
こんにちは。
元美術教師のうさぎ先生です。
「ブログ初心者でもOK!」な情報をお伝えします♪
開 始 :2020年2月末
テーマ :Cocoon
スキン :おでかけレモン
サーバー:エックスサーバー
ドメイン:Xserverドメイン
Google :アドセンス/アナリティクス/サーチコンソール
パソコン:MacBook Pro 14inch 2021
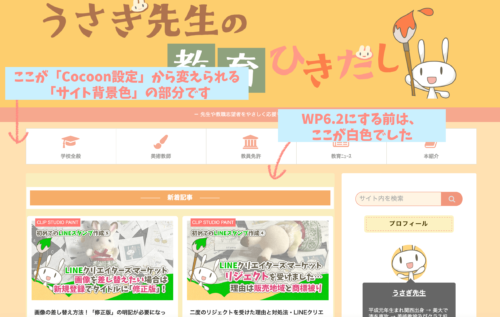
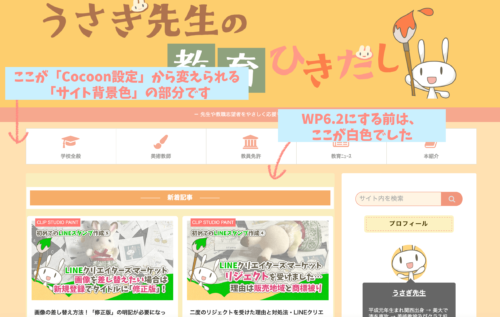
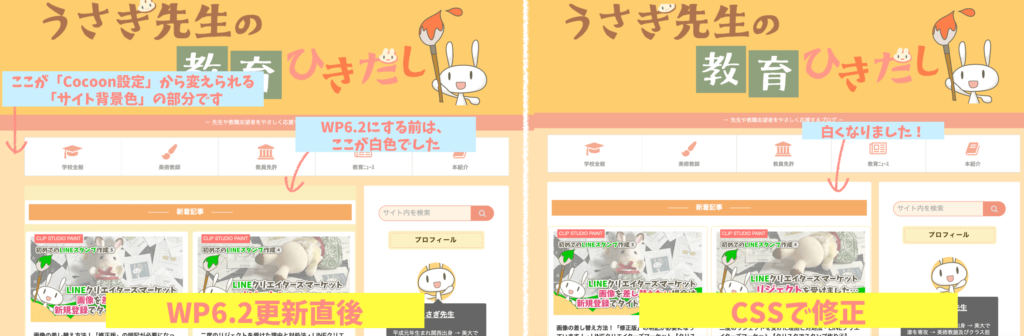
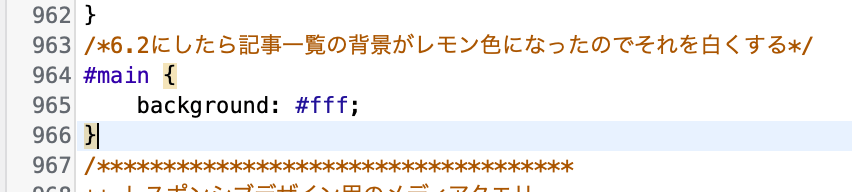
2023年4月2日にWordPress6.2に更新したところ、記事一覧の後ろに勝手に色がつくようになってしまいました。

淡いレモン色のような部分ですね。ちなみに元々は白色でした。
このテーマ&スキンの組み合わせで使い始めて3年になりますが、急に色が変わってしまってびっくりしました…こんなこともあるんですね。

テーマやスキンは変えていないのに
急に色がついてしまいました…;;
元に戻すためのCSSを調べてみたところ無事解決することができましたので、WordPress6.2への更新によって自動的についてしまった「記事一覧の背景の色」を任意の色に変更するCSSを備忘録としてまとめておきます。
- おでかけレモン・おでかけピンク・おでかけブルーを使用している
- WordPressのアップデートをしてから表示がおかしい
- スキンで指定された色が気に入らないので、好みの色に設定したい
こんな方におすすめの記事です。ぜひ最後までご覧くださいね。
WordPress6.2に更新して生じた不具合
現在のところ確認できている不具合は二箇所です。
一箇所は、前述の通り記事一覧の背景の色です。

ちなみにこの部分は、Cocoon設定で変更できる「サイト背景色」とは異なります。サイト背景色の一つ手前側の色っていうんですかね。
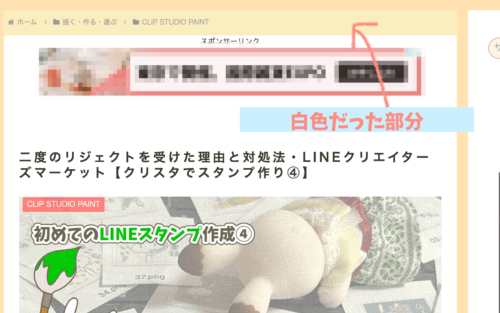
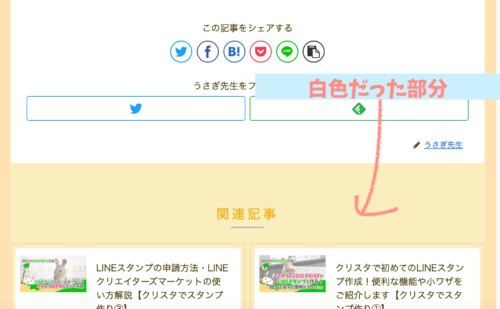
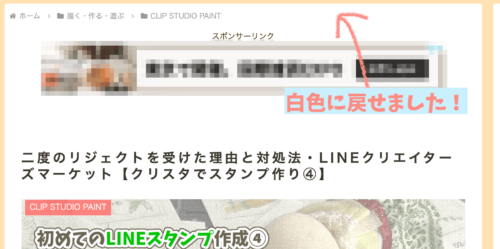
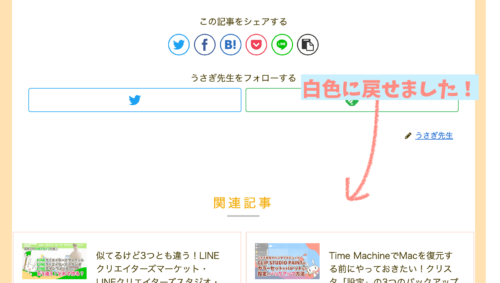
そしてもう一箇所は、記事の上下の背景の色です。

パンくずリストやコメントの後ろの部分ですね。

いずれも同じ色になっているようなので、何か1つのコードを加えることで解消できそうだと考えました。
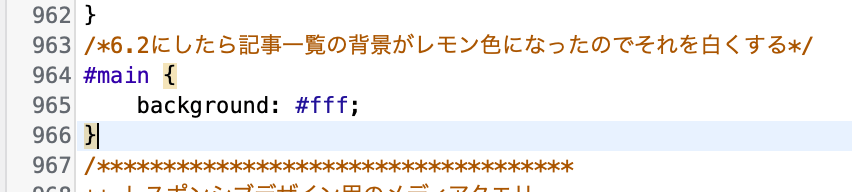
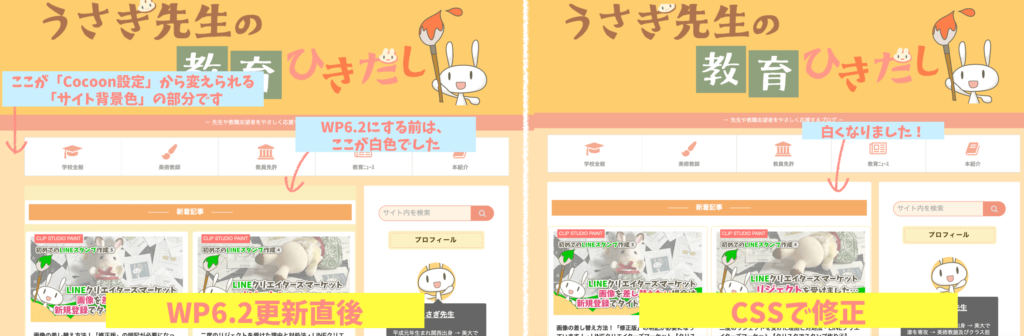
「記事一覧の背景の色」を変更するCSS
場所は外観>テーマファイルエディターです。
mainという場所のbackgroundを指定することで、記事一覧や記事の背景の色を変更できました。
#fff(もしくは#ffffff)が真っ白を意味しています。

こちら↓がCSSを入れた状態です。



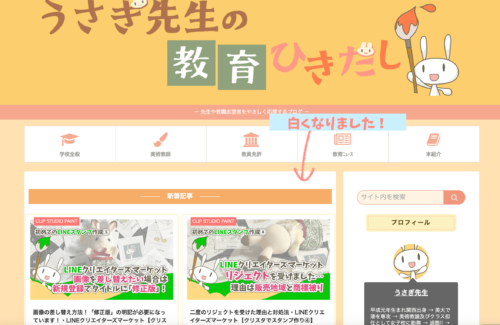
これで、WP6.2に更新する前の状態に戻すことができました!

もちろん今回の白以外にも
任意の色を指定すれば、
スキンで決まっている色以外の
好きな色に変更できますよ!
並べて見てみるとこんな感じです。

こちらの記事を参考にさせていただき、設定することができました。
参考 Cocoonトップページ 背景色変更する3行CSS カスタマイズ | kirinote.com
おわりに
今回の記事では、WordPress6.2への更新によって自動的についてしまった「記事一覧の背景の色」を任意の色に変更するCSSをご紹介しました。


使用しているスキンによってはこのような不具合は起こらないかと思いますし、また別のコードが必要になるスキンもあるかもしれませんが、困っている方にとって少しでも参考になると嬉しいです。

CSSを触る際は、必ず事前に
バックアップを取ってくださいね!




コメント