
こんにちは。
元美術教師のうさぎ先生です。
「ブログ初心者でもOK!」な情報をお伝えします♪
開 始 :2020年2月末
テーマ :Cocoon
スキン :おでかけレモン
サーバー:エックスサーバー
ドメイン:Xserverドメイン
Google :アドセンス/アナリティクス/サーチコンソール
パソコン:MacBook Pro 14inch 2021
これまでカルーセル表示を気に入って使っていたのですが、重くなる場合があると分かりました。
そこで今回は、カルーセルのサイト表示速度への影響と、そもそもカルーセル機能の必要性について、少し見直してみることにしました。
Cocoonにおけるカルーセルの設定方法
カルーセルはもともとフランス語で、回転木馬・メリーゴーランドを意味する言葉です。

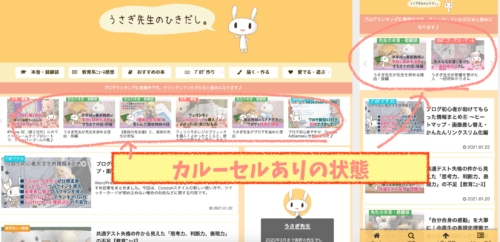
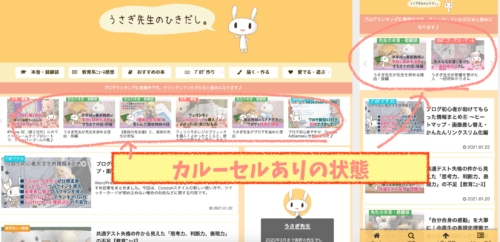
このカルーセル機能を使うと、こんな感じで複数の記事を左右に切り替えながら表示させることができます。
Cocoonの基本設定ではパソコンで同時に6つ、モバイルなら2つ表示されて、自動的に次の表示に切り替わるように設定することができます。
厳密には違うようですが、スライダーやスライドショーとも呼ばれるそうです。
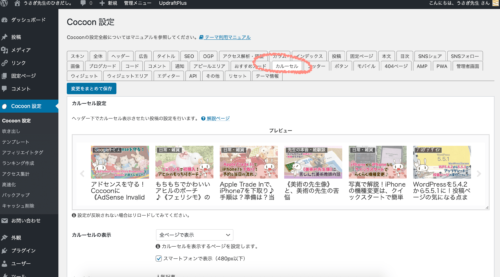
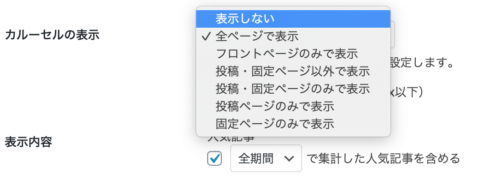
Cocoonのカルーセルは「Cocoon設定」から、とても簡単に設定可能です。

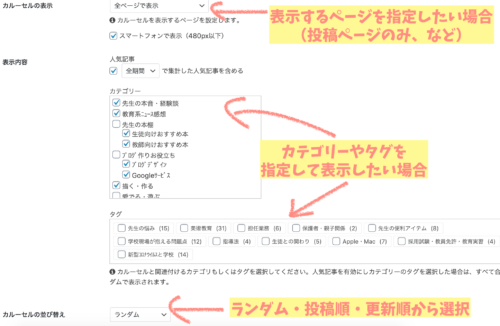
わたしはランダム順にしていますが投稿順・更新順にしたり、他にも表示する数や自動で動く際の時間間隔(オートプレイインターバル)を指定したり、特定のカテゴリーだけ表示させないなどの指定をしたりと、さまざまな設定が簡単に選べます。

CLSの数値が悪い
PageSpeed Insightsによると
ブログの重さを知りたくて、PageSpeed Insightsを使用しました。
トップページを診断すると……
パソコン表示のスコアは84でした。
本当は90-100の緑の数字にしたいけれど、このブログは画像が多いほうだと思っているので、こんなもんなのかな?という印象です。
モバイル表示のスコアは35でした。
パソコン表示は黄色ということでまだマシですが、モバイル(スマホ)の表示は赤色になってしまいました。
いくつか改善すべき点として挙げられましたが、パソコンもスマホもCLSという項目が群を抜いて悪いです。

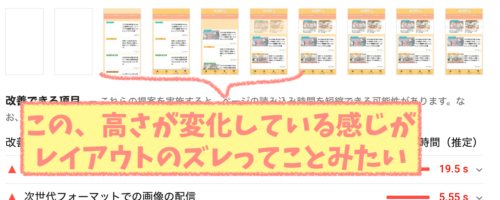
このCLS(Cumulative Layout Shift)はどうやら、すべてが表示されるまでに生じてしまうレイアウトのズレを表す指標のようです。
たしかにカルーセルが表示されるまでの間に、高さの変化がありますね。

Cocoon公式フォーラムの方にも、カルーセルとCLSに関する話題が出ていました。
CSSやJavaScriptを触ると改善されるようですが、ブログ初心者のわたしには少々難易度が高そうです……。
公式 カルーセルのCLSを改善したい | Cocoonテーマに関する質問 | Cocoon フォーラム
そもそもカルーセルは効果的か?回遊率への影響は?
ブログのタイプによっては、カルーセルで複数記事を(特に、今見ているカテゴリーとは関係のないカテゴリーの記事を)見てもらえることで、読者から「こんな記事があるんだ!」と発見してもらえる場合もあると思います。
しかし当ブログに来てくださる方はどちらかというと、「同じカテゴリーを続けて見たい!」という場合が多いように思っています。
たとえば今こうしてブログ初心者さん向けの記事を読んでくださっている人が、カルーセルで出てきた教師に関するカテゴリーの記事を読みたくなるかっていうと……
それはちょっと違うかな?って思うのです。
実は先日導入したプラグイン《Aurora Heatmap》で見ても、カルーセル部分にはほとんどクリックがありませんでした。一方で2軒目のゲームブログの方だとカルーセルにも多くクリックがあったので、ブログの性格によるんだなと思いました。回遊率って呼ばれるそうです。
今回は少しでもサイトが軽く・速くなるほうを優先しようと判断して、当ブログにはカルーセルを表示しないことにしました。
カルーセルをやめてみる
カルーセルを表示しない方法
先ほどのCocoon設定から、カルーセルを「表示しない」を選択します。

表示はこうなりました。
予想通りの外観というか、すぽっとカルーセル部分が抜けたって感じですね。


PageSpeed Insightsによると
さっそくPageSpeed Insightsで測定すると……
パソコン表示がこちら。スコアは82でした。


あれ?ほとんど変わってない。
むしろ若干悪化している……
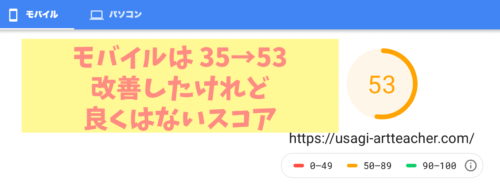
モバイル表示がこちら。スコアは53でした。

モバイルはもとが悪すぎるというのもありますが、大きく改善が見られました。
とはいえ、もうちょっと劇的に変わると思っていたのでちょっと残念です。
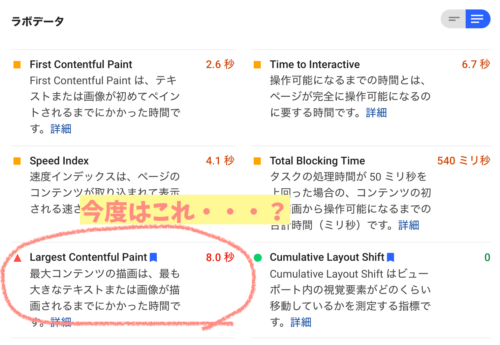
CLS以外の部分が邪魔をしている?
ラボデータという部分を詳しくみてみると、CLSの数値は0になっています。改善していますね!
LCP(Largest Contentful Paint)という項目に、まだ改善の余地があるみたいです。

カルーセルを切ることでスコアもよくなり、少しは軽くなったようなのですが……
これだけではまだ足りないってことですね。
おわりに
サイト表示の安定と高速化につながるかと思い、今回はカルーセル機能をやめてみました。
一応効果はあったようですが、特にモバイル表示では、もうひと工夫必要みたいです。
わたし自身がhtmlやCSSの知識で誰かを助けることはできませんが、こうして紹介させていただくことで、ブログ初心者さんやこれからブログを始める人のヒントになれば嬉しいです。




コメント