
こんにちは。
元美術教師のうさぎ先生です。
「ブログ初心者でもOK!」な情報をお伝えします♪
開 始 :2020年2月末
テーマ :Cocoon
スキン :おでかけレモン
サーバー:エックスサーバー
ドメイン:Xserverドメイン
Google :アドセンス/アナリティクス/サーチコンソール
パソコン:MacBook Pro 14inch 2021
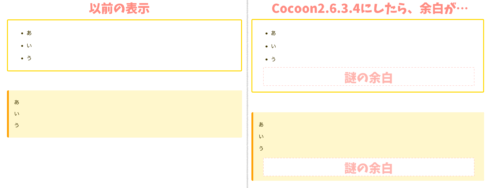
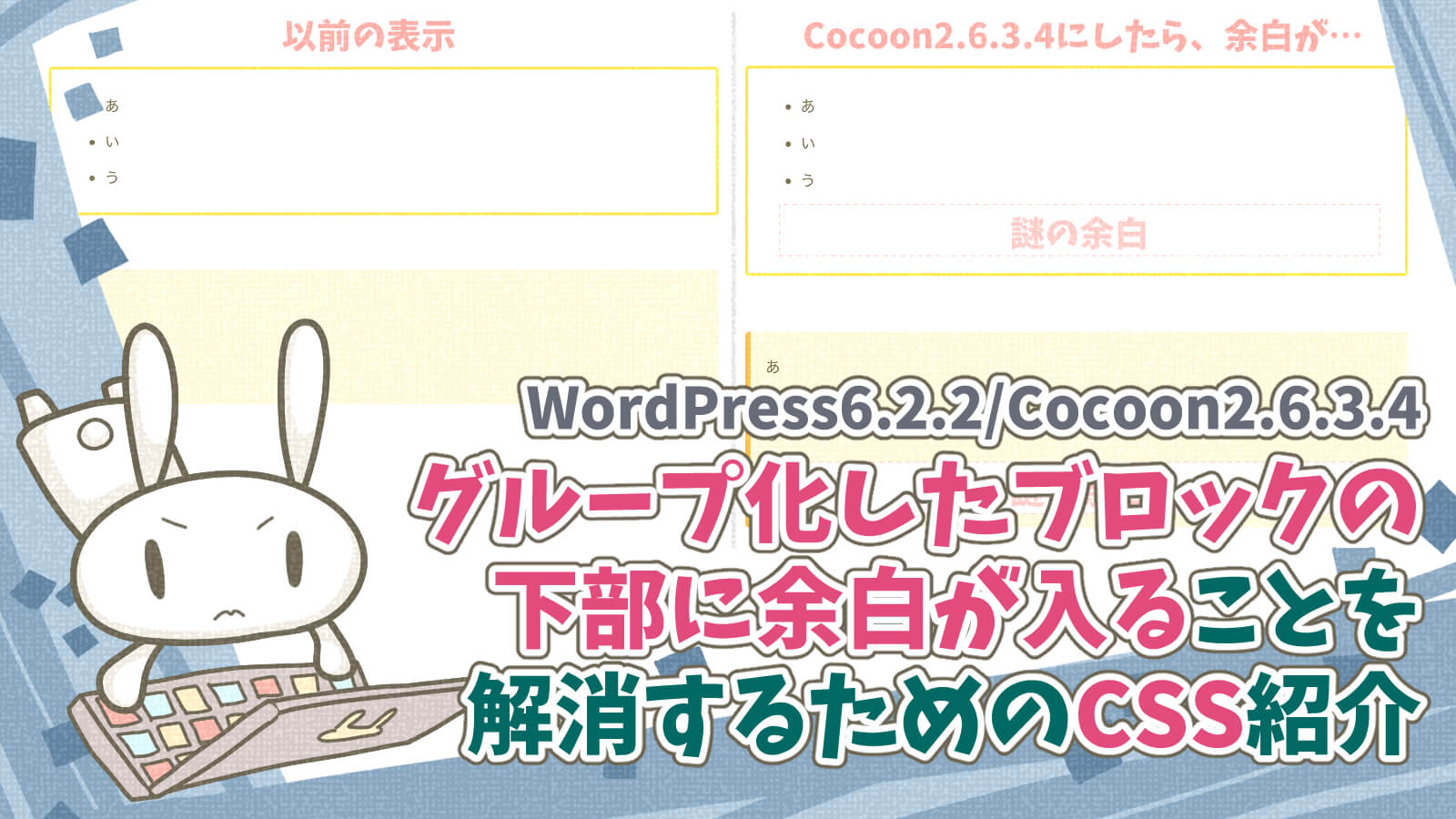
Cocoonを2.6.4.3にアップデートしたら、「グループ化したブロックの下部に余白が入る」という不具合が出るようになってしまいました。こんな感じ↓

Twitterで助け舟を出してくださった方によると、高速化でCSSを縮小する際に何らかの影響が起きてしまっているのだろう…ということでした。

高速化を有効→余白が出る
高速化を無効→余白消える
という状態でした
表示の不具合を解消するためのCSSを教えていただいたので、備忘録として記録しておきますね。
- グループ化したブロックの下部に余白が入る
- CSSが反映されないので困っている
- 高速化の有効・無効でCSSの表示が変わる
こんな方におすすめの記事になっています。
ぜひ最後までご覧くださいね。
グループ化したブロックの下部から余白を取り除くCSS
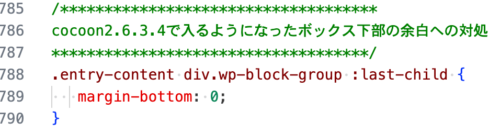
こちらのCSSで、「グループ化したブロック」の「下部」に「余白が入らない」ように指定できます。

.entry-content div.wp-block-group :last-child {
margin-bottom: 0;
}
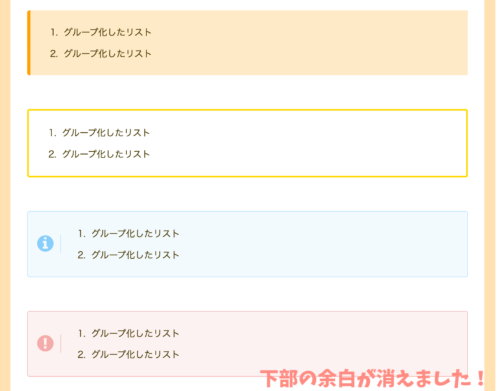
入れると余白が消えて、以前の表示に戻りました!


margin-bottom: 0で、
下部の余白が0になりました!
「グループ化したブロック」を指定しているので、もしもその他のブロックにも反映させたい場合は「.wp-block-group 」を取り除いて記述します。
逆に言うと「.wp-block-group 」を付けることで、「記事コンテンツのうちグループ化されたもの」だけが対象になるんですね。
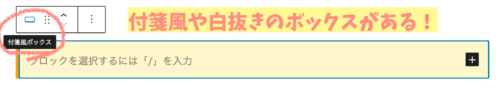
【勘違い】グループ化しなくても、付箋風や白抜きボックスは使える!
こんな勘違いをしている人はわたし以外にいらっしゃらない気もしますが、念の為書いておきます><
なぜかやってしまっていた勘違いなのですが…
そもそもわたし、段落やリストはグループ化しないと付箋風ボックスや白抜きボックスを使えないと長らく思い込んでしまっていました。

でも、Cocoonブロックに「付箋風ブロック」や「白抜きブロック」が存在するので、グループ化する必要はなかったのです;;

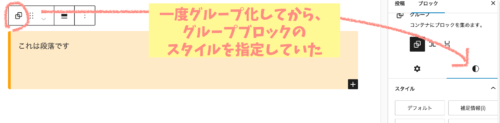
なぜか単独の段落やリストであっても、「グループ化」をしないと付箋風や白抜きといったスタイルの指定ができないのだと思い込んでいたんです…
だから記事の中にかなりの割合で、グループ化されたブロックが存在していました。

多分、クラシックエディタから
ブロックエディタ(Gutenberg)へ
移行の際に勘違いしたんだと思う…
これからは「付箋風ブロック」や「白抜きブロック」の機能を使っていきます!

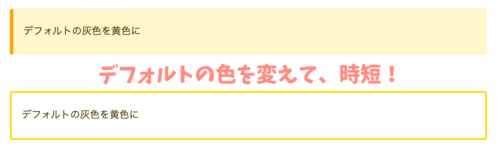
「付箋風ブロック」と「白抜きブロック」の色を変更する時短CSS
デフォルトの色を変えるCSS
わたしはデフォルトの灰色タイプは使用しないので、デフォルトカラー自体をよく使う黄色系の色に変更することにしました。

/*付箋風*/
.blank-box.sticky {
border-color: #FFA103;
background-color: #fff7cc;
}
/*白抜き*/
.blank-box {
border-color: #ffd900;
}

これで、いちいち色変更を
しなくてすみます!

「追加CSSクラス」を使う時だけ色を変えるCSS
また、デフォルトを変えるほどではないけれど時々使う設定を保存しておきたいという場合は、以下のようになります。
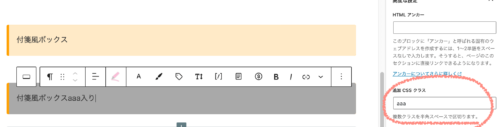
記事の右側の「高度な設定」にある「追加CSSクラス」に任意の文字列(ここでは仮にaaa)を入れてから、style.cssに以下のように記述します。

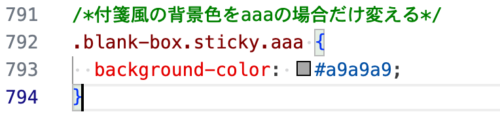
/*付箋風の背景色をaaaの場合だけ変える*/
.blank-box.sticky.aaa {
background-color: #a9a9a9;
}
これで「追加CSSクラス」にaaaと入れた場合だけ、付箋風ブロックの背景が指定の色(今回で言うと#a9a9a9・グレー)に変化しますよ。

この任意の文字列は何でもいいのですが、実際に使う場合は何のことか意味が分かるクラス名で、かつ、WordPressやテーマ(Cocoon等)で使われていないクラス名が望ましいそうです。
そうは言っても、「Cocoonなどで使われていないクラス名が分からない」という場合もありますよね。
たとえば「usagi-gray」など「サイトにまつわる文字+色名」にしておけば、後から見返したときに自分で意味が分かりやすいですし、おそらくWordPressやCocoonのクラス名とは重複しないでしょう。

color・sticky・classなどの
単純な文字列のみにしてしまうと、
競合してしまうかもしれません
CSSが反映されないときに、導入するべきこと
実は今回、上で紹介したCSSを書く以外に「テーマファイルエディター」から「FTPソフト+テキストエディタ」の更新スタイルに移行しました。
というのも…
Twitterで助け舟を出してくださった方によると、実はCSSの記述にエラーが含まれている場合、高速化の有効あるいは無効によってサイト表示が変化するとのことだったんですよね。
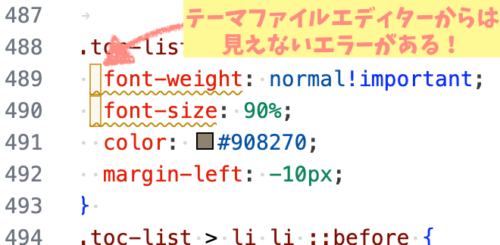
そしてそのエラーは、テーマファイルエディターからでは見えない(表示されない)のです!

見えないエラーでは、
修正のやりようがない…
そういうわけでエラーに気付きやすい環境にするべく、「FTPソフト+テキストエディタ」スタイルを導入しました。
わたしが使い始めたソフトはこちらの2つです。
FTPソフト→FileZilla
テキストエディタ→Visual Studio Code
Visual Studio Codeでstyle.cssを開くと、テーマファイルエディターでは見えなかったエラーがこんな感じ↓で表示されます!

今回の余白の件は高速化の際に何らかの影響が起きていたことが原因だろうということで、残念ながらこれだけでは直接的な解決には至らなかったのですが、それとは別に目次や見出しなどのCSSの中に今まで反映されていなかった記述があることが発覚しました。

エラーのせいで、色や太さなど一部の
CSSが反映されていませんでした。
テーマやスキンとの相性かな?ぐらいに
思って見過ごしていたのですが…
書き直したらちゃんと表示されました!
「FTPソフト+テキストエディタ」への移行については、こちらの記事↓で詳しく解説しています。
おわりに
今回はCocoonで起きた「グループ化したブロックの下部に余白が入る」という不具合を解消するCSSについてご紹介しました。
ちなみにWordPress6.2.2→6.3に更新すると解消されたので、WP6.2.2とCocoon2.6.4.3と高速化の相性が悪かったっていうことみたいです。
ということは、今後もまたWPのバージョンによって相性が悪くなって余白が発生する可能性があるかもしれないんですよね。

今回使った「余白を消すCSS」を
知っておくに越したことは
ないなって思いました!
なお、今回のCSSのほとんどはTwitterで助け舟を出してくださった方に教えていただいたものです。
TwitterはXになりましたし、今後どうなってしまうか分からないので記事に備忘録として残しておきたいとお伝えしたところ、匿名ならばと快くOKしてくださいました。本当にありがとうございました!
余白やCSSについて困っている方にとって、この記事が少しでも参考になると嬉しいです。







コメント