
こんにちは。
元美術教師のうさぎ先生です。
「ブログ初心者でもOK!」な情報をお伝えします♪
開 始 :2020年2月末
テーマ :Cocoon
スキン :おでかけレモン
サーバー:エックスサーバー
ドメイン:Xserverドメイン
Google :アドセンス/アナリティクス/サーチコンソール
パソコン:MacBook Pro 14inch 2021
先日起きたCSSの表示不具合の解消をきっかけに、「テーマファイルエディター」から「テキストエディタ+FTPソフト」の更新スタイルに移行しました。
その作業の際に、本番サイトにアップする前に確認用に使うテストサイト作りについてもあわせて検討したんですよね。
サブドメインを作る・プラグインを入れるなどいくつかの方法があるようですが、今回わたしは初期ドメインを使用する方法でテストサイトを作成しました。
ありがたいことにエックスサーバー
![]() では2023年4月から「WordPressのサイトコピー機能」が実装されていたのでコピー自体はとっても簡単に進めることができたのですが、実はコピーの後の作業が意外と多かったんですよね;;
では2023年4月から「WordPressのサイトコピー機能」が実装されていたのでコピー自体はとっても簡単に進めることができたのですが、実はコピーの後の作業が意外と多かったんですよね;;
- サイトコピー機能を使う
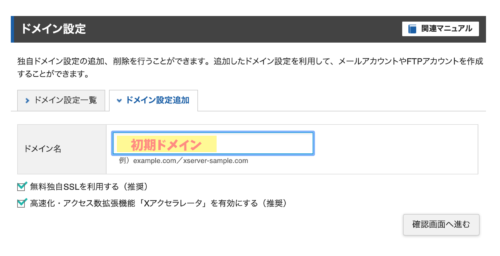
- 無料独自SSL設定でhttps化する
- Google reCAPTCHAを設定し直す
- 必要に応じてPHPを更新する
- 検索されないようにパスワードで保護する
この記事では備忘録として、実際に「WordPressのサイトコピー機能」を使って初期ドメインでテストサイトを作成した時の手順や気をつけたことを、写真入りで詳しくご紹介していきます。
サイトコピー機能やテストサイト作成について気になる方や、方法が分からず困っている方は、ぜひ最後までご覧くださいね。
エックスサーバーの「WordPressのサイトコピー」機能とは
「WordPressのサイトコピー」は、動作確認用のテストサイトや短時間での新規サイト作成などのさまざまな場面で活用することが想定されたエックスサーバー
![]() の新機能です。
の新機能です。
一部のバックアップ関連プラグインによって生成されたデータはコピーの対象外となるほか、一部のファイルにおいてはURLの置換がされない場合があるそうです。その場合は手動で置換、またはコピーが必要となります。
今回わたしはエックスサーバー
![]() の契約時にもらえる初期ドメインを使って、テストサイトを作成することにしました。
の契約時にもらえる初期ドメインを使って、テストサイトを作成することにしました。
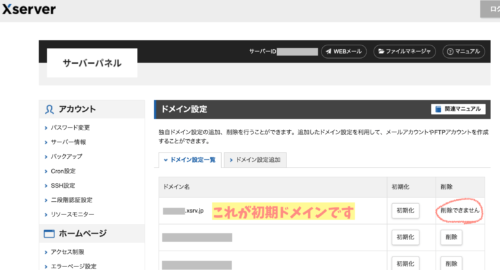
自分の初期ドメインの確認方法
自分の初期ドメインについては、エックスサーバー
![]() のサーバーパネルから確認することができます。
のサーバーパネルから確認することができます。

サーバーパネル>ドメイン>ドメイン設定一覧
わたしは初期ドメインの存在をすっかり忘れていたのですが、エックスサーバー
![]() だと契約時に自動的に割り当てられている無料のアドレスがあるんですよね。
だと契約時に自動的に割り当てられている無料のアドレスがあるんですよね。
初期ドメインは「△△△.xsrv.jp」というアドレスになっています。
ちなみに初期ドメインではGoogle AdSenseが利用できないそうなので、そういう意味でも本番サイトのうちの一つにするというよりはテストサイトに向いている存在なのかなって思います。
「WordPressのサイトコピー」の手順
①サイトコピー機能を使う
エックスサーバー
![]() のサーバーパネルから、作業を進めていきますよ。
のサーバーパネルから、作業を進めていきますよ。

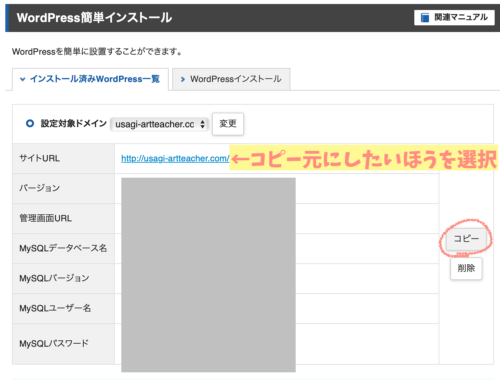
サーバーパネル>WordPress>WordPress簡単インストール>コピー元のドメインを選択
元にしたいほうのドメインを選び、「コピー」を押します。
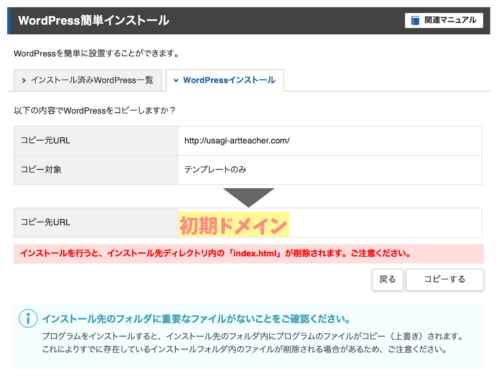
コピー対象を「全て」もしくは「テンプレートのみ」から選択し、コピー先のドメインを指定します。

- 「全て」
…全てのデータをコピー - 「テンプレートのみ」
…画像、記事を含まないテンプレートのみコピー
今回はコピー元サイトが200記事以上あるので、重すぎるかなと思って画像や記事を含まない「テンプレートのみ」にしました。

1分もかからずに、コピーが完了しました!
こちらの記事を参考にさせていただきました。
参考WordPress サイトコピー手順 | レンタルサーバーならエックスサーバー
参考レンタルサーバーの初期ドメインは放置せずテスト環境に使える – 株式会社ハイファイブクリエイト
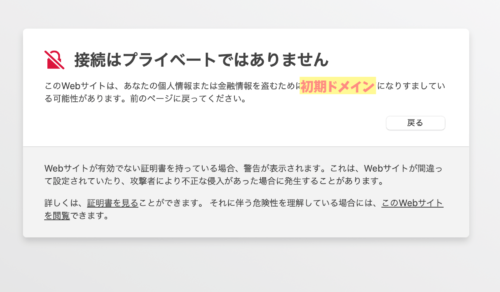
②「接続はプライベートではありません」の対処は、SSL設定
コピーはさくっと出来たのですが、サイトURLを開くと「接続はプライベートではありません」という画面になってしまい、表示できません><

そういえば新サイトの立ち上げの時って…と思い出し、httpをhttpsに、つまり無料独自SSL設定をしなければならないことに気付きました。

サイトを立ち上げたのは久々で、
すっかり忘れていました…
さっそくエックスサーバー
![]() のサーバーパネルからSSLを設定します。
のサーバーパネルからSSLを設定します。

サーバーパネル>ドメイン>SSL設定
最大1時間ほどで反映されるとのことでしたが、今回は30分ほどで反映されましたよ。
公式無料独自SSL設定 | レンタルサーバーならエックスサーバー
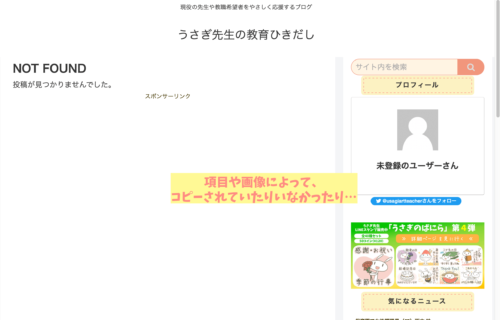
いざ、サイトを開いてみると…
無事に表示されるようになりました!

サイト名やサイドバーのウィジェット配置などが、コピー元にしたサイトと同じになっていましたよ。

画像はものによってコピーされず、
スキンはなしになっていました。
でも…とりあえず表示された!
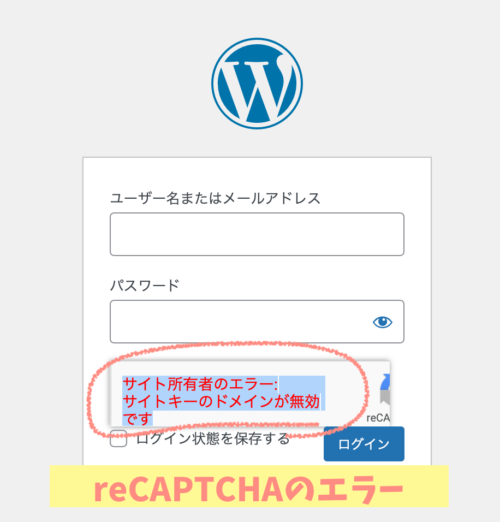
③「サイト所有者のエラー:サイトキーのドメインが無効です」の対処は、reCAPTCHA
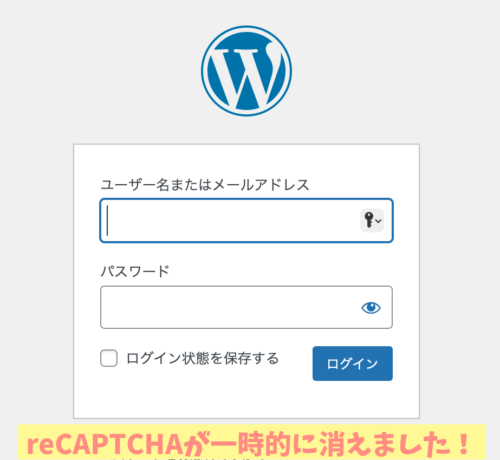
ところが、管理画面に入ろうとすると…
「サイト所有者のエラー:サイトキーのドメインが無効です」という表示が出てしまい、パスワードなどを入力してもログインすることができません。

どうやら《reCAPTCHA》プラグインが、ドメイン登録漏れという判断になってしまっているようです。
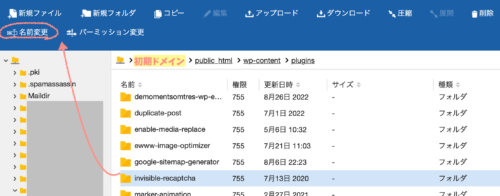
WordPressの管理画面にログインできないので、エックスサーバー
![]() 側からプラグインを一時的に無効にしていきます。
側からプラグインを一時的に無効にしていきます。

サーバーパネル>ファイル管理>該当のドメイン>public html>wp-content>plugins
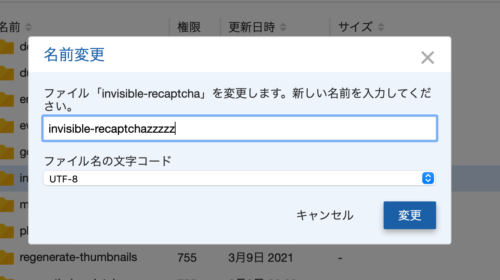
「invisible-recaptcha」の名前を変更することで、プラグインが無効化されるんですね。

フォルダをクリックして上部の「名前を変更」を選択し、「zzzzz」などの文字を追加します。
するとreCAPTCHAが強制的に無効化されるので、ログインできるようになりました!

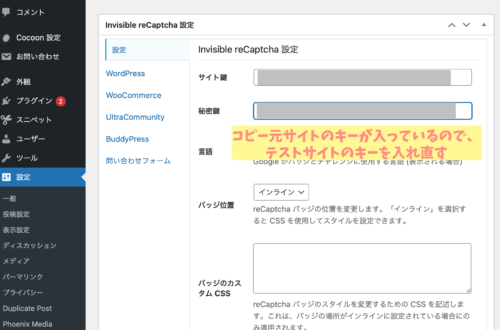
続いて、reCAPTCHAにログインしてテストサイトのアドレスを新規登録して、新たにサイトキーとシークレットキーを取得します。

WordPressの管理画面にログイン後、サイトキーとシークレットキーの欄を先ほど新たに取得したテストサイト用のものに書き換えたら設定完了です。

こちらの記事を参考にさせていただきました。
参考 サイト所有者の確認が必要なエラー: キータイプが無効です ワードプレスにログインできない(エックスサーバー) 対処法 | HTH
参考【WordPressトラブル】サイト所有者のエラー:サイトキーのドメインが無効です の対処法
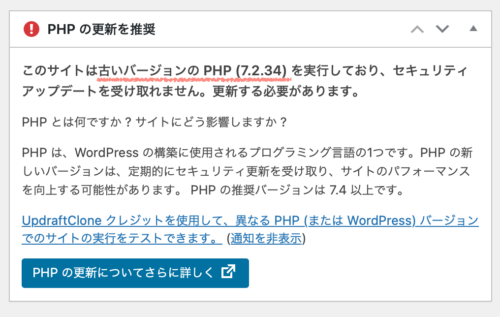
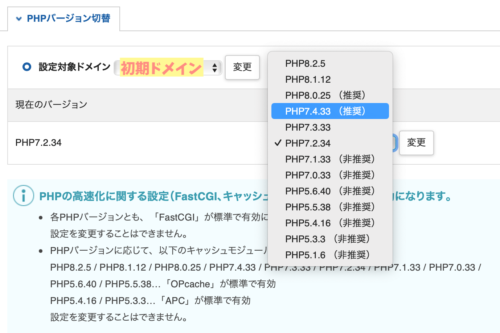
④初期ドメインは、PHPのバージョンが古かった
これは管理画面にログイン後に気付いたのですが、コピー元はPHP7.4.33なのに、テストサイトの方はPHP7.2.34になっていました。

どうやら、初期ドメインが取得された時のままになっているみたいです。
わざと古いPHPで検証する必要がある場合以外は、サーバー推奨のものにしておいた方がいいですね。

本番サイトと同じバージョンに
しておかないと、
テストの意味がないとも言えます
以前本番サイトでPHPを更新した時の備忘録を確認しながら、エックスサーバー
![]() のサーバーパネルから作業を進めていきました。
のサーバーパネルから作業を進めていきました。

サーバーパネル>PHP>PHP Ver.切替>ドメイン選択>
本番サイトと同じPHP7.4.33に揃えました。
同じく推奨バージョンになっているPHP8.0.25にしてもよかったのですが、アドセンス狩り防止のプラグイン「AdSense Invalid Click Protector」がPHP8非対応とのことでしたので、PHP7のままにしています。
⑤パスワードで保護する
今回はテストサイトにすることが目的なので、管理者以外に見えないようにパスワードをかけました。
エックスサーバー
![]() のアクセス制限機能でも設定することが可能なようですが、少々ややこしそうだったので、今回は《Password Protected》というプラグインを使用しています。
のアクセス制限機能でも設定することが可能なようですが、少々ややこしそうだったので、今回は《Password Protected》というプラグインを使用しています。

これでテスト中のサイトを他の人に見られることはありませんし、検索エンジンのクローラもアクセスできないのでインデックスされることはありません。

特に「全て」コピーする場合、
Googleに記事の重複とみなされると
SEO的に不利になるので要注意です!
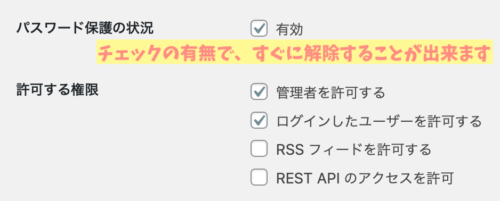
パスワード保護は管理画面から簡単に解除できるので、Cocoonフォーラムでの質問時など他の人に見てもらいたいときには必要に応じてチェックを外すといいですね。

こちらの記事を参考にさせていただきました。
参考【Password Protectedの使い方】WordPress全体をパスワード保護する方法 – WEBST8のブログ
コピーで引き継がれたもの・引き継がれていなかったもの
スキンは選択されていない状態になっていましたので、Cocoon設定から本番サイトと同じ「おでかけレモン」を設定しました。
他にもいくつか引き継がれていないものがありましたので、例を挙げておきますね。
- スキン
- ほとんどの画像(ヘッダーやプロフィールなど)
- ほとんどのCocoon設定(文字の色や行間設定など)
最初のサイトコピーの際に「全て」にしておかないと、このあたりは初期設定のままになるようです。

でも記事丸ごとはいらない…
という場合もあるし、
「全て」と「テンプレート」の
間ぐらいの設定があれば
いいなぁって思いました。
引き継がれていたものはこんな感じなのですが、なぜこれが?というものも…
- ウィジェットと吹き出しの画像
- reCAPTCHAのキー(前述)
- アフィリエイトタグ(adのショートコード)
- テンプレート(temp idのショートコード)
アドセンスやアフィリエイト関係の文言は登録とは別のサイトに記述してあるとなるといろいろまずいと思うので、ウィジェットなどにショートコードを入れている場合は速やかに削除した方がよさそうです。(パスワードで保護するなら問題ないのかもしれませんが、試すのも怖いので未確認です)
そういう意味ではコピー時に「全て」にはしないほうがいいような気もします。
全記事のアフィリエイトタグを抜くのは大変そう…

コピー元にするサイトは、
ある意味育ちすぎていないほうが
いいのかも…?と感じました。
ローカル環境でテストサイトを作る方法もある
わたしが今回作ったのはサーバー上のテストサイトなのですが、ローカル環境(自分のパソコンの中)にWordPressのテストサイトを作成することができる「Local」というツールも存在します。
ローカルなのでサーバー契約前でもテストすることが出来ますし、本番環境をローカル環境に複製することも出来るそうなので、PHPやWordPressのバージョンを変えるときに試せて便利そうなんですよね。
ただ、パソコンのスペックによっては動作が重たくなるそうなので、少し様子を見てから導入しようと思っています。
こちらの記事を参考にさせていただきました。
公式 Local – Local WordPress development made simple
参考 【図解】Local(旧Local by Flywheel)でWordPressローカル環境を手軽に構築 | wp.geek
以前は「Local by Flywheel」という名称だったそうなので、検索の際はそちらのほうが情報が出てきやすいかもしれません。
おわりに
今回はエックスサーバー
![]() 独自の「WordPressのサイトコピー」の機能を使って、初期ドメインでテストサイトを作成する流れを詳しくご紹介しました。
独自の「WordPressのサイトコピー」の機能を使って、初期ドメインでテストサイトを作成する流れを詳しくご紹介しました。
サイトのコピー機能自体は簡単でしたが…
その後の作業が思いのほか多くて、ブログ初心者にとっては割と混乱してしまう機能だなとは思ってしまいました;;
- サイトコピー機能を使う
- 無料独自SSL設定でhttps化する
- Google reCAPTCHAを設定し直す
- 必要に応じてPHPを更新する
- 検索されないようにパスワードで保護する

コピーして終わり!ではないので
気をつけてくださいねー!
これからエックスサーバー
![]() の「WordPressのサイトコピー機能」を使ってテストサイトを作成する方にとって、わたしの経験が少しでも参考になると嬉しいです。
の「WordPressのサイトコピー機能」を使ってテストサイトを作成する方にとって、わたしの経験が少しでも参考になると嬉しいです。







コメント