
こんにちは。
元美術教師のうさぎ先生です。
「ブログ初心者でもOK!」な情報をお伝えします♪
開 始 :2020年2月末
テーマ :Cocoon
スキン :おでかけレモン
サーバー:エックスサーバー
ドメイン:Xserverドメイン
Google :アドセンス/アナリティクス/サーチコンソール
パソコン:MacBook Pro 14inch 2021
本記事は、以下の作業を不慣れなりに取り組んだ際の備忘録になっています。
- FTPソフトを導入し、スタイルシート(style.css)をダウンロードする
- テキストエディタを導入し、スタイルシートをチェック・修正する
- FTPソフトを利用して、サーバーにスタイルシートをアップする
- テストサイトを作成する
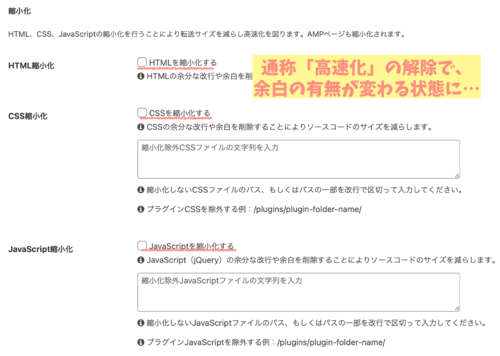
この作業に至ったきっかけとしては、高速化の有効でサイトに謎の余白が入ってしまう事象でした。
Twitterで助け舟を出してくださった方によると、実はCSSの記述にエラーが含まれている場合、高速化の有効あるいは無効によってサイト表示が変化するとのことだったんですよね。

このエラー解消の対処法として、FTPソフト&テキストエディタ使用に移行したのです。
FTPソフトもテキストエディタも、これまでにも導入しようと思ったことはあったのですが、難しそうでなかなか手をつける気になれなかったんですよね…
いざやってみるとややこしいこともあったのですが、一度できるようになればあとは同じ作業を繰り返すだけなので、やってみてよかったと思いました!
- CSSが反映されないので困っている
- 高速化の有効・無効でCSSの表示が変わる
- 他の人のサイトからCSSをコピペすることがある
- FTPソフトの使用を検討している
- テーマファイルエディターを使わずにブログを書きたい
こんな方におすすめの記事です。
分かりやすいように写真付きで手順を細かく書き記しておくほか、参考記事へのリンクを貼らせていただいておりますので、ぜひ最後までご覧くださいね。
前提:テーマファイルエディターは使わない方がいい
CSSコピペを多用する人は特に要注意
まず始めに、テーマファイルエディターを使わない方がよかったという話をしておきます。
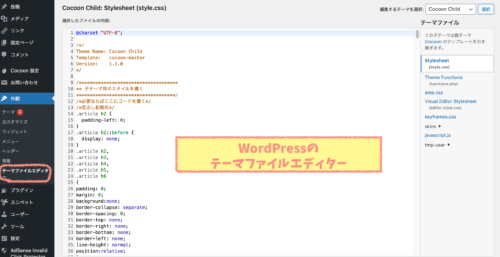
テーマファイルエディターは、WordPressの管理画面から使えるこちらのページですね。

今回の発端である「高速化の有効でサイトに謎の余白が入ってしまう」という困りごとの時点では、わたしは3年以上もテーマファイルエディターを使ってCSSを書いていました。
これがそもそもミスに気付きにくい環境を作ってしまっていたみたいなんですよね;;
CSSの記述にエラーが含まれている場合、高速化の有効あるいは無効によってサイト表示が変化するとのことなんです。
そしてそのエラーは単なる記述間違いなどとは少々異なるもので、テーマファイルエディターでは表示されない(見えない)のだとか!
見えないので、ゴミと呼ばれたりもするそうです。

これは、誰かのサイトから
CSSのコピペをすることで
起こりやすくなるようです。
つまり初心者がハマりやすい罠…
ということになりますね…
テキストエディタじゃないと、ゴミに気付けない
実際わたしの場合も、CSSに何らかのゴミが含まれていたようなのです。
Chromeの検証(デベロッパーツール)でもエラーの有無は確認できますが、ゴミについてはテキストエディタと呼ばれる種類のソフトを介して見ることで分かりやすくなります。Twitterで教えてくださった方のスクリーンショットでゴミが判明しました。
でも、このゴミ…
テーマファイルエディターからは見えないなら、正直なところ自力では直しようがないんですよね;;

そもそもCSSのコピペを
やめればいいのかもだけど…
それはなかなか厳しい…
そんなわけでテーマファイルエディターを使わずにサイトのデザインを整える方法として、前述の作業に取り掛かることになったんですね。
- FTPソフトを導入し、スタイルシート(style.css)をダウンロードする
- テキストエディタを導入し、スタイルシートをチェック・修正する
- FTPソフトを利用して、サーバーにスタイルシートをアップする
- テストサイトを作成する
ちなみにわたしが選んだソフトはこちらです。
FTPソフト→FileZilla
テキストエディタ→Visual Studio Code
テキストエディタの方は3つのMac用ソフトで悩んだので、その過程も記録しておきますね。
①FTPソフトを導入し、スタイルシート(style.css)をダウンロードする
FileZillaの初期設定
わたしは学生の頃にFFFTPとメモ帳を使ったサイトを運営していましたが、残念ながらMacだとFFFTPは使えないとのことでした。
Macでは「FileZilla(ファイルジラ)」というFTPソフトがメジャーだそうで、ダウンロードしてみました。無料です。
初期設定はエックスサーバー
![]() 公式の解説通りに進めるとスムーズでしたよ。
公式の解説通りに進めるとスムーズでしたよ。
公式FTP情報確認手順| エックスサーバー
公式FileZilla設定手順 | エックスサーバー

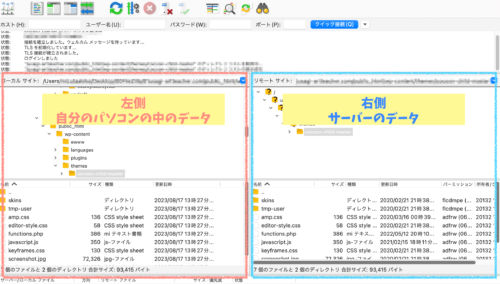
左側がローカル(PC)、右側がリモート(サーバー)になっています。

右側はサーバー側なので、
うっかり誤操作するとサイトごと
吹っ飛ぶ可能性が…要注意です!
右側を「cocoon-child-master」まで開きます。
/ドメイン/public_html/wp-content/themes/cocoon-child-master
この中の「style.css」をダウンロードして、この後の作業を進めていきますよ。
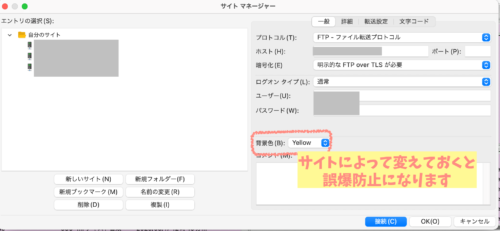
この場所がデフォルトで開くように、サイトマネジャーの「詳細」から設定しておくと便利です。
また、複数のサイトを運営している場合は、サイトマネジャーの「一般」で背景色を変えておくと誤操作を防ぎやすくなります。

こちらの記事を参考にさせていただきました。
参考 【FileZillaの使い方】WordPressでFTPソフトを使おう|サルワカ
参考 【お手軽】「FileZilla」のちょっとだけ便利になる機能 | ホームアットラスト株式会社
ついでにバックアップもしておくと便利
FileZilla用の新規フォルダをPC側に作ります。
そこにサーバー側の「wp-content」をまるっとダウンロードしておくと、サイトのバックアップになりますよ。
正確には「wp-content」のすべてではなくてもいいようなのですが、最初はフォルダごとダウンロードしておいて、更新する時は「plugins」「themes」「uploads」だけ更新という形が楽だと思います。

記事や画像の量にもよりますが
1時間以上かかる場合もあるので、
時間の余裕があるときがおすすめ!
わたしは最初、1つのサイトの「style.css」だけをダウンロードして、後述のテキストエディタの使い方の練習をしました。
その際に複数サイトがある場合は同じ名前のファイル(全部style.cssなので…)があるとややこしいし、フォルダ分けしたいなと思っていたんですよね。
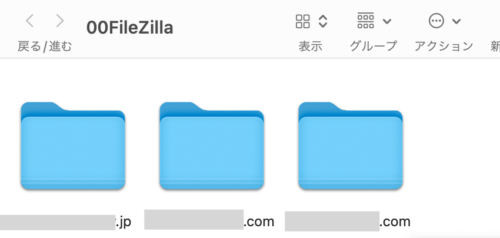
下の画像のようにFileZilla用のフォルダを作って、そこにドメインごとのフォルダを作りました。
この中にそれぞれの「wp-content」が入っています。


日付ごとにフォルダを作る人も
いらっしゃるそうです。
管理しやすい・間違えない方法で
ルールを決めるといいですね。
こちらの記事を参考にさせていただきました。
参考【WordPress】「FileZilla」で手動バックアップを取る方法【FTPソフトの使い方】 | ぱなだブログ
参考「FileZilla」でWordPressのバックアップを取る手順を解説 | マイクス・トムの小屋
②テキストエディタを導入し、スタイルシートをチェック・修正する
Mac用のテキストエディタ・候補は3つ
UTF-8(BOMなし)というモードが使えるエディタを選ぶ必要があります。
3つのソフトに候補を絞って、試しにダウンロードしてみましたよ。
- CotEditer
- mi
- Visual Studio Code
いずれもMac対応・日本語対応のフリーソフトです。
FileZillaからダウンロードしたstyle.cssをそれぞれのソフトで開いてみたのですが、個人的にはこういう感想を持ちました。
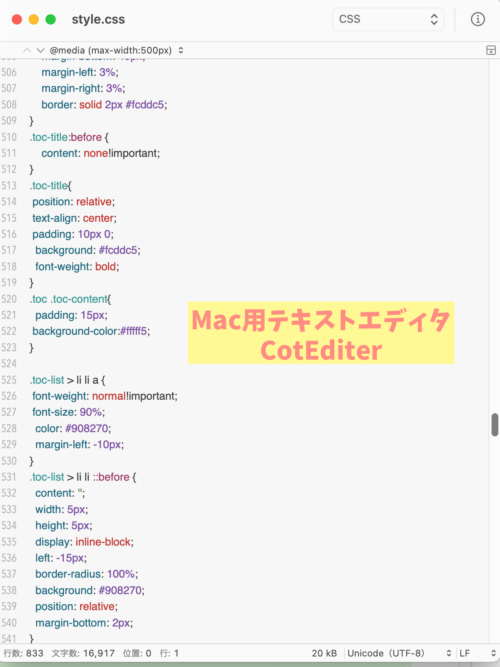
CotEditer
立ち上がりが早い。
シンプルで見やすいけれど、シンプルすぎてコードが合っているのか分からない。

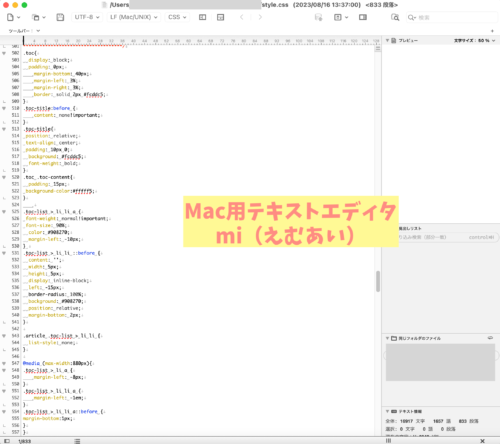
mi(えむあい)
旧ミミカキエディット。
便利そうな機能がたくさんあるけれど、初心者にはどこを触ればいいのかが分かりにくい。

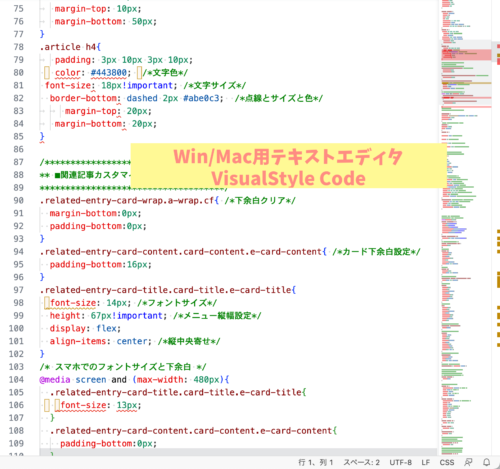
Visual Studio Code
右側にマップが出るので、コードのエラー箇所が分かりやすい。色表示プレビューあり。

今回はCSSのエラーを見つけやすくしたいことが目的なので、Visual Studio Codeを使用することにしましたよ。VSCodeと略されることもあります。

フリーソフトですし、使ってみて
好みのものを選ぶといいですね。
以前はAdobeの「Brackets」というエディタもよかったそうなのですが、サポート終了に伴いパートナー関係があるMicrosoftの「Visual Studio Code」への移行が勧められています。
テキストエディタ選びで参考にした記事はこちらです。
参考 【Mac向け】おすすめテキストエディタ15選!自分に合うものを探そう – WEBCAMP MEDIA
参考 フリーテキストエディタ徹底比較。一番自分に合ったものを探そう!|クリエイティブスポット
Visual Studio Codeの初期設定
初期設定の段階で特に戸惑ったのはタブ・改行・スペースの違いです。
今までなんとなくで書いていたのですが、使い分け方がよく分からなかったんですよね…。
インデント(字下げ)に半角スペースとタブのどちらを使うかは任意だそうですが、複数人で関わるプロジェクトの場合は揃えておいた方がいいみたいです。
わたしは個人でサイト運営をしていますが、揃っていた方が単純にきれいなので半角スペースに揃えることにしました。
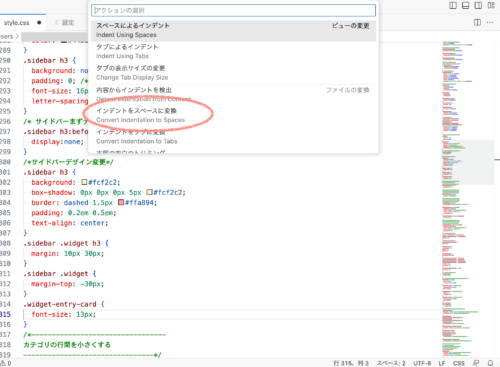
「Editor:Render Whitespace」の項目で「all」を選びすべての空白文字を表示する設定にして、右下の「タブ(あるいはスペース)」から「インデントをスペースに変換」を選びました。

薄いので見えにくいのですが、グレーの「・」が半角スペースを指しています。
こちらの記事を参考にして、初期設定を行いました。
参考 Visual Studio Code (VSCode)の導入と、おすすめの初期設定をまとめました – クリエイティブスポット
参考 VSCode | 空白文字(タブ、スペース)のエディター上での表示方法に関する設定|JavaDrive
参考 ディープロ DPro / エンジニアのプロのスタートラインに立つならディープロ | VS Codeの画面構成
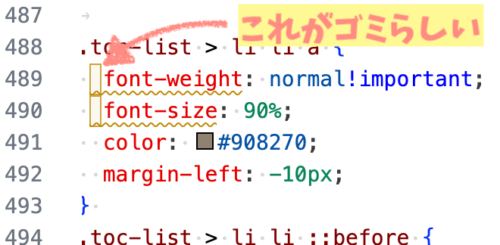
エラーの場所を確認し、修正する
画像の中の黄土色になっている部分が、テーマファイルエディターで表示されないというゴミやエラーのことみたいです。

CSSコピペ元がUTF-8以外で記述されている場合に、起こりやすいそうです。
エラーを修正してきれいになりました!
③FTPソフトを利用して、サーバーにスタイルシートをアップする
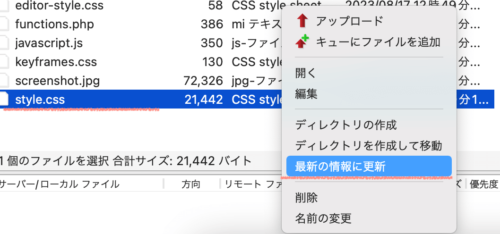
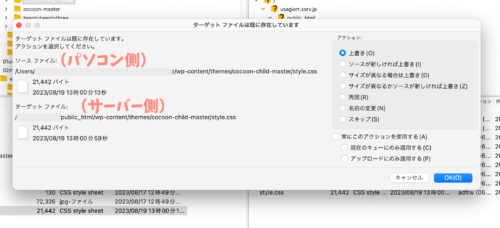
FileZillaの左側(パソコン側)のデータの日時を見て、最新になっていない場合は右クリックで「最新の状態にする」を使います。

「style.css」を左から右に移動させる動作で、右側(サーバー側)のスタイルシートを更新します。


複数サイトがある場合は、
別のサイトのstyle.cssと
間違えないようにしてくださいね!
これでサイトのCSSが更新されますよ。
ちなみにこの方法で更新した後にWordPressの管理画面からテーマファイルエディターを見てみると、最新の内容に書き換えられていました。
テーマファイルエディターに書かれているCSS記述を消してからstyle.cssを更新した方がいいのかな?などと当初は考えていたのですが、上書きされるので、その必要はないようですね。
④可能ならテストサイトを作成する
「FTPソフト&テキストエディタ使用に移行する方法」としては少々話が逸れるというか、直接的に関係があることではないのですが…
今回このような大掛かりなことを試す前に、テストサイトを新たに作りました。

実は、テストサイトを先に作ってから
FileZillaとVSCodeを導入しました。
運営中のサイトを使っておこなうには
リスクが大きすぎたので…
他の人に教えていないURL(=テストサイト)を使って試しにCSSをアップしてチェックしてから、本番サイトにアップするということです。
難しそうに見えてしまってなかなか手を付けられずにいたのですが、ややこしい作業のついでに作っちゃえ!と実行に移しました。
テストサイトについては主に3つの方法があります。
- サブドメインを新たに作る
- サーバー契約でもらえる初期ドメインを使う
- プラグインを使う
わたしが使用しているエックスサーバー
![]() では最初から無料で初期ドメインが付与されていたので、これを使ってテストサイトを作りましたよ。
では最初から無料で初期ドメインが付与されていたので、これを使ってテストサイトを作りましたよ。
詳しくはこちらのページ↓で解説しています。
テストサイト作成後はテストサイトをFileZillaに登録して、style.cssをアップする練習をしました。
おわりに
今回は「テーマファイルエディター」から「FTPソフト&テキストエディタ使用」に移行する手順について、写真付きで詳しくご紹介しました。
- FTPソフトを導入し、スタイルシート(style.css)をダウンロードする
- テキストエディタを導入し、スタイルシートをチェック・修正する
- FTPソフトを利用して、サーバーにスタイルシートをアップする
- テストサイトを作成する
わたしが使用したソフトはこちらです。
MacOK・日本語OK・無料ですよ。
FTPソフト→FileZilla
テキストエディタ→Visual Studio Code
CSSが反映されずに困っている方やFTPソフト&テキストエディタの導入を検討している方にとって、わたしの経験が少しでも参考になると嬉しいです。





コメント