
こんにちは。
元美術教師のうさぎ先生です。
「ブログ初心者でもOK!」な情報をお伝えします♪
開 始 :2020年2月末
テーマ :Cocoon
スキン :おでかけレモン
サーバー:エックスサーバー
ドメイン:Xserverドメイン
Google :アドセンス/アナリティクス/サーチコンソール
パソコン:MacBook Pro 14inch 2021
前回、ブロックエディタデビューをしました。
これからなんとかしたい!という課題として残ったのがこの2点です。
①オレンジの蛍光ペンを使いたい
②TinyMCE AdvancedなしでWPの自動整形機能をオフにしたい
今回は、①オレンジの蛍光ペンを使いたいについて、解消を目指したいと思います。
結論としてはこんな感じで、無事使えるようになりましたよ♪
ブロックエディタはAddQuicktagが使えない
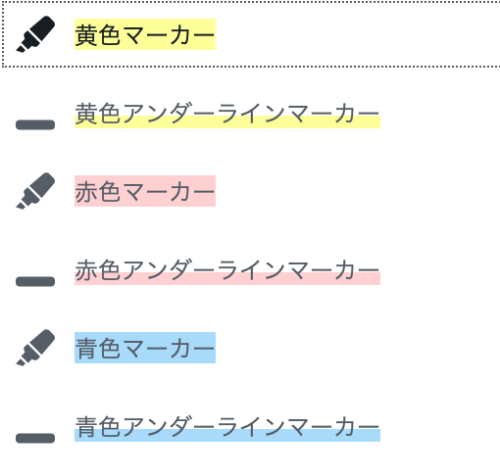
Cocoonにもともと入っているのは、この3色6種類のマーカーです。

でもわたしはオレンジを使いたくて、これまでは《AddQuicktag》を用いていました。
しかしブロックエディタでは《AddQuicktag》が使えないようなのです。
代わりになる機能を探したところ、《Marker-Animation》というプラグインがよさそうです。
動くマーカーは求めていないので、こんなに高性能じゃなくてもいいのですが……。
参考 【最新版】最も簡単にWordPressで蛍光マーカーを利用する方法(CSS不要・Gutenberg対応) – 塵も積もれば
他には、《Add RichText Toolber Button》も似た感じのプラグインみたいです。
ただ、こちらはfunctions.phpの編集が必要とのことで、わたしにはちょっとハードルが高いかな?と思いました。
参考 敬遠してたGutenberg(グーテンベルク)実は爽快なライティングエディタだった件 【Wordpress】 | マサオカブログラボ
今回は《Marker-Animation》を入れてみます。
Marker-Animationを使ってみる
「プラグインを新規追加」から検索しても表示されませんでした。
アップロードするタイプのプラグインだそうです。
公式 WordPressでマーカーアニメーション | Technote
参考 動くマーカーの無料プラグイン「マーカーアニメーション」が凄い | ハレウツ
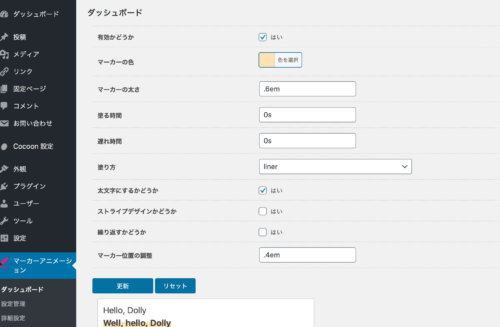
プラグインを入れて、設定してみます。
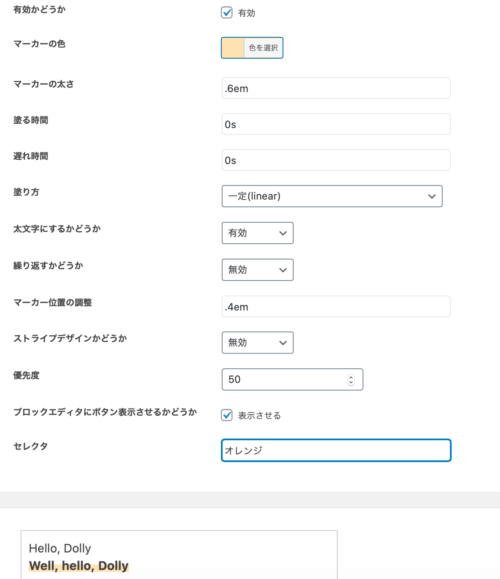
今回はアニメーション機能は求めていないので、こんな設定になりました。

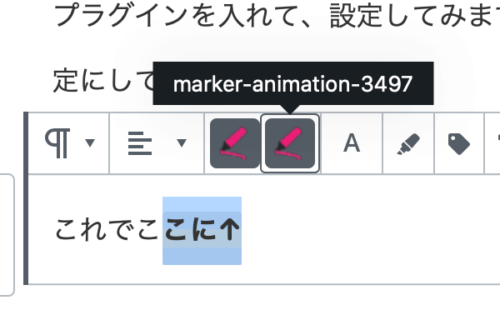
これでこんな感じで・・・


あれ、アイコンが2つ出てる?
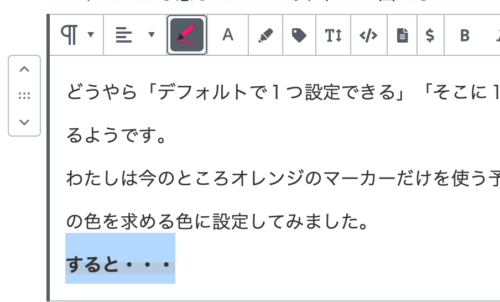
どうやら「デフォルトで1つ設定できる」そして「そこに1つ追加している」という状態になってしまっているようです。
わたしは今のところはオレンジのマーカーだけを使う予定なので、「デフォルトで1つ設定できる」のみ設定することにしました。

すると……

はい、こんな感じで1つだけマーカーマークが出るようになりました。
これを押すだけで、オレンジのマーカーを好きな場所に引くことが出来ます♪

そういえば、吹き出しも
こんな感じで・・・
編集画面で色を変えられるように
なったみたいです。
これもブロックエディタ
ならではの便利なところ♪
おわりに
初めのうちはどうなることかとびびってましたが、調べれば調べるほどブロックエディタって便利だなぁと思うようになってきました。
1軒目(ここ)が81記事、2軒目が46記事ということで、これから全記事書き換えるとなると結構大変そうですが……少しずつ変えて行こうと思っています。
次なる解消点は、改行についてです!






コメント