
こんにちは。
元美術教師のうさぎ先生です。
「ブログ初心者でもOK!」な情報をお伝えします♪
開 始 :2020年2月末
テーマ :Cocoon
スキン :おでかけレモン
サーバー:エックスサーバー
ドメイン:Xserverドメイン
Google :アドセンス/アナリティクス/サーチコンソール
パソコン:MacBook Pro 14inch 2021
先日、ブロックエディタデビューをしました。
解消したい問題点があり、この2点です。
①オレンジの蛍光ペンを使いたい
②TinyMCE AdvancedなしでWPの自動整形機能をオフにしたい
前回①を解消したので、今回は②を解消するべく調べていきます。
TinyMCE AdvancedなしでWPの自動整形機能をオフにしたい
改行だけ調整するプラグイン
Cocoonはそもそも標準で多機能なので、よく聞く《TinyMCE Advanced》というプラグインはいらないかな?っていうのが正直な感想なのです。
改行だけをなんとかしてくれる……そんな便利なプラグインはないかな?と検索したところ、《PS Disable Auto Formatting》なるものがあるようです。
参考 WordPress自動整形により改行、段落、空白が消える | からあげ隊長の日記
デメリットとしては、テキストエディタとの行き来ができませんということが挙げられていました。
わたしは元々テキストとビジュアルを行き来していないし(そもそもブロックエディタって、テキストエディタと行き来できるんですね)、これまでも表を入れる時だけはカスタムHTMLのブロックを入れていたので、このプラグインで問題なさそうに思えます。
しかし、ここで気づいたことが。
そもそもブロックエディタなら不要?
クラシックの時は勝手に変わっていた改行(自動整形)も、ブロックエディタでは明確に<p>と<br>が分かれているからか……今のところ思わぬ形の自動整形には遭遇していないのです。

あれ?入れなくてもいいのかも??
こちらの記事を読むと、gutenbergでは自動整形が影響しないようになったっていうように思えました。
参考 WordPress5.0 新エディタ(Gutenberg)を使ってみたら良かったという話 | ただ屋ぁのブログ
「wordpress 改行」とか「wordpress 自動整形」とかって検索すると、gutenbergではない場合の記事(クラシックだったり前のバージョンだったり)が出てくることも多いので、いまいちまだ混乱しているのですが、とりあえずプラグインは入れなくてもよさそうです。
幅広い改行にはスペーサーを使う
自動整形について調べていると、どーんと開けたい時に<br> を重ねる(shift+enterを重ねる)のはあまりよくないという話題をよく目にしました。
じゃあどうすれば?と思って調べてみると、こんな記事が見つかりました。
参考 Gutenbergで改行時の行間を調整したいとき | 西沢直木のIT講座
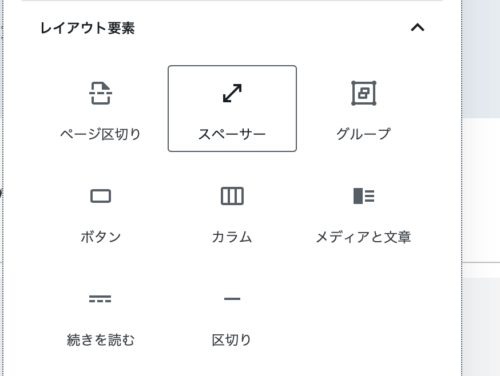
スペーサーのブロックというものは初めて聞きました。
↑ここに、
100px分の《スペーサー》が入っています。


意図的に改行を増やしたい(空間を開けたい)時はこれで解決ですね!
ブロックエディタでは、自動整形のことは気にしなくてもいいようだ
というのが、ひとつの結論と言えそうです。
そして大きく改行したい時には、スペーサーのブロックを使うといいですね。
リライトというもの
2軒目の方を、少しずつ書き直してみています。
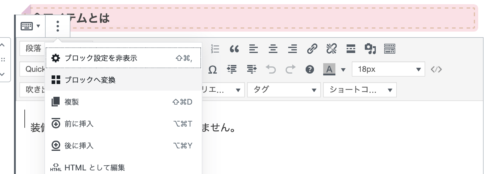
最初は全てコピペでブロックを置き換えていたのですが、途中で「ブロックへ変換」を選べばいいと気付きました。画像も自動的に画像ブロックへと変換されます。

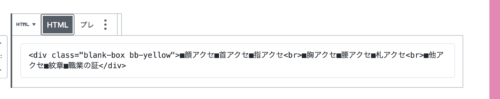
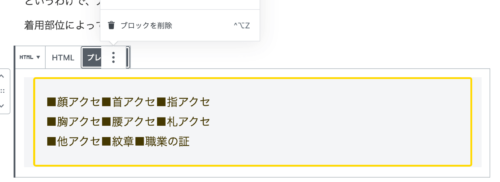
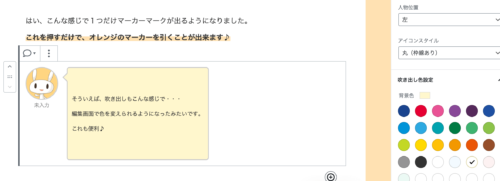
白抜きボックスや付箋風ボックスも、この「ブロックへ変換」で変換可能でした。

これ↑をプレビューすると、こう↓なる♪

でも吹き出しはダメで、プレビューすると崩れていました。

吹き出しは1つずつ置き換えが必要ですね。

手軽に色も変えられるし、吹き出しはブロックエディタで格段に使いやすくなったと思います。

凝りすぎて、読みづらく
ならないようにしないと・・・
おわりに
記事の修正をしながら、WordPressやCocoonの機能って優れているなぁと改めて思いました。
ブログの体裁が落ち着いてきたら、いろいろと記事を増やしていきたいです。
この記事がブログ初心者さんやこれからブログを始める人のヒントになれば嬉しいです。
★このページでは、株式会社スクウェア・エニックスを代表とする共同著作者が権利を所有する画像を利用しております。
©ARMOR PROJECT/BIRD STUDIO/SQUARE ENIX All Rights Reserved.
当該画像の転載・配布は禁止いたします。





コメント