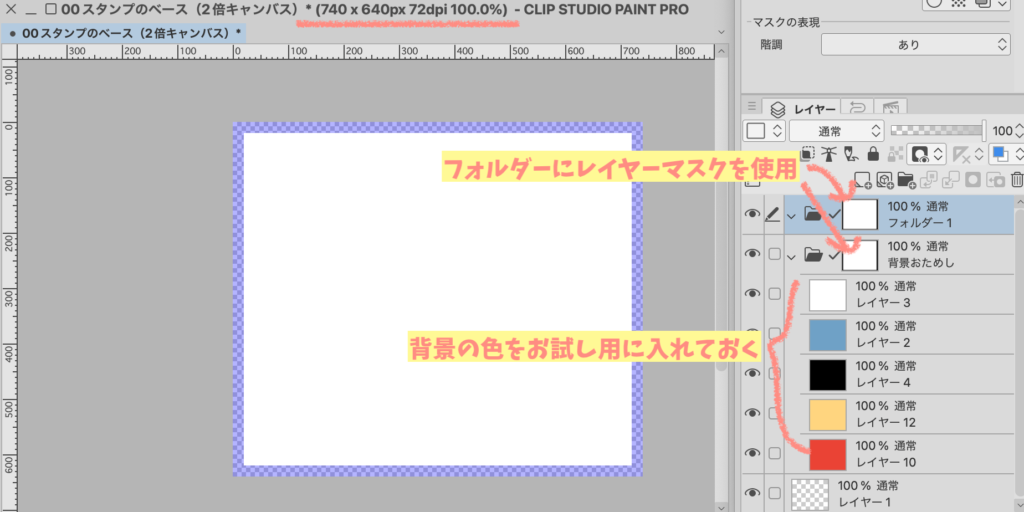
その1で使ったキャンバス設定は一度作ったらプリセットとして保存しておくと便利ですが、わたしはその2のようなレイヤーマスクや背景の色なども含めて毎回使いたかったので、雛型となるデータを別途作成しました。

この雛型にアナログで描いたラフイラストを貼り付けて、線画作業を進めたんですよね。

ある程度どんな背景(着せかえ)を設定している人でも視認しやすいように、定番の青・白・黒・赤・黄ぐらいは事前に試せるようにしておくことをおすすめします。(完成形は背景透過状態です)

LINEのトーク画面のデフォルト色は
R111/G161/B198ぐらいかなーと
思って作業しています。
その4:「ベクター線つなぎ」を使わずに曲線の繋ぎ目をきれいに整える
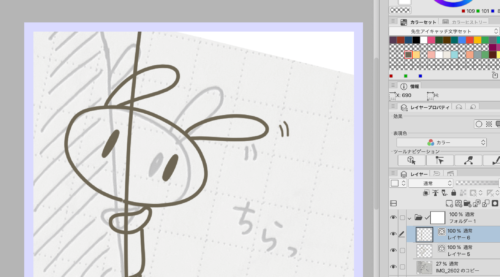
アナログラフのレイヤー表示を不透明度35%ぐらいにして、上に「新規ベクターレイヤー」を作って、なぞるように線画を作成しています。

板タブということもあり慣れるまでは線を描くのが難しかったのですが、ベクターだと後から線を点として描き直したり、線幅を修正したりできるのがすごく便利です!

このうさぎって曲線ばかりなので、線と線の繋ぎ目の歪みが結構目立ってしまうんですよね。後から調整可能なのはとても助かります。
ただ、「ベクター線つなぎ」機能だとわたしの場合は思うような線にならなくて…ちょっと行き詰まってしまったんです。
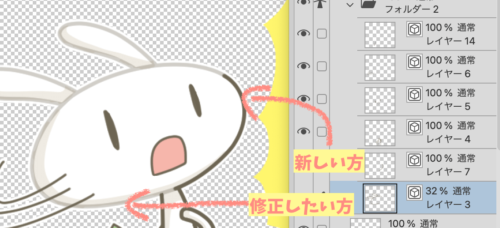
結局原始的な作業というか、こんな方法で修正するとうまくいきました。
- 修正したいレイヤーを薄く表示する
- 上に新規ベクターレイヤーを作り、重なるように線を描く
- 修正したいレイヤーの不要な線を消す
- 新しい方の線の端を制御点の移動で動かし、馴染ませる

こんな感じです。
また、消しゴムの「ベクター消去」も便利なのですが、必要なところまで消えたり形が少し変わってしまったりするのであまり使っていません。わたしにとっては「制御点の削除」のほうが使いやすかったです。
線画のレイヤーは部位ごと(顔、腕、耳など)に細かく分けておくことで、後から消したり足したりしやすくなり便利でした。
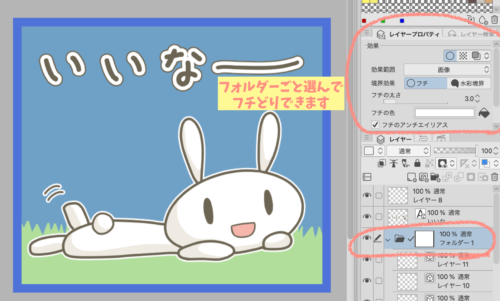
その5:縁取りはレイヤープロパティのフチ機能を使う、修正の効率化にも◎
スタンプを購入してくれる人がどんな背景(着せかえ)を使っているかわからないので、絵の主要な部分や文字には縁取りをつけておくと見やすくなります。
「レイヤープロパティ>効果>境界効果」からフチの色・太さを選択できます。
わたしはいつも白いフチを3pxでつけています。

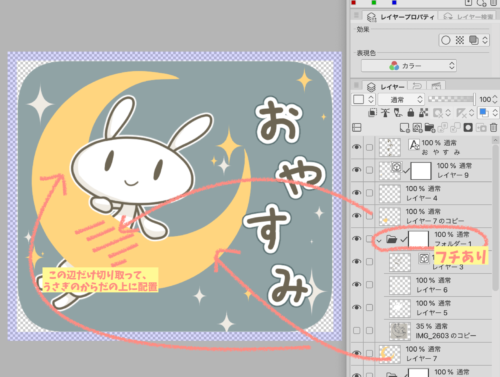
「線画や着色のレイヤーを入れたフォルダー」を選べば、一番外側にだけフチがつきますよ。

上のスタンプの場合、芝生のレイヤーは
このフォルダーに入れていないので、
縁取りがついてないってことです!
次のスタンプはちょっとややこしくて、月にはフチを付けたくなかったんですよね。でも、うさぎと月が重なっているんです。

「うさぎの線画と着色が入ったフォルダー」にだけフチ機能を使用しています。
そしてうさぎの手と月が重なる部分は切り取ってレイヤーを分けて、月との前後関係を保っています。
ちなみにちょっとした小ワザというか、フチを付けるとはみ出している箇所が分かりやすくなるので、塗りの修正をする場合はフチを付けてから進めると効率的ですよ。


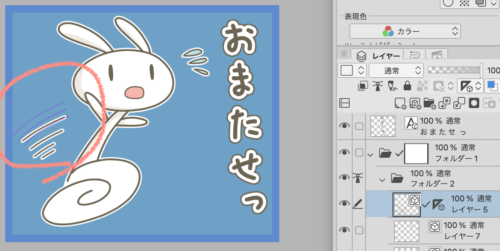
背景に暗めの色を置くと
フチの歪みが見やすくなるので
修正箇所が分かりやすいです!
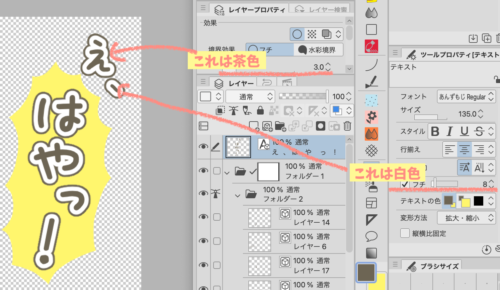
文字の部分については、次のスタンプの場合は文字に「テキストとしてのフチ(白)」を付けてから「レイヤーとしてのフチ(茶色)」を付けています。

吹き出しにまでフチがあるとうるさそうだったので、なしにしました。
実はこちらは以前、アイキャッチの文字入れの記事でもご紹介した機能です。手軽なのに、これ一つでとても見栄えがよくなりますよね♪
その6:効果線には平行定規を使うとスッキリして見える
1枚のイラストで状態を表現する都合上、効果線が大きな意味を持ちます。
手の癖だと線がぶれてしまう場合もあると思うのですが、特殊定規の平行曲線で予め線を引いておくと、平行に近い線を引くことができるようになります。

すっきりして見えますよね。
流線や集中線のツールも便利でした。
手描きの風合いを強めに出したい場合もあると思うので、うまく使い分けてくださいね。
その7:テキストの字間は一つずつ決めると見やすくなる
たとえばこちらのスタンプでは、文字の字間を0にしています。

少し間伸びしたように見えるんですよね。
ひらがなと漢字が混在している場合は特に、こんな感じで個別に字間を調整すると見やすいです。

ちなみに今回使っているフォントは「あんずもじ」です。
Macでも使えて商用利用可能なフリーフォントということで、教員時代にもプリント作成などで大変お世話になりました。作者さんのサイトはこちらです。
公式あんずいろapricot×color
その8:おすすめのCLIP STUDIO ASSETS
ASSETSは、クリスタの公式素材集のようなものです。
いろんな方が投稿した素材が公開されていて、入手は有料・無料どちらも混在していますが、無料の中にもとても使いやすい素材が多数投稿されています。
今まであまり使ってこなかったのですが、いざ使ってみると…とってもありがたかったです!
たとえばこちらのスタンプに使用した音符模様も、ASSETS素材です。

うさぎがふにゃっとした線なので、背景の模様は整ったスマートな線にしたかったんですよね。
模様の素材以外にも、塗りつぶしや集中線といったツールもさまざまなユーザーから投稿(公開)されています。
わたしのおすすめはこちらです。
ASSETSの素材の商用利用は可能ですが、再配布(自分が作ったかのように配布し直す)ことは禁止されています。その他、規約をよく読んでから使ってくださいね。
その9:ファイル名は完成後につければOK
LINEスタンプの作り方を検索すると、ファイル名を01〜40にしておくように書かれている記事が多いんです。スタンプ申請時にそうするように求められるからですね。
でも、描いてみて気づいたんです。
ナンバリングしておいたとしても、色味のポーズのバランスなどを見て、あとから順番を並べ替えたくなるんですよね。
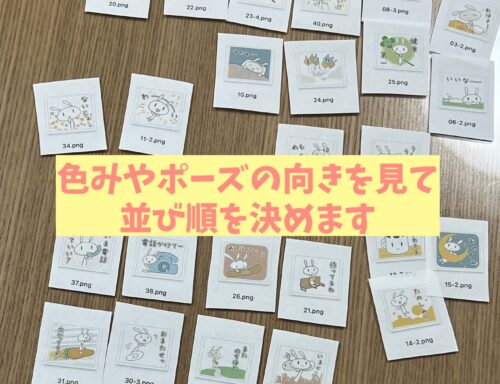
わたしは一度印刷して、はさみで切ったスタンプたちを並べ替えながら順番を決めました。

この時に元の番号と変わってしまうことがほとんどだったので、制作過程では番号をつけてもほとんど意味がないと思いました。
残り○個で完成だ!っていうモチベーションにはなりますが、「ありがとう」「よろしく」などの言葉そのままのファイル名にしておいたほうが制作過程では分かりやすそうです。
おわりに
今回はわたしが実際にCLIP STUDIO PAINT PRO
![]() でLINEスタンプを作成した時の様子を交えながら、おすすめの機能をご紹介しました。
でLINEスタンプを作成した時の様子を交えながら、おすすめの機能をご紹介しました。
出来上がったスタンプはこちらです。

次回の記事ではLINEスタンプの申請作業について詳しくご紹介していきますね。
この記事がクリスタを使う方やLINEスタンプを作る方にとって、少しでも参考になれば嬉しいです。












コメント